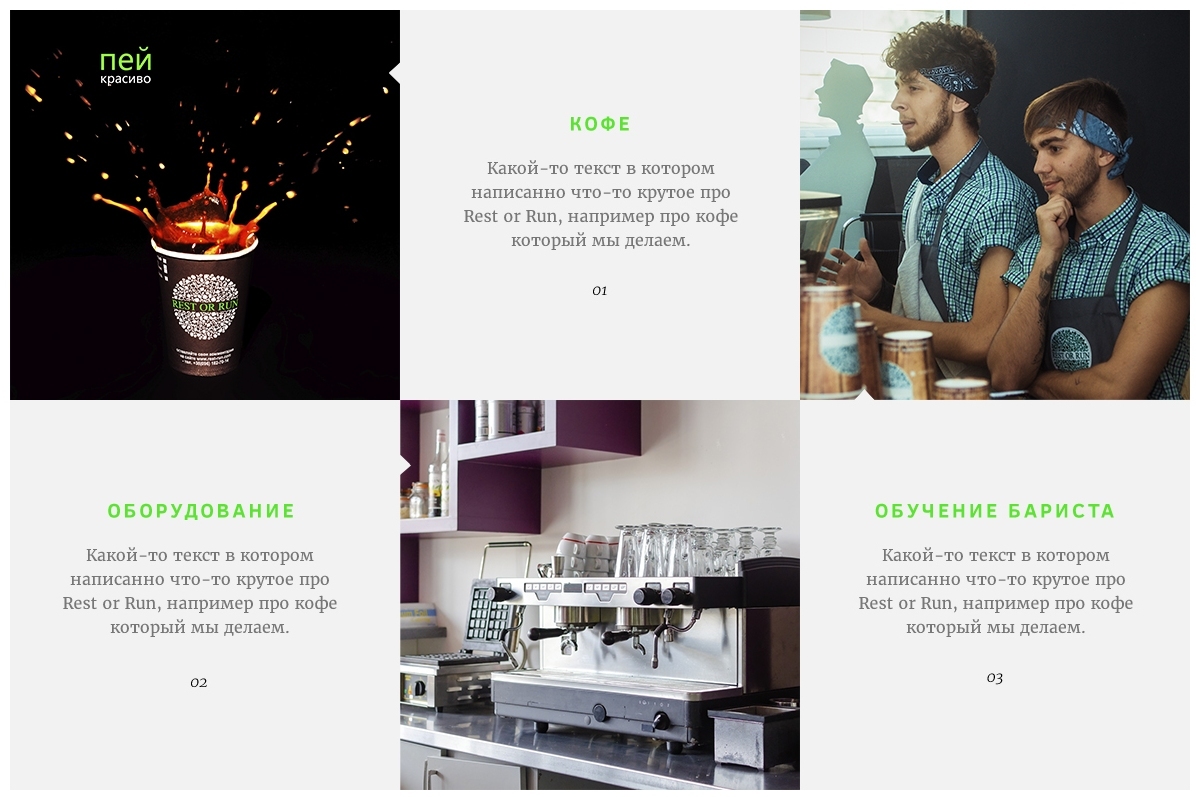
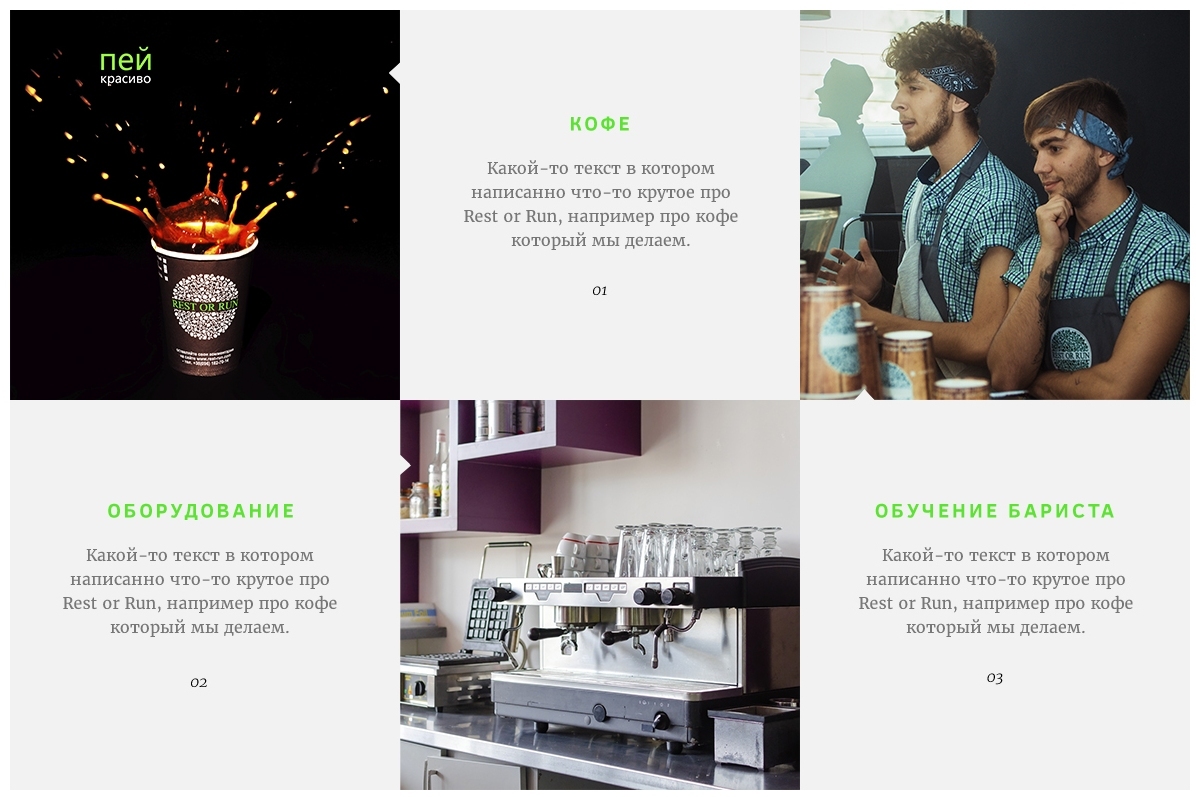
Здравствуйте. Подскажите как сверстать эту секцию. Блоки изначально идут: картинка-1 текст-1 картинка-3 текст-2 картинка-2 текст-3;
https://jsfiddle.net/xq9daLy5/
Как сделать так чтобы при уменьшении размера экрана в 2-е колонки было так:
картинка-1 текст-1
картинка-2 текст-2
картинка-3 текст-3
И в одну
картинка-1
текст-1
картинка-2
текст-2
картинка-3
текст-3