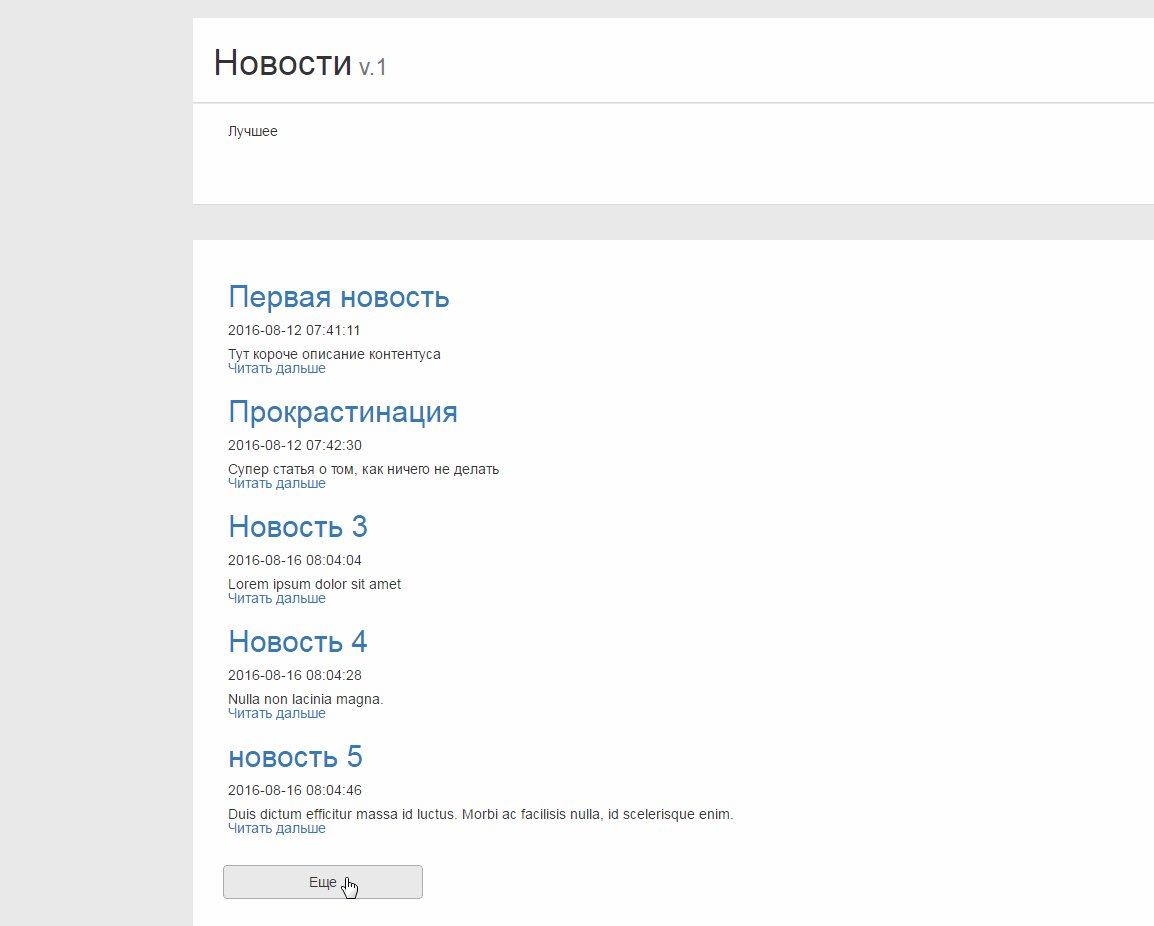
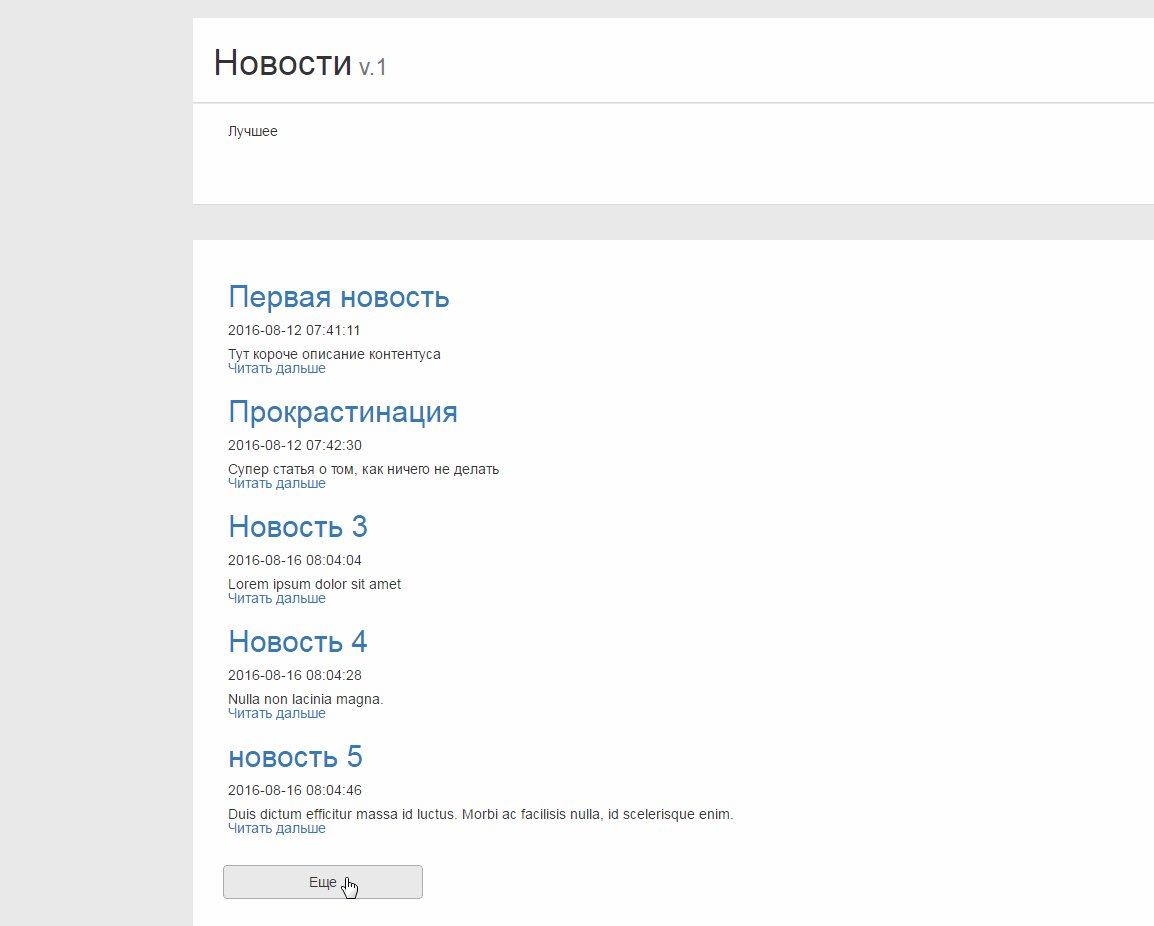
Есть основной блок данных (используется bootstrap):
<div class="container container-main">
<div class="row header-main">
<h1>Новости<small> v.1</small></h1>
</div>
<div class="row content-best">
<div class="col-md-12">Лучшее</div>
</div>
