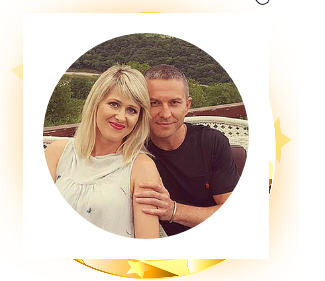
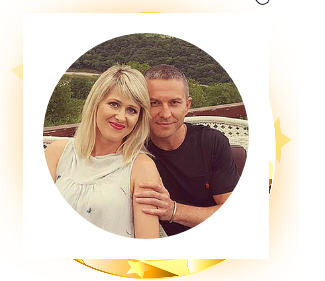
Добрый день! Подскажите почему картинка ложится поверх border-image , вот скрин

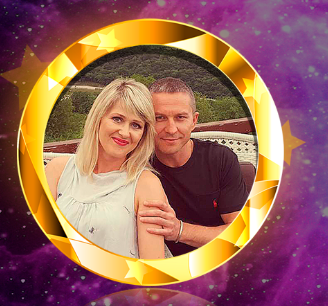
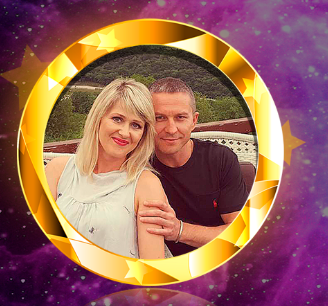
нужно что бы картинка была в такой рамке.

Пробую делать через бордер и такая ерунда получается, что картинка ложится поверх border-image.
вот разметка
<img src="img/img_avatar.jpg" class="indian" alt="">
вот стили
.indian {
border: 30px solid #40c4c8;
padding: 20px;
border-image-source: url(../img/border-img.png);
border-image-slice: 70;
border-image-repeat: round;
border-radius: 50%;
width:306px;
}
Не подскажите из-за чего может быть?