
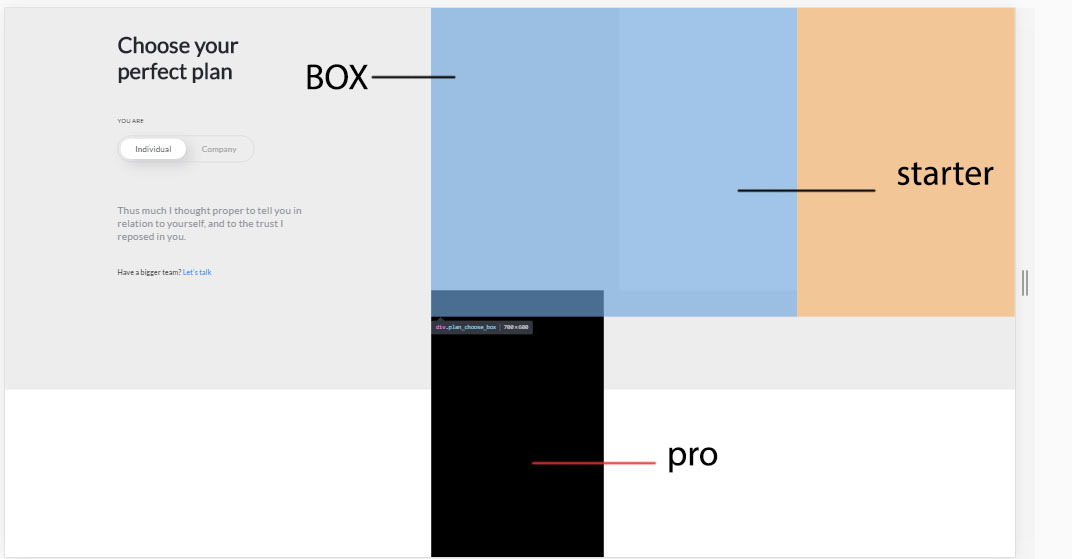
<div class="box>
<div class="starter"></div>
<div class="pro"></div>
</div>.box{
position: relative;
top: 160px;
left: 815px;
width: 700px;
height: 600px;
}
.starter{
width: 340px;
height: 550px;
background-color: #fff;
float: left;
}
.pro{
width: 330px;
height: 510px;
background-color: #000;
float: left;
}
"boxtop: 160px; left: 815px; ?