Давным-давно верстал макет, сделал его абы как (верстал на количество, за мелочами не следил). Решил вот теперь доделать все на качество.
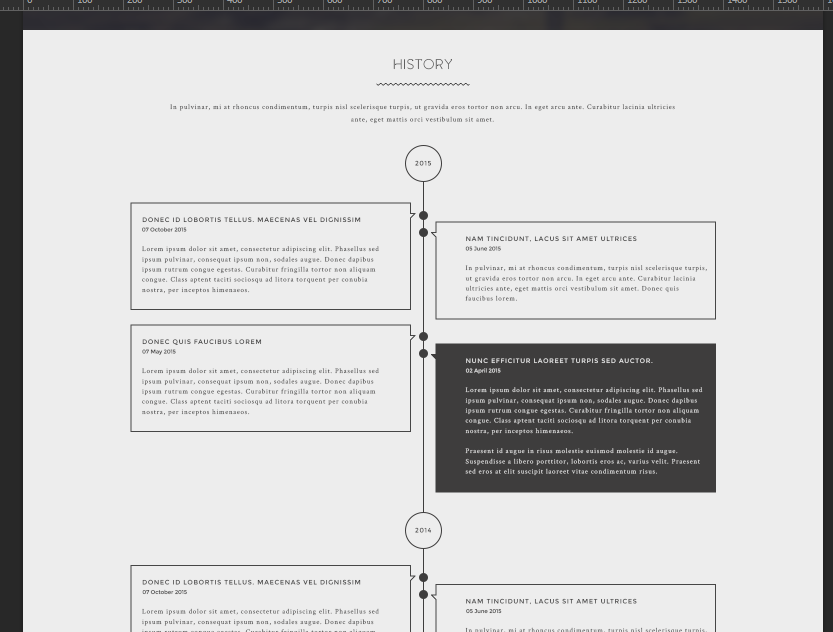
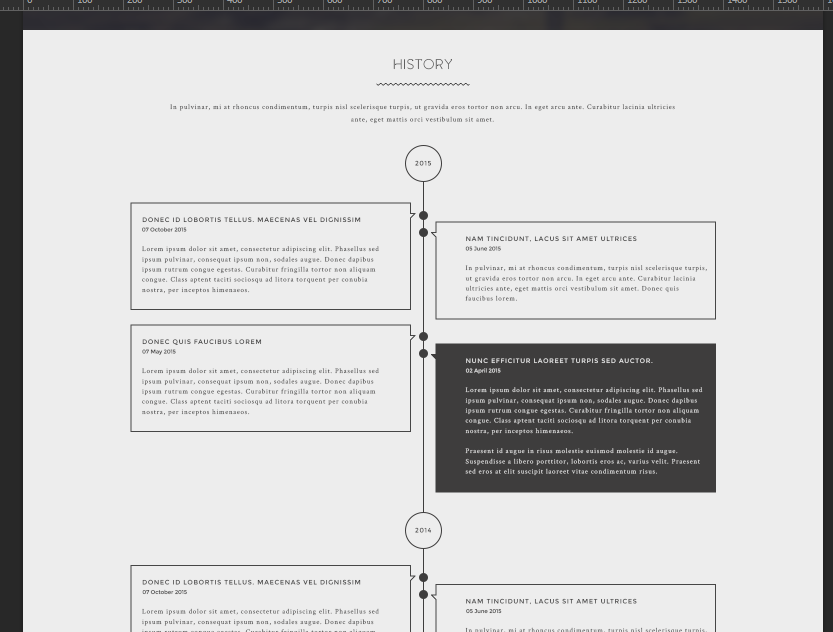
В макете есть подобный таймлайн:

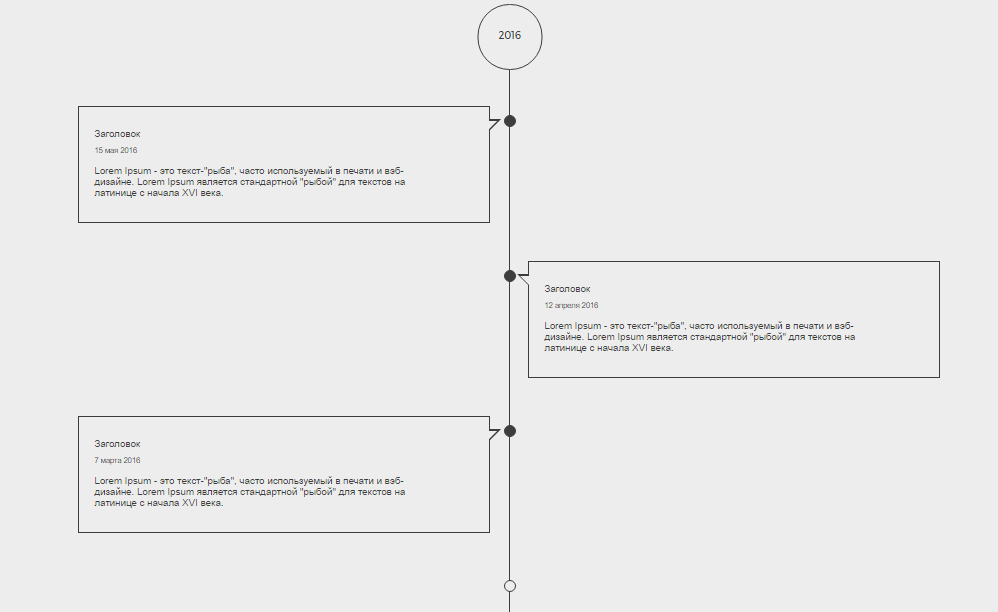
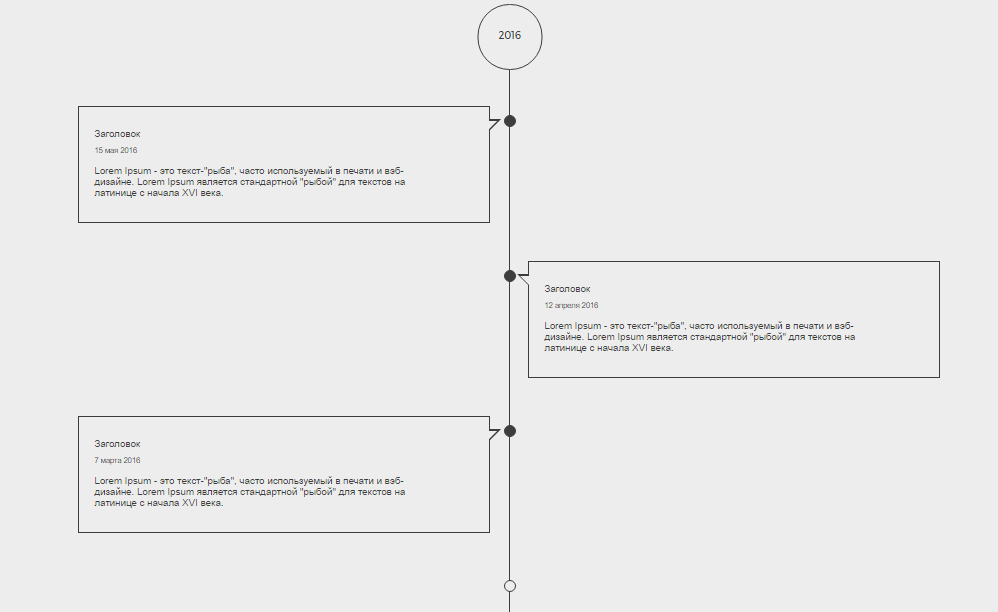
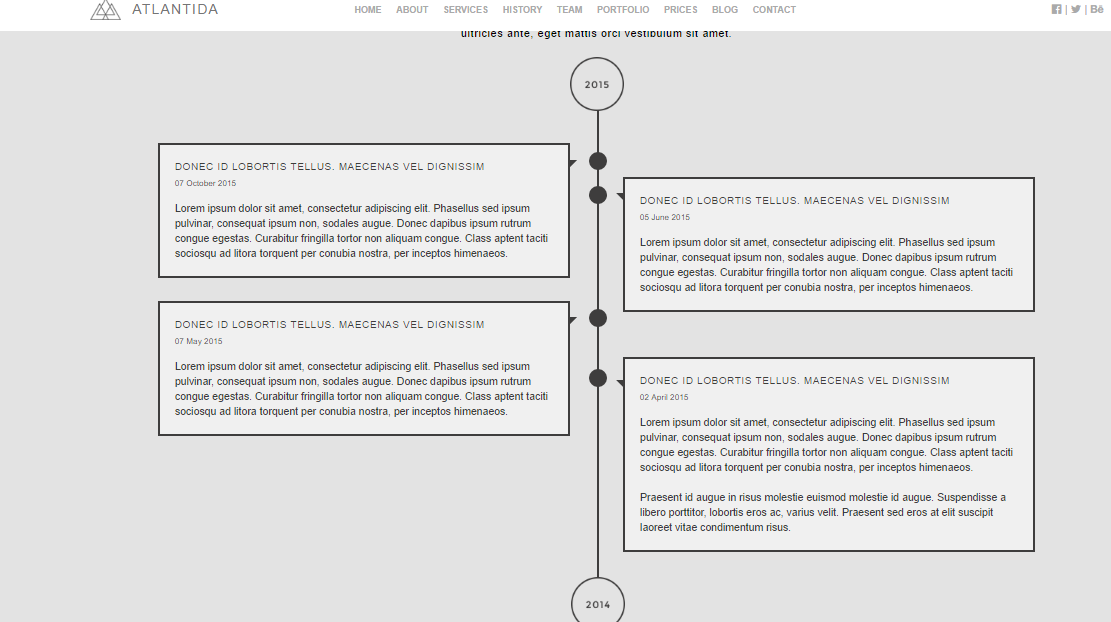
Я вродь как его