<div class="row content-main">
<div id="content" class="col-md-12">
<?php foreach($newsList as $newsItem):?>
<div class="post">
<h2 class="title"><a href="news/<?php echo $newsItem['id'];?>"><?php echo $newsItem['title'];?></a></h2>
<p class="date"><?php echo $newsItem['date'];?></p>
<div class="entry">
<?php echo $newsItem['short_content'];?>
</div>
<div class="meta">
<p class="links"><a href="news/<?php echo $newsItem['id'];?>">Читать дальше</a></p>
</div>
</div>
<?php endforeach;?>
</div>
<button class="btn btn-default btn-content" id="load_news">Еще</button>
</div>
</div>
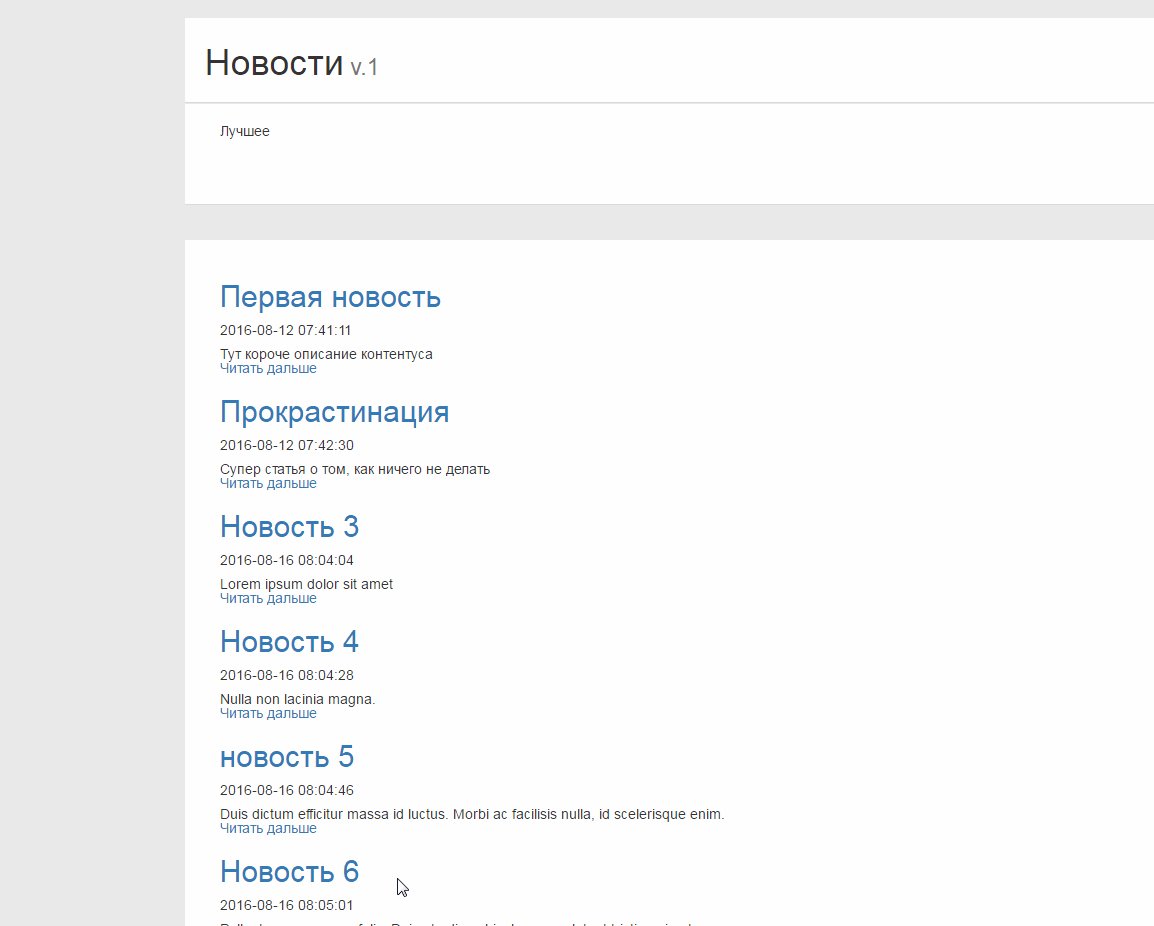
Добавляю данные посредством AJAX:
$.ajax({
