У меня есть n картинок, фиксированного разрешения, и их нужно выставить именно так как на примере, резиново:

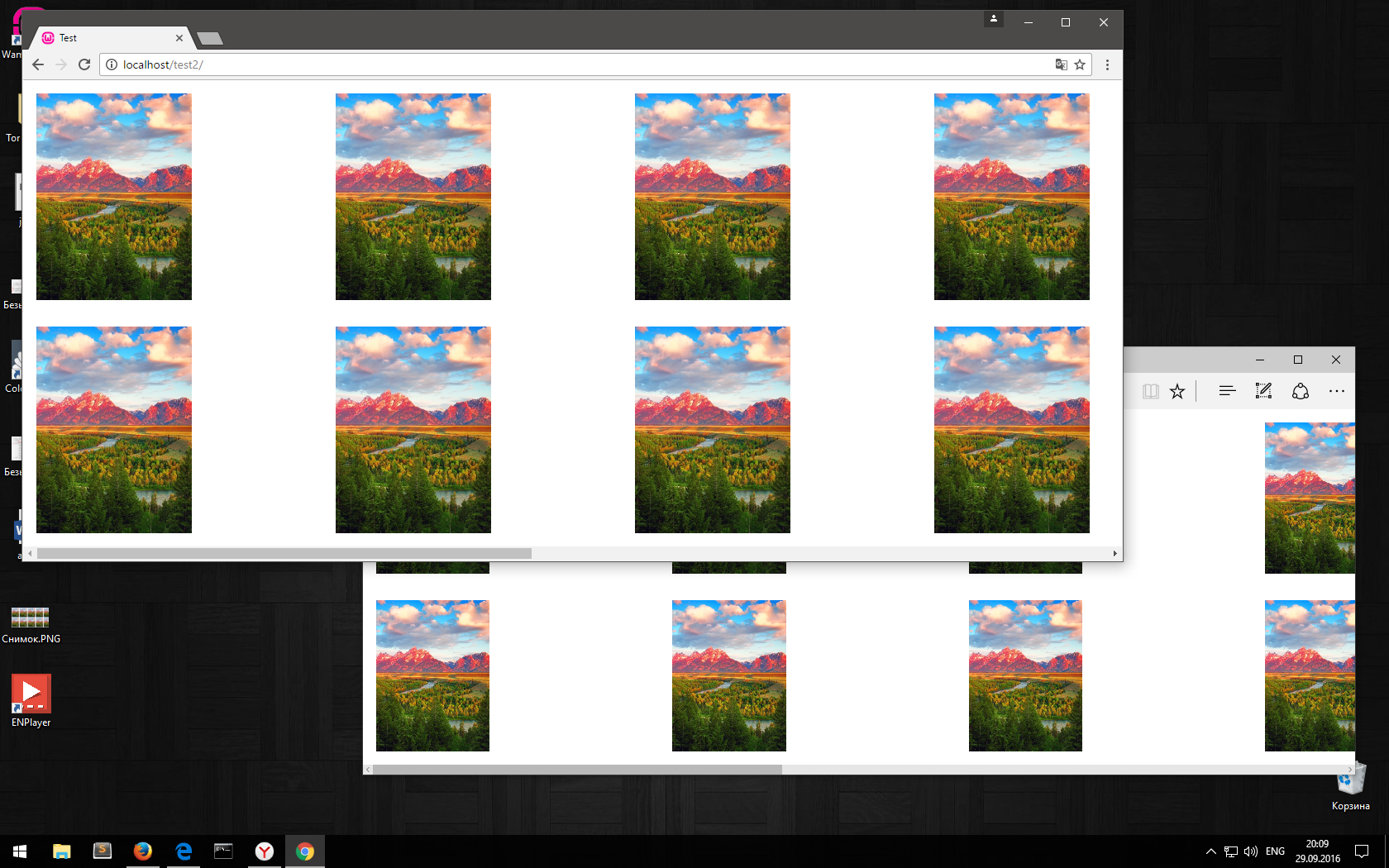
(прокрутка совершается горизонтально)
При открытии страницы все располагается правильно, в нужных пропорциях и с нужными промежутками. Но при изменении размера браузера, ширина колонки -
flex-basis (т.к. flex-direction: column) остается фиксированной. Ну и происходит это во всех браузерах, кроме Firefox.
