SVG - это текстовый формат, XML. Отредактируй его руками или с помощью Adobe Illustrator или Inkscape
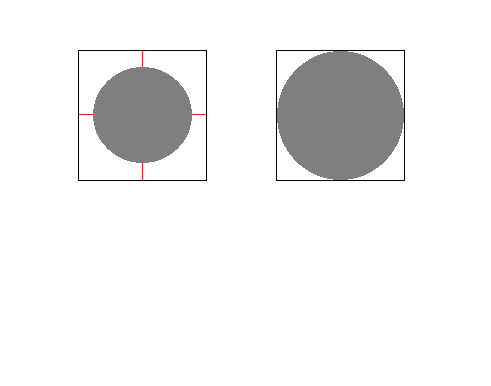
Пример "до"
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.0" viewBox="0 0 48 48">
<path fill="#CFD8DC" d="M6,29V19h36v10H6z M42,16V6H6v10H42z M42,42V32H6v10H42z"></path>
<path fill="#8BC34A" d="M6,16V6h10v10H6z M25,42V32H6v10H25z M32,29V19H6v10H32z"></path>
</svg>
Пример "после"
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 36" fill="#c0392b">
<path d="M0 23V13h36v10H0zm36-13V0H0v10h36zm0 26V26H0v10h36z" fill="#e0cbdc"/>
<path d="M0 10V0h10v10H0zm19 26V26H0v10h19zm7-13V13H0v10h26z" fill="#2196f3"/>
</svg>
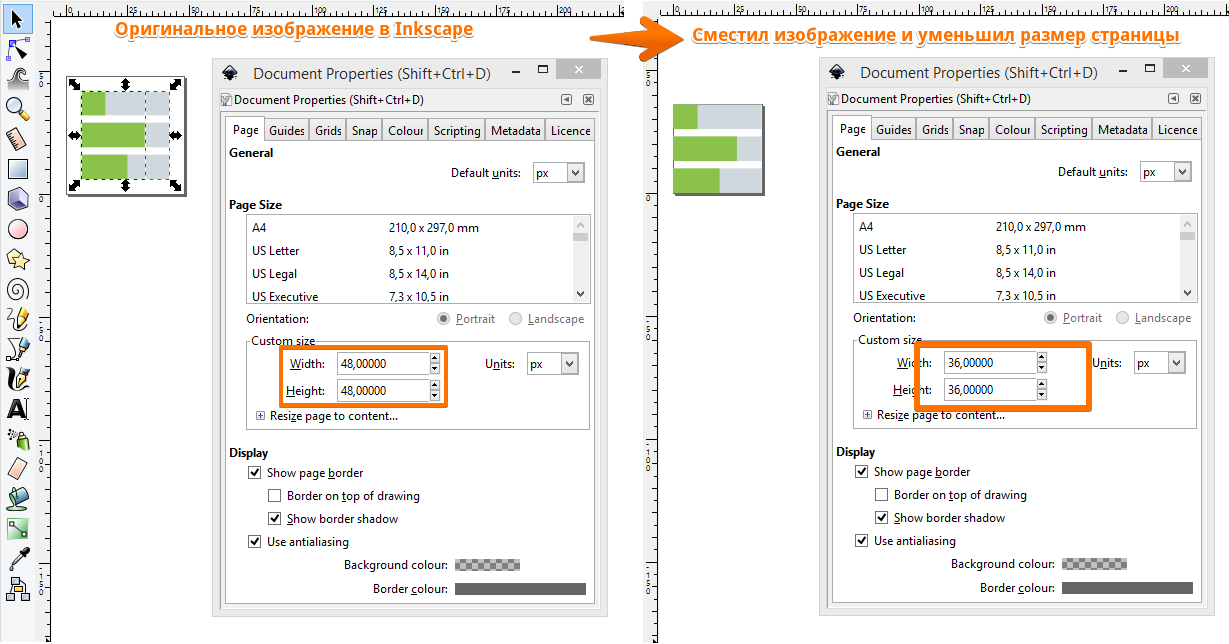
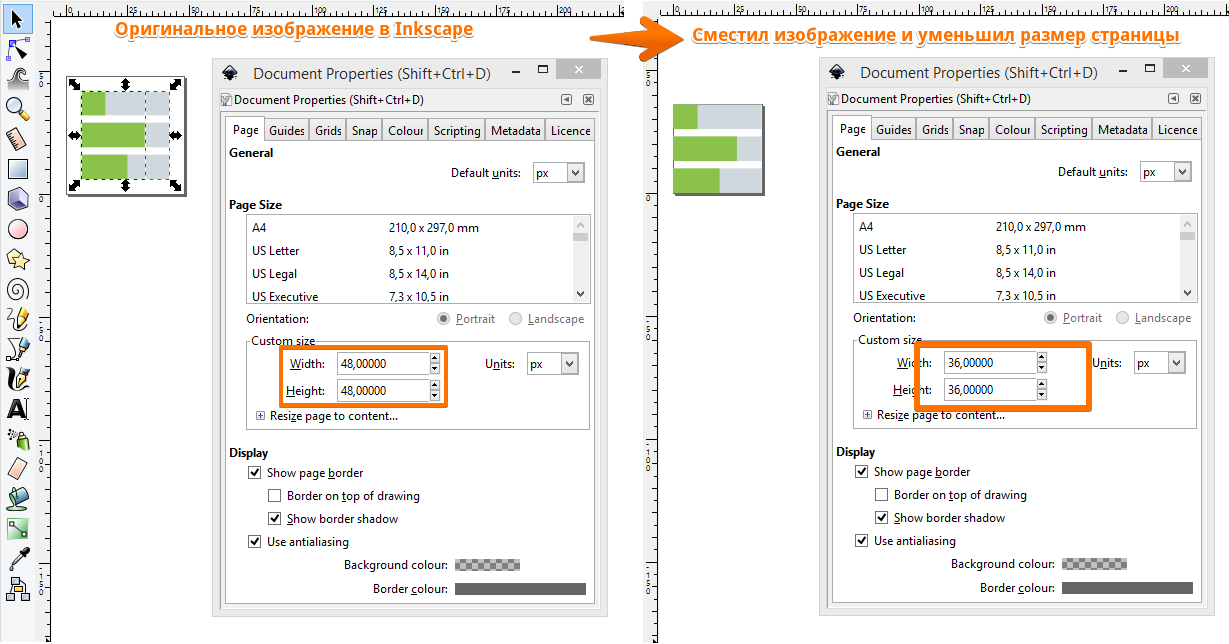
Скриншот из
Inkscape
Все редакторы вставляют в SVG свои комментарии и дополнительную служебную информацию, поэтому будет полезно "сжать" файл через утилиту svgo (
консоль или
веб-сервис).
Link: иконка
Tasks от
Icons8
А вообще свободное пространство появляется в результате выравнивания иконок "по плотности изображения среди всех иконок", а также это может быть авторский стиль. Описание:
https://icons8.com/articles/windows-10-icons-style/
Ещё одним способом выравнивания может быть размещение иконки в контейнер с жёсткими размерами без скроллбаров и чуть смещённая иконка внутри контейнера.
<div style="position: relative; width: WWWpx; height: HHHpx; overflow: hidden;>
<img src="..." style="width: WWWpx; height: HHHpx; position: absolute; top: -Tpx; left: -Lpx;>
</div>