url: "/shop/news/test",
type: "GET",
data: {"num": num},
cache: false,
success: function(response) {
$("#content").append(response);
num = num + 5;
}
});
response содержит
<?php foreach($newsList as $newsItem):?>
<div class="post">
<h2 class="title"><a href="news/<?php echo $newsItem['id'];?>"><?php echo $newsItem['title'];?></a></h2>
<p class="date"><?php echo $newsItem['date'];?></p>
<div class="entry">
<?php echo $newsItem['short_content'];?>
</div>
<div class="meta">
<p class="links"><a href="news/<?php echo $newsItem['id'];?>">Читать дальше</a></p>
</div>
</div>
<?php endforeach;?>
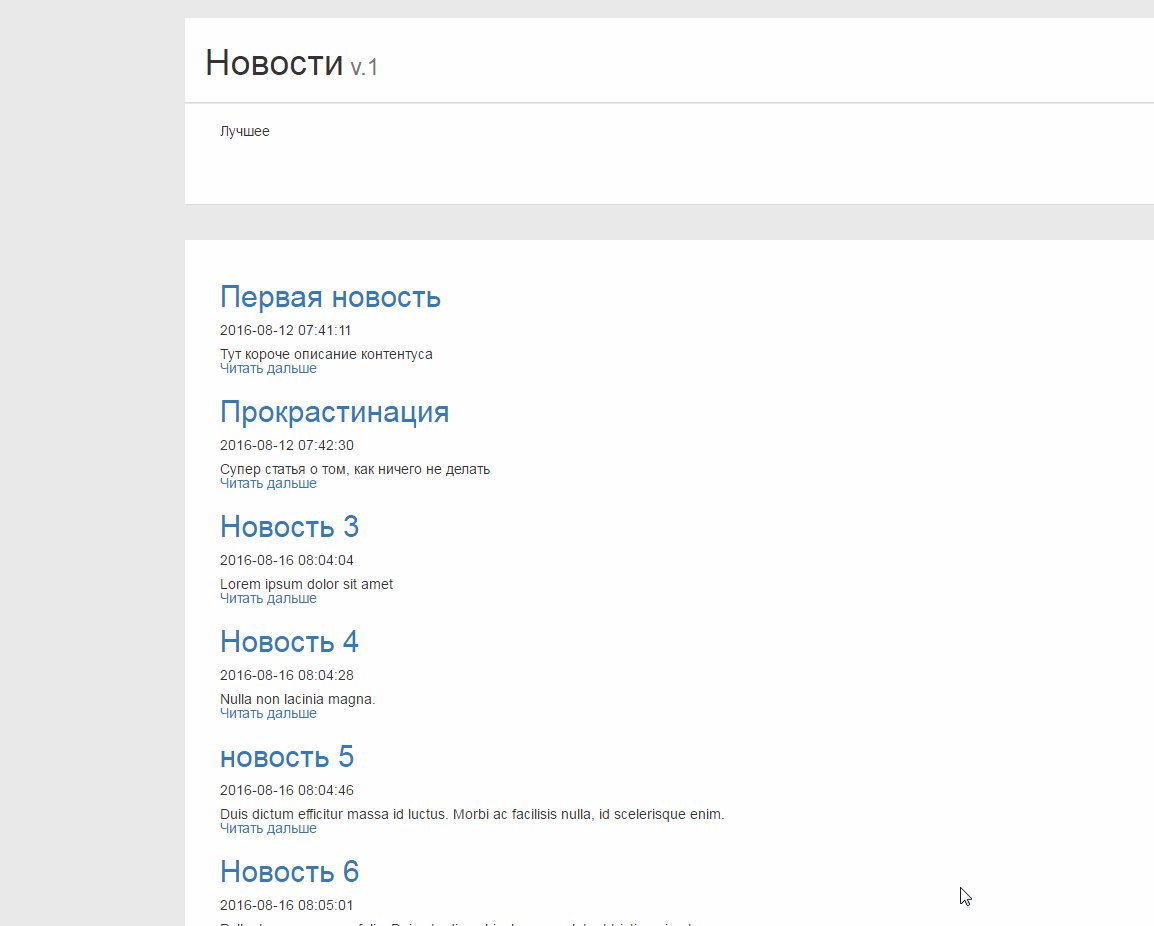
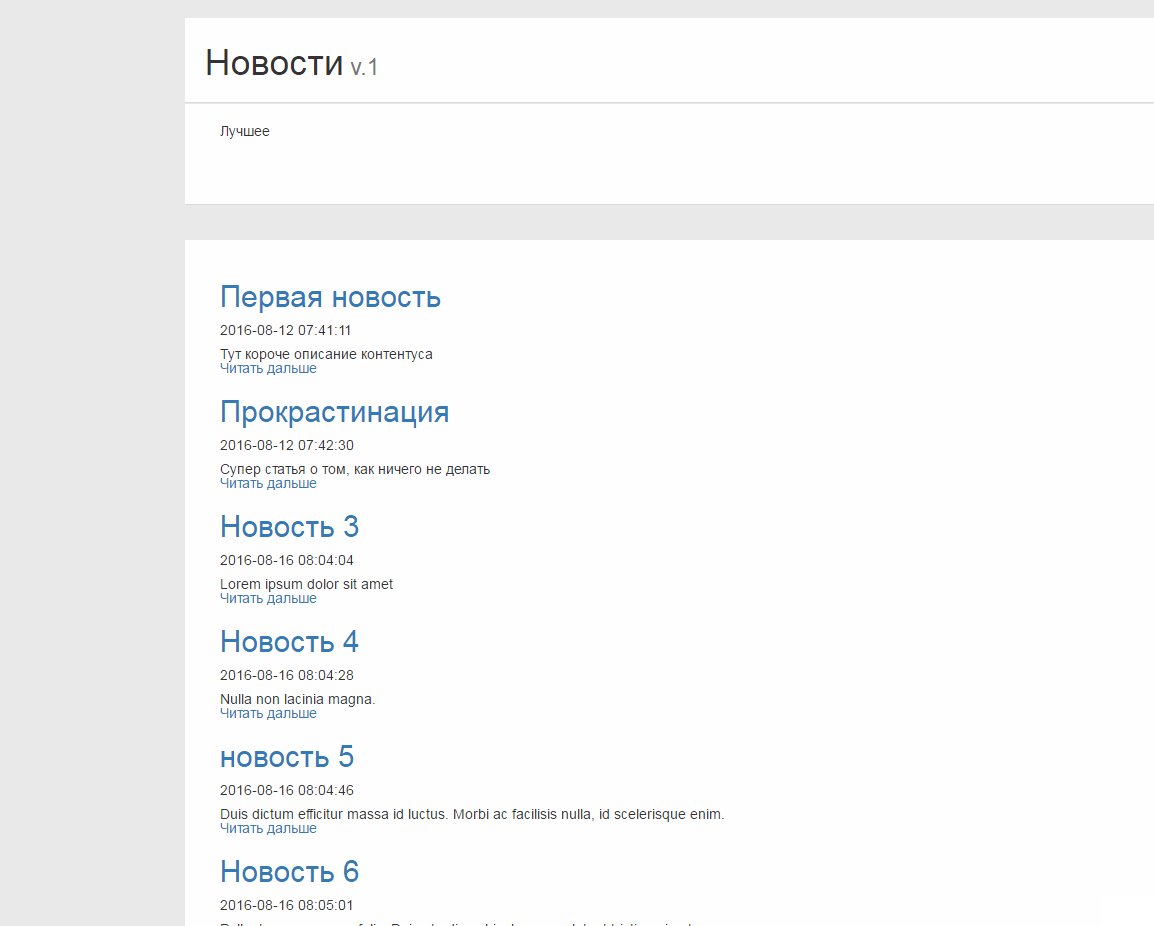