Еще раз:
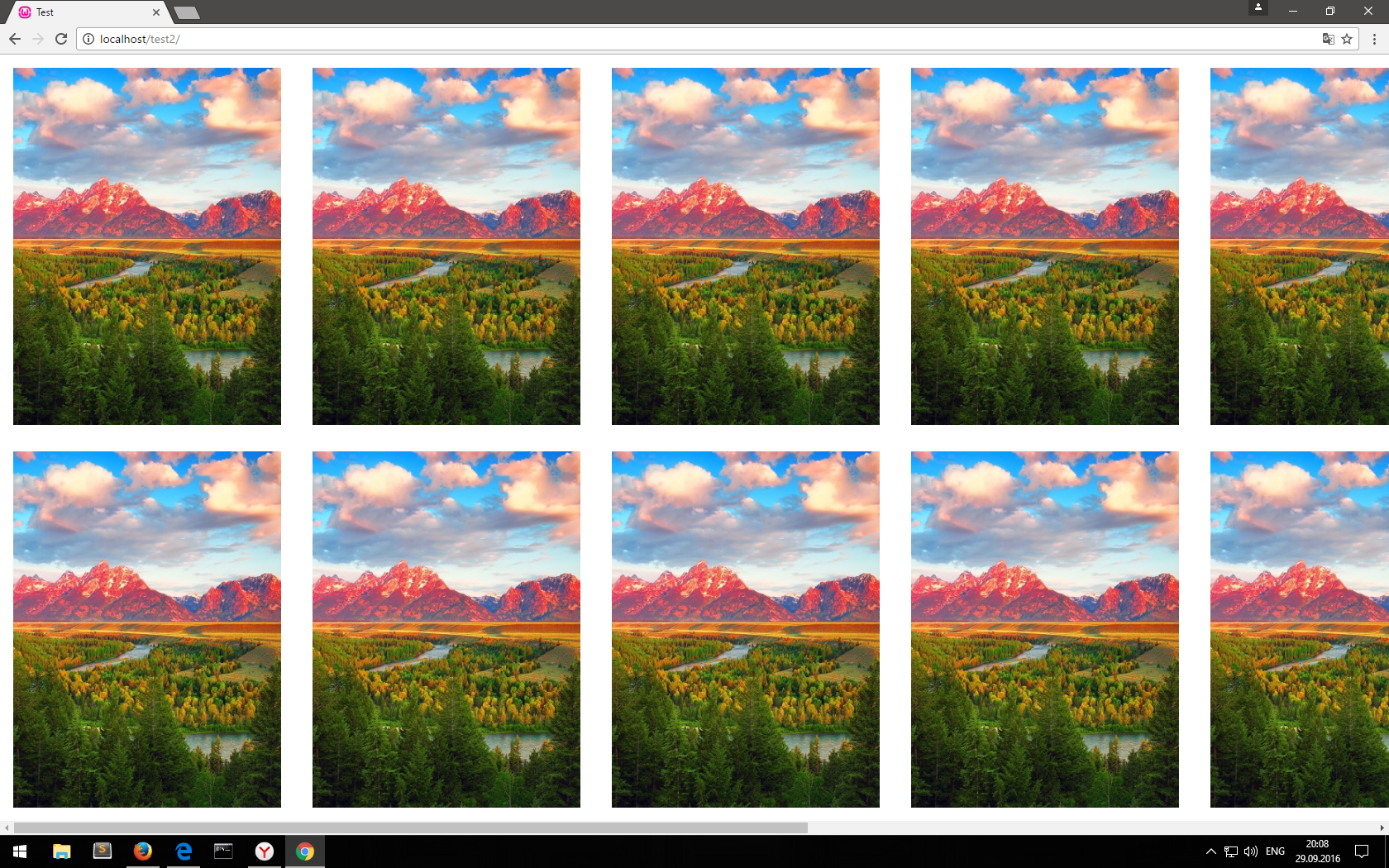
