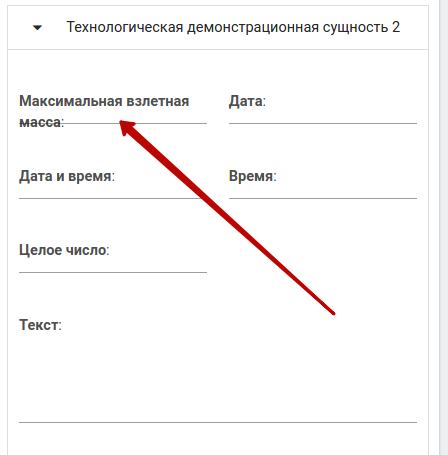
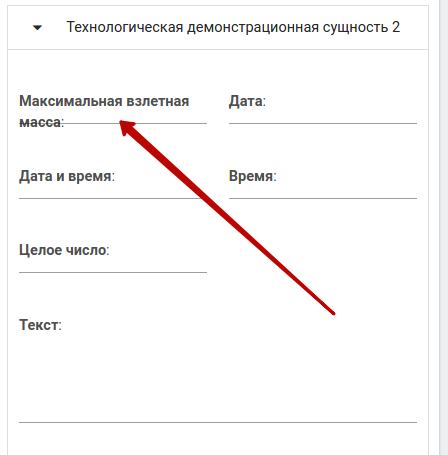
У меня выводят формы в центральной колонке, вроде все нормально, но когда разрешение меньше 1200px и ближе к 1024px => label наезжают на поля (библиотека materialize)

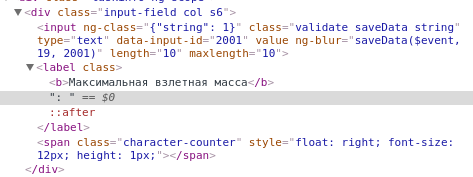
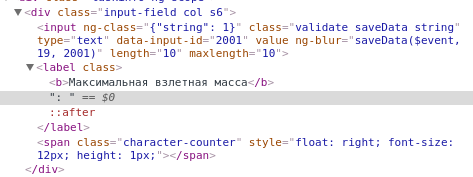
Каждый блок с инпутом формируется (оборачивается) таким кодом:

.input-field label {
color: #9e9e9e;
position: absolute;
top: 0.8rem;
left: 0.75rem;
font-size: 1rem;
min-height: 10px;
height: 10px;
cursor: text;
transition: .2s ease-out;
}
Что можно придумать?