
Как сверстать такую шапку лендинга, красиво без костылей?
codepen.io/michael-e/pen/LkwvWE
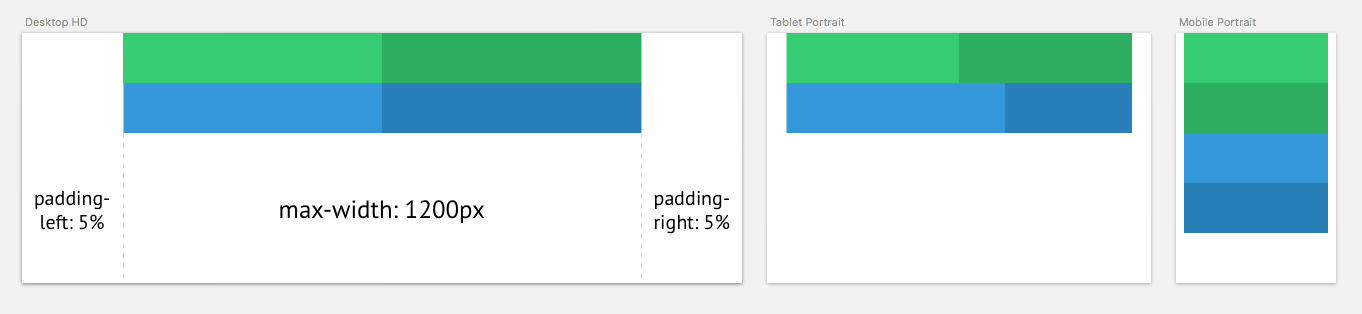
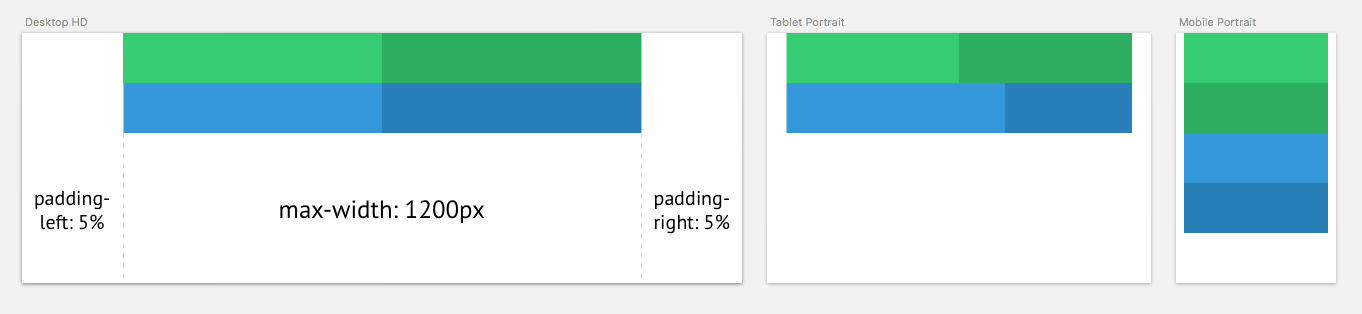
Максимальная ширина шапки (.cover) – 1200px, минимальная – 320px.
По краям отступы в 5%.
Если у блоков ширина 400px то они слишком рано складывается (для планшета).
Если меньше, то на десктопе третий блок залезает в первую строку.
Желательно чтобы третий бокс (форма) на планшете сжимался больше чем второй (заголовок).
Понятно что можно все боксы обернуть div-ом по две штуки, но хочется элегантней.
<div class="cover">
<div class="box logo">Название компании</div>
<div class="box phone">+7 (812) 123-45-67</div>
<div class="box header">Длинный-предлинный заголовок</div>
<div class="box form">Форма обратной связи</div>
</div>
.cover {
padding: 0px 5%;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box {
flex: 1 0 340px;
max-width: 500px;
}
codepen.io/michael-e/pen/LkwvWE