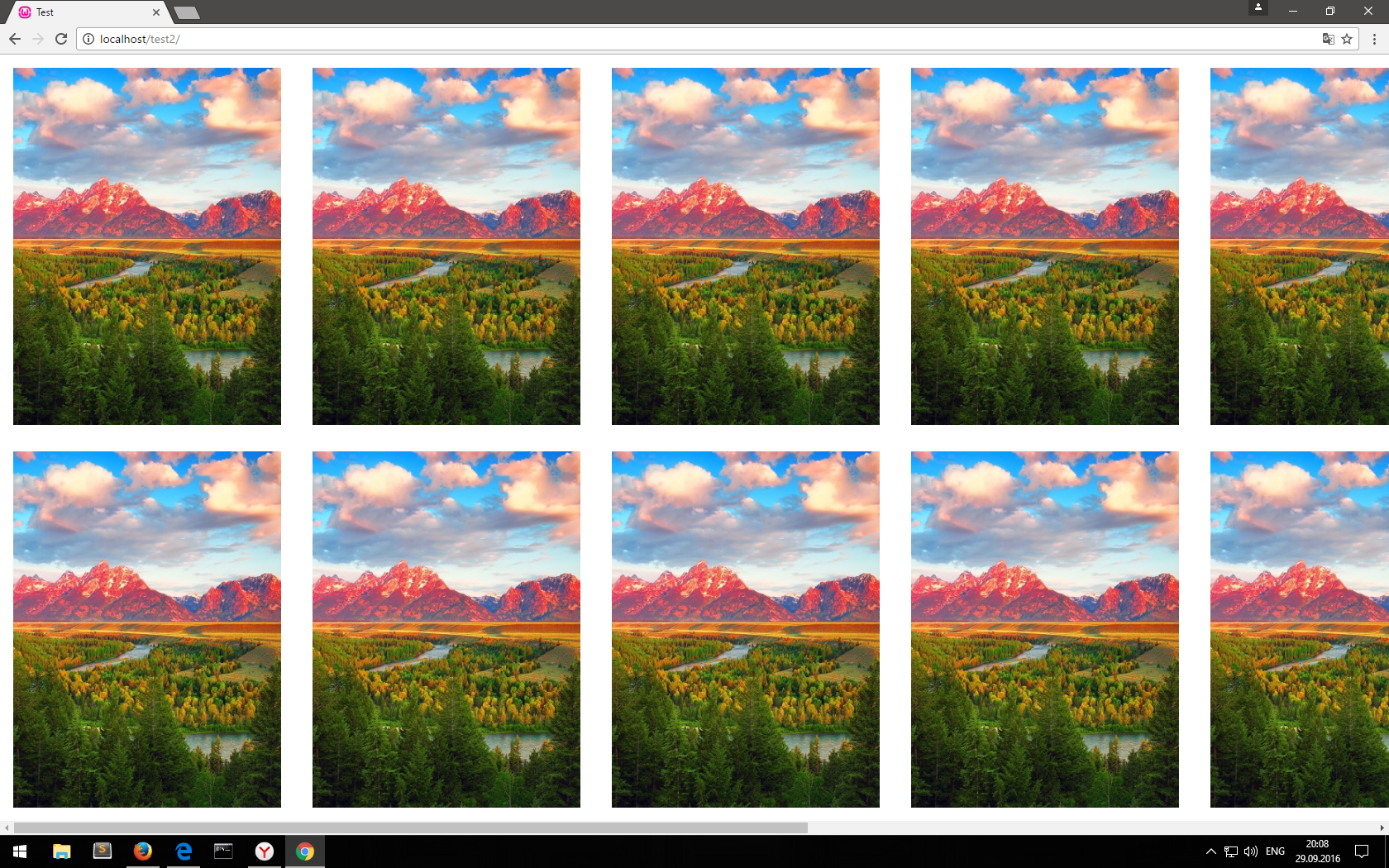
1.
