Всем привет. В проекте имеется:
main ( NgModule ) - модуль и bootstrap.
app ( AppComponent ) - начальный компонент.
inputdata( InputComponent ) - компонент выводящий input поля. использует провайдер.
service ( DataService ) - сервис провайдер.
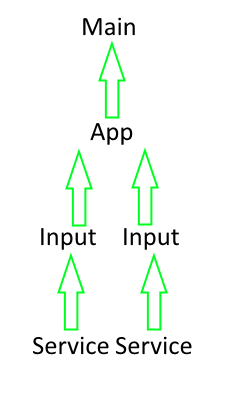
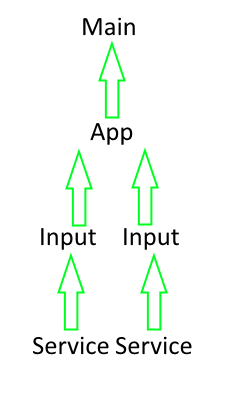
Структура в общем выглядит так Страница так
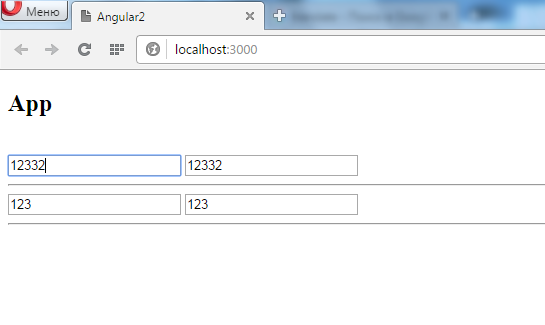
Страница так HTML так
HTML так <application>
<h2>App</h2><br>
<inputdata>
<input ng-reflect-model="12332" class="ng-valid ng-dirty ng-touched">
<input ng-reflect-value="12332">
<hr>
</inputdata>
<inputdata>
<input ng-reflect-model="123" class="ng-untouched ng-pristine ng-valid">
<input ng-reflect-value="123">
<hr>
</inputdata>
</application>
Вопрос:
Когда редактирую первую группу input из первого компонента
inputdata, то между ними binding есть. Т.е. для каждого компонента используется отдельный провайдер. Как бы PerComponent. Хочу получить Singleton между двумя компонентами, чтобы использовали одни данные.
 Страница так
Страница так