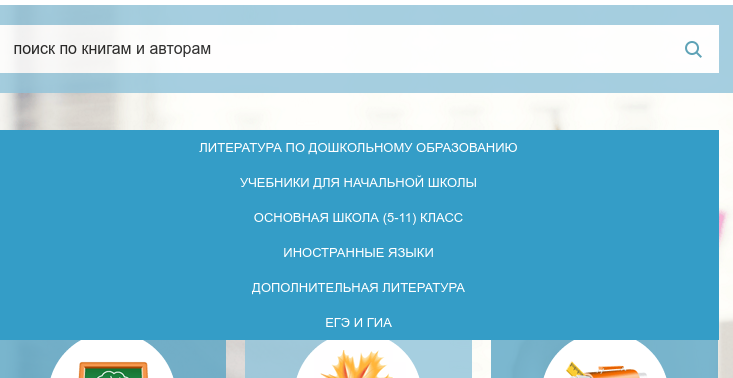
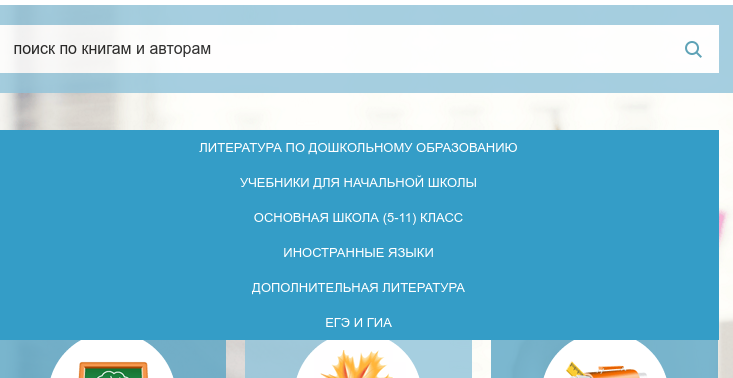
При просмотре в браузере меньше 991px срабатывает мобильное меню
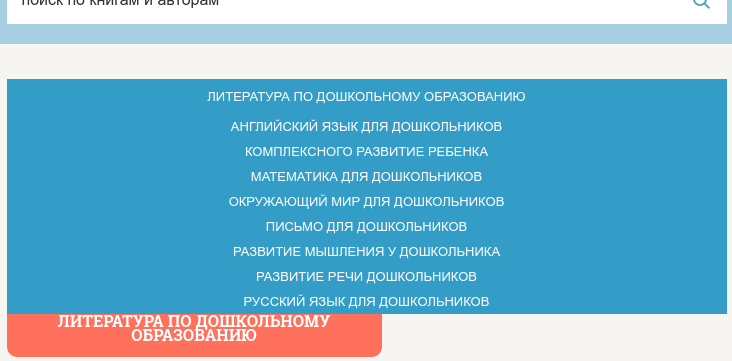
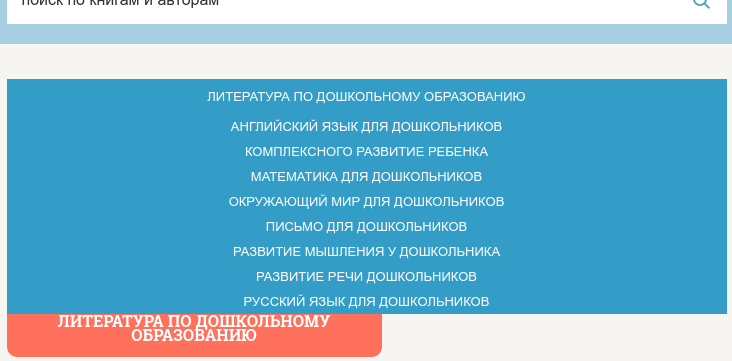
тут, оно открывается при клике, только основные пункты меню, а вот подпункты меню не доступны (первый пункт имеет 8 подпунктов):

мучаюсь полдня наверное, нарыл что если удалить или закоментить вот эти строчки:
/*.mobile-menu li ul {
display: none;
}*/
.mobile-menu ul {
position: absolute;
z-index: 100;
/*display: none;*/
}
то функционировать подменю начинает работать,

но сразу же вылазит иная проблема: мобильное меню теперь не скрывается при клике по иконке.
Люди посоветуйте что тут не так, и как этот трабл исправить. Спасибо.