Когда открываю все нормально
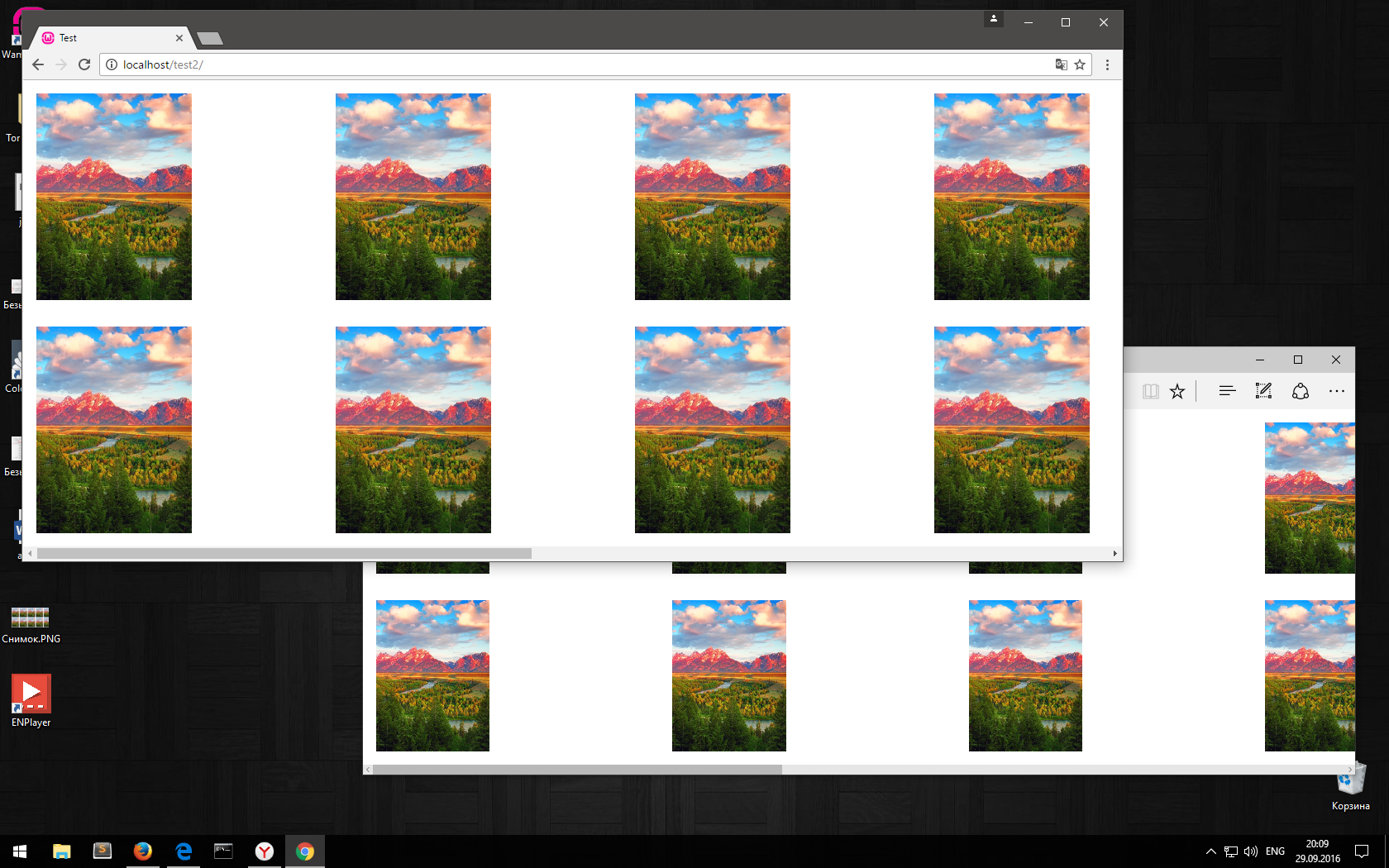
2.
