Имеется такой слайдер:
<div id="myCarousel" class="carousel slide">
<!-- Carousel items -->
<div class="carousel-inner">
<div class="item active">
<div class="row">
<div class="col-sm-4 "><a href="#x"><img src="http://placehold.it/250x250" alt="Image" class="img-responsive"></a>
</div>
<div class="col-sm-4"><a href="#x"><img src="http://placehold.it/250x250" alt="Image" class="img-responsive"></a>
</div>
<div class="col-sm-4"><a href="#x"><img src="http://placehold.it/250x250" alt="Image" class="img-responsive"></a>
</div>
</div>
<!--/row-->
</div>
<!--/item-->
<div class="item">
<div class="row">
<div class="col-sm-4"><a href="#x"><img src="img/pic1.jpg" alt="Image" class="img-responsive"></a>
</div>
<div class="col-sm-4"><a href="#x"><img src="img/pic2.jpg" alt="Image" class="img-responsive"></a>
</div>
<div class="col-sm-4"><a href="#x"><img src="img/pic3.jpg" alt="Image" class="img-responsive"></a>
</div>
<!--/row-->
</div>
<!--/item-->
</div>
<!--/carousel-inner-->
</div>
<!--/myCarousel-->
</div>
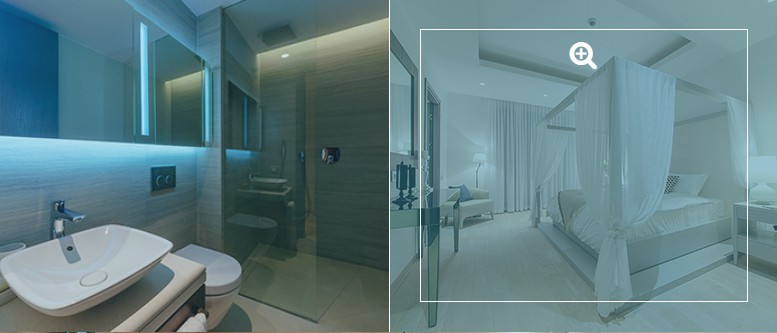
Как задать перекрытие цветом с прозрачностью + иконка зума на ней? Излазил весь интернет, но везде только варианты где картинка выводиться background-image, а у меня