Вчера я задавал вопрос, но без верстки нет особого смысла вдумываться об идее
Я выложил верстку тут:
https://jsfiddle.net/kLfzb1nd/
Есть дерево элементов, вложенность может быть огромной, но я не понимаю, как унифицировать задачу
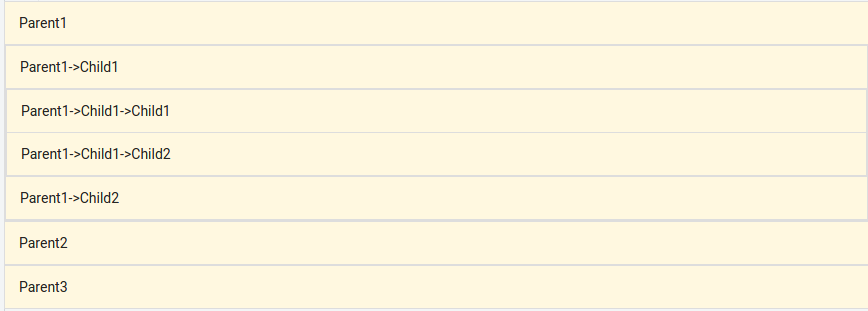
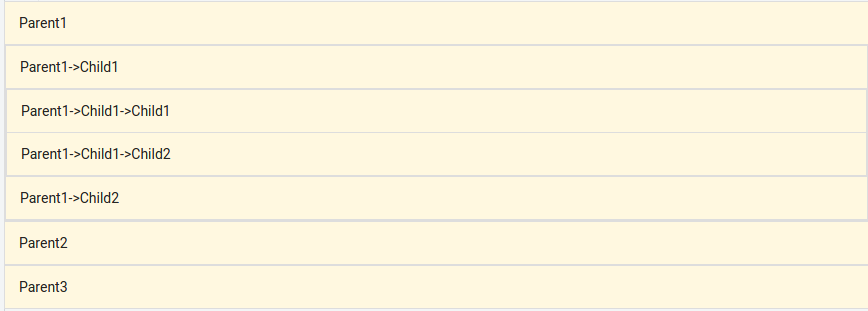
Parent1
---Child1
------Child1-Child1
------Child1-Child2
---Child2
Parent2
Parent3
Задача сделать так, чтобы каждый родительский блок отличался цветом (родительских блоков может быть и тысяча, так как данные и DOM генерируется на стороне бэкэнда), хотя бы альфа каналом (уменьшать чуть-чуть прозрачность), но как это можно сделать не используя JS?
Реальная ситуация такая, дело в том, тут непонятно кто является родителем дочернего элемента (если делать внутренние margin, то инпуты едут)
Такое же можно заметить и в верстке на jsfiddle

Непонятно, как дочерние элементы соотносятся с родительскими блоками, поэтому было предложено уменьшать у дочерних элементов альфа-канал больше, но опять же, как это сделать на CSS?