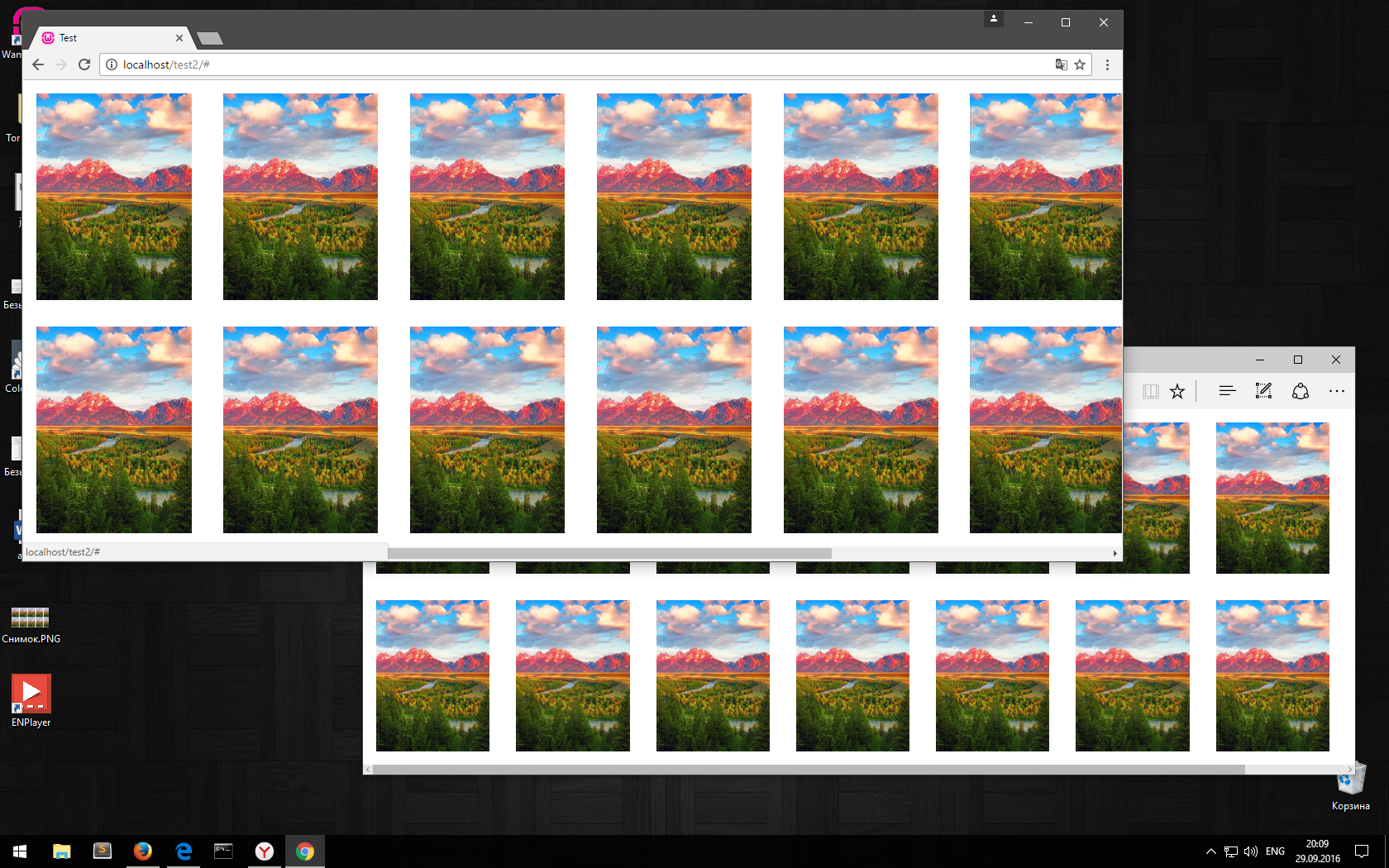
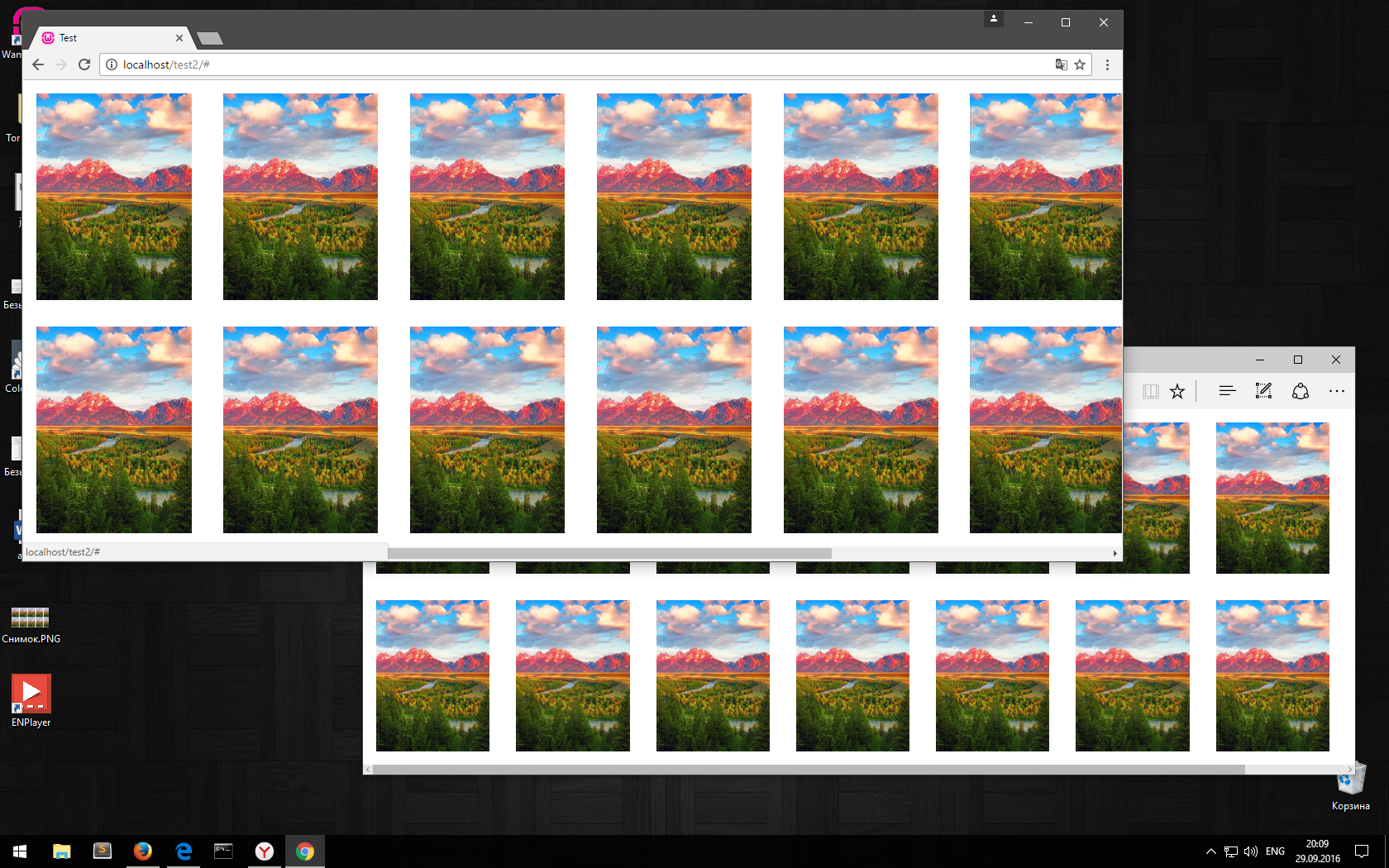
Изменяю размеры браузера - все плохо: Обновляю теперь в этих масштабах, все восстанавливается:
Обновляю теперь в этих масштабах, все восстанавливается: Вот код:
codepen.io/Mois-ilya/pen/amyWQr?editors=1100
Вот код:
codepen.io/Mois-ilya/pen/amyWQr?editors=1100