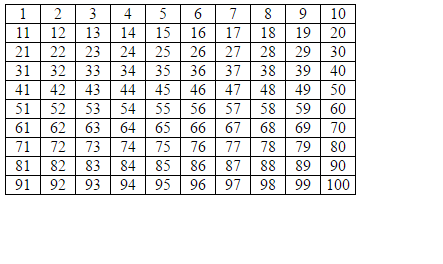
<ul> <li style="float: left;">page</li> </ul>. Смысл такой что общий контейнер фиксированной ширины и меняется в соответствии от изменении окна браузера (bootstrap). з-Кол-во этих цифр может варьироваться от 5 до 100. Как их так располагать, чтобы ничего нигде не съезжало не от размера окна браузера ни от кол-ва этих страниц.