код jQuery:
$(document).ready(function() {
$(".sidebar__menu-item > a").click(function() {
var ul = $(this).next(),
clone = ul.clone().css({
"height": "auto"
}).appendTo(".mobile-menu"),
height = ul.css("height") === "0px" ? ul[0].scrollHeight + "px" : "0px";
clone.remove();
ul.animate({
"height": height
});
return false;
});
$('.mobile-menu > ul > li > a').click(function() {
$('.sidebar__menu-item a').removeClass('active');
$(this).addClass('active');
});
$('.sidebar__menu-item ul li a').click(function() {
$('.sidebar__menu-item ul li a').removeClass('active');
$(this).addClass('active');
});
});
html код
<div class="mobile-menu">
<label for="show-menu" class="show-menu">
<span>Каталог</span>
<div class="lines"></div>
</label>
<input type="checkbox" id="show-menu">
<ul class="sidebar__menu-list" id="sidebar__menu-list">
<li class="sidebar__menu-item">
<a href="catalog.html" class="sidebar__menu-link">Литература по дошкольному образованию</a>
<ul class="drop">
<li><a href="#">Английский язык для дошкольников</a></li>
<li><a href="#">Комплексного развитие ребенка</a></li>
<li><a href="#">Математика для дошкольников</a></li>
<li><a href="#">Окружающий мир для дошкольников</a></li>
<li><a href="#">Письмо для дошкольников</a></li>
<li><a href="#">Развитие мышления у дошкольника</a></li>
<li><a href="#">Развитие речи дошкольников</a></li>
<li><a href="#">Русский язык для дошкольников</a></li>
</ul>
</li>
<li class="sidebar__menu-item">
<a href="#" class="sidebar__menu-link">Учебники для начальной школы</a>
</li>
<li class="sidebar__menu-item">
<a href="#" class="sidebar__menu-link">Основная школа (5-11) класс</a>
</li>
<li class="sidebar__menu-item">
<a href="#" class="sidebar__menu-link">Иностранные языки</a>
</li>
<li class="sidebar__menu-item">
<a href="#" class="sidebar__menu-link">Дополнительная литература</a>
</li>
<li class="sidebar__menu-item">
<a href="#" class="sidebar__menu-link">ЕГЭ и ГИА</a>
</li>
</ul>
</div>
стили CSS
.mobile-menu {
display: block;
width: 100%;
background: $stack-color;
line-height: 1.6em;
font-weight: 400;
position: relative;
margin: -5px auto;
}
.mobile-menu ul {
list-style-type: none;
margin: 0 auto;
padding-left: 0;
text-align: center;
width: 100%;
position: absolute;
background: $stack-color;
}
.mobile-menu > ul > li {
position: relative;
}
.mobile-menu li {
display: inline-block;
/*float: left;
margin-right: 1px;*/
}
.mobile-menu li a {
display: block;
min-width: 140px;
text-align: center;
font-size: 13px;
color: #fff;
text-transform: uppercase;
background: lighten($stack-color, 5%);
text-decoration: none;
padding: 5px 0;
-webkit-transition: all 0.4s ease 0s;
-moz-transition: all 0.4s ease 0s;
-ms-transition: all 0.4s ease 0s;
-o-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
}
.mobile-menu .sidebar__menu-item > ul {
height: 0;
overflow: hidden;
background-color: lighten($stack-color, 10%);
}
.mobile-menu li:hover a {
color: #fff;
background-color: $stack-color;
}
.mobile-menu li:hover ul a {
background-color: lighten($stack-color, 10%);
color: #fff;
}
.mobile-menu li:hover .mobile-menu ul a:hover {
color: #4db3ff;
}
.mobile-menu li ul {
display: none;
}
.mobile-menu li ul li {
display: block;
float: none;
}
.mobile-menu li ul li a {
width: auto;
min-width: 100px;
padding: 0 20px;
}
.mobile-menu .show-menu {
text-decoration: none;
color: #2f8db3;
background: transparent;
text-align: center;
padding: 10px 15px;
display: none;
cursor: pointer;
text-transform: uppercase;
margin-bottom: 0;
position: absolute;
top: -215px;
right: 0;
}
.mobile-menu .show-menu span {
padding-left: 0;
padding-right: 10px;
}
.mobile-menu input[type=checkbox] {
display: none;
}
.mobile-menu input[type=checkbox]:checked ~ #sidebar__menu-list{
display: block;
}
@media screen and (max-width: 991px) {
.mobile-menu .lines {
border-bottom: 15px double #2f8db3;
border-top: 5px solid #2f8db3;
content: "";
height: 5px;
width: 30px;
padding-right: 15px;
padding-top: 5px;
float: none;
display: inline-block;
vertical-align: middle;
}
.mobile-menu ul {
position: absolute;
z-index: 100;
display: none;
}
.mobile-menu li {
margin-bottom: 0;
}
.mobile-menu ul li,
.mobile-menu li a {
width: 100%;
}
.mobile-menu .show-menu {
display: block;
}
}