Здравствуйте. Пытаюсь делать todo list по
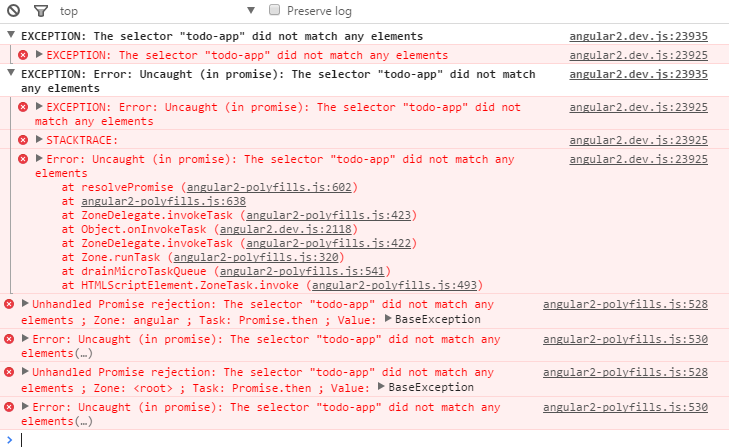
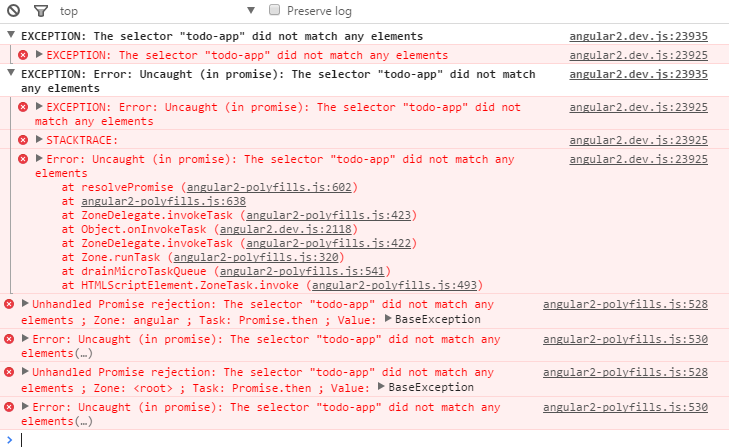
этим урокам, сделал вроде все верно но нечего не работает почему?
main.ts
/// <reference path="../node_modules/angular2/ts/typings/node/node.d.ts"/>
/// <reference path="../node_modules/angular2/typings/browser.d.ts"/>
import { Component } from 'angular2/core';
import { bootstrap } from 'angular2/platform/browser';
@Component({
selector: 'todo-app',
template: '<h1>Todo</h1>'
})
class AppComponent {
}
bootstrap(AppComponent);
'
index.html
<!DOCTYPE html>
<html>
<head>
<title>Todo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=latin,cyrillic">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css">
<script src="node_modules/es6-shim/es6-shim.min.js"></script>
<script src="node_modules/systemjs/dist/system-polyfills.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/angular2-polyfills.js"></script>
<script src="node_modules/angular2/bundles/angular2.dev.js"></script>
<script>
System.config({
packages: {
app: {
format: 'register',
defaultExtension: 'js'
}
}
});
System.import('app/main')
.then(null, console.error.bind(console));
</script>
</head>
<body>
<h1>test</h1>
<todo-app></todo-app>
</body>
</html>
Запускаю командой npm start запускает сервер но в консоли это