Работает для Bootstrap 4 если добавить эти классы в css:
.table-cell {
display: table-cell;
vertical-align: middle;
}
.fill-width {
width:100%;
}
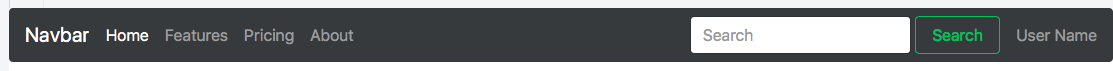
Navbar:
<nav class="navbar navbar-dark bg-inverse">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav pull-xs-left">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<ul class="nav navbar-nav pull-xs-right">
<li class="nav-item">
<a class="nav-link" href="#">User Name</a>
</li>
</ul>
<form>
<div class="table-cell"> </div>
<div class="table-cell fill-width">
<input class="form-control" name="search" placeholder="Search Here" autocomplete="off" autofocus="autofocus" type="text">
</div>
<div class="table-cell">
<button class="btn btn-outline-success" type="submit">Search</button>
</div>
<div class="table-cell"> </div>
</form>
</nav>