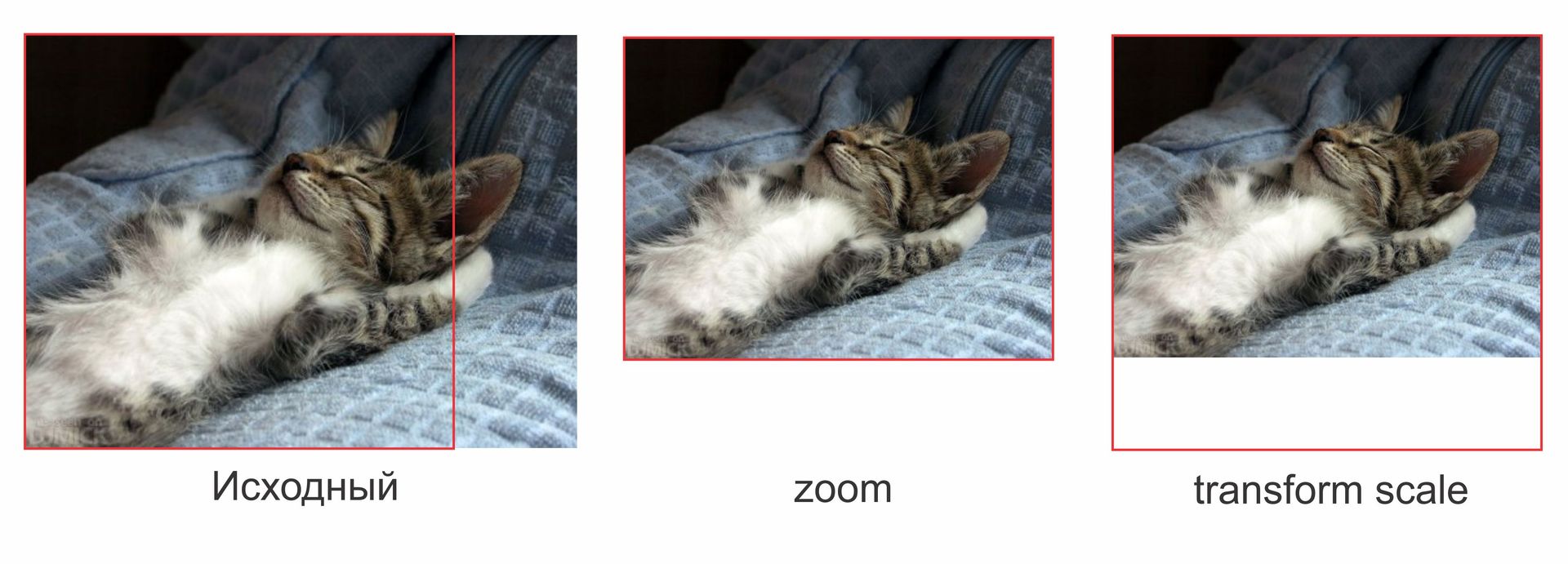
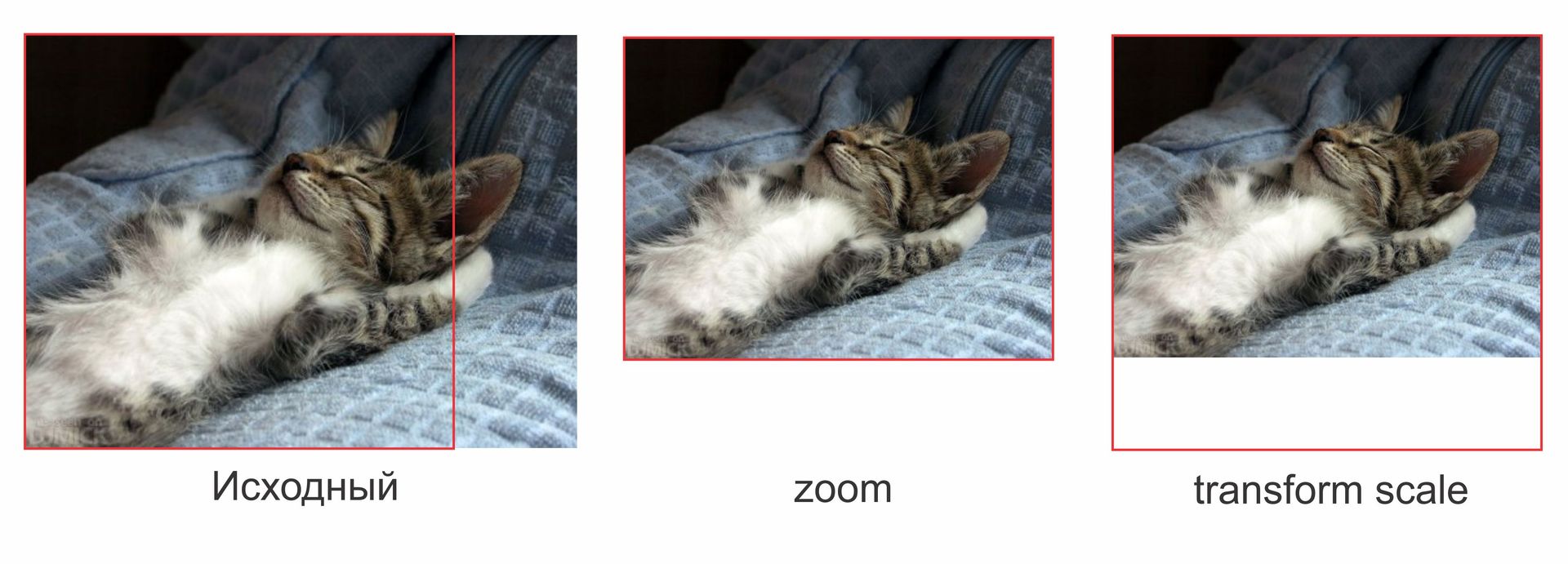
Ситуация такова. Есть два вложенных div, у внутреннего div в свойстве background есть изображение, размеры div, согласно размеру изображения, выставляются скриптом. Нужно изменить размеры вложенного div пропорционально, чтобы вписать его в заданную ширину родительского div (высота родительского div не указана). Пробовал свойство zoom, работает нормально, но в Firefox неприменимо. -moz-transform scale оставляет пустое место снизу div. Отрицательным margin его не убрать, потому что высота вложенного div всегда разная.
Как решить вопрос? Условие — только CSS.