сделал (то, что элементы криво-косо и не в соответствии, внимания не обращайте):
 Суть вопроса:
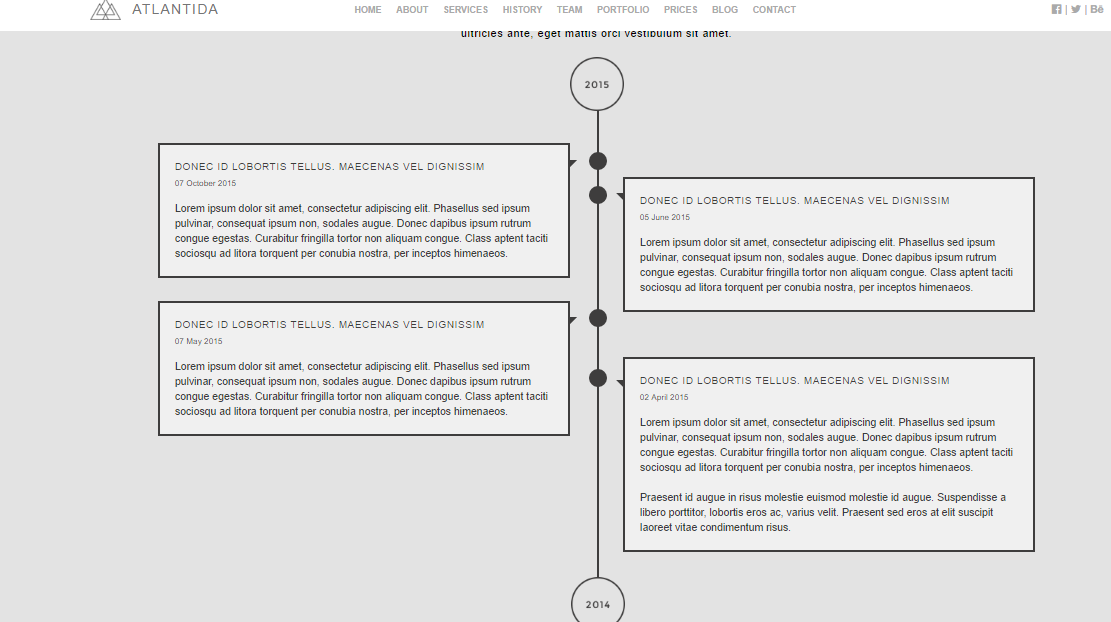
Суть вопроса: как мне его переделать? Я просто дупля не дам, как сделать его точно по макету, но что бы это потом ещё и адаптивно было. Искал реализации на codepen, но там в основном что-то в этом роде (т.е. ну сами видите):


 Суть вопроса: как мне его переделать? Я просто дупля не дам, как сделать его точно по макету, но что бы это потом ещё и адаптивно было. Искал реализации на codepen, но там в основном что-то в этом роде (т.е. ну сами видите):
Суть вопроса: как мне его переделать? Я просто дупля не дам, как сделать его точно по макету, но что бы это потом ещё и адаптивно было. Искал реализации на codepen, но там в основном что-то в этом роде (т.е. ну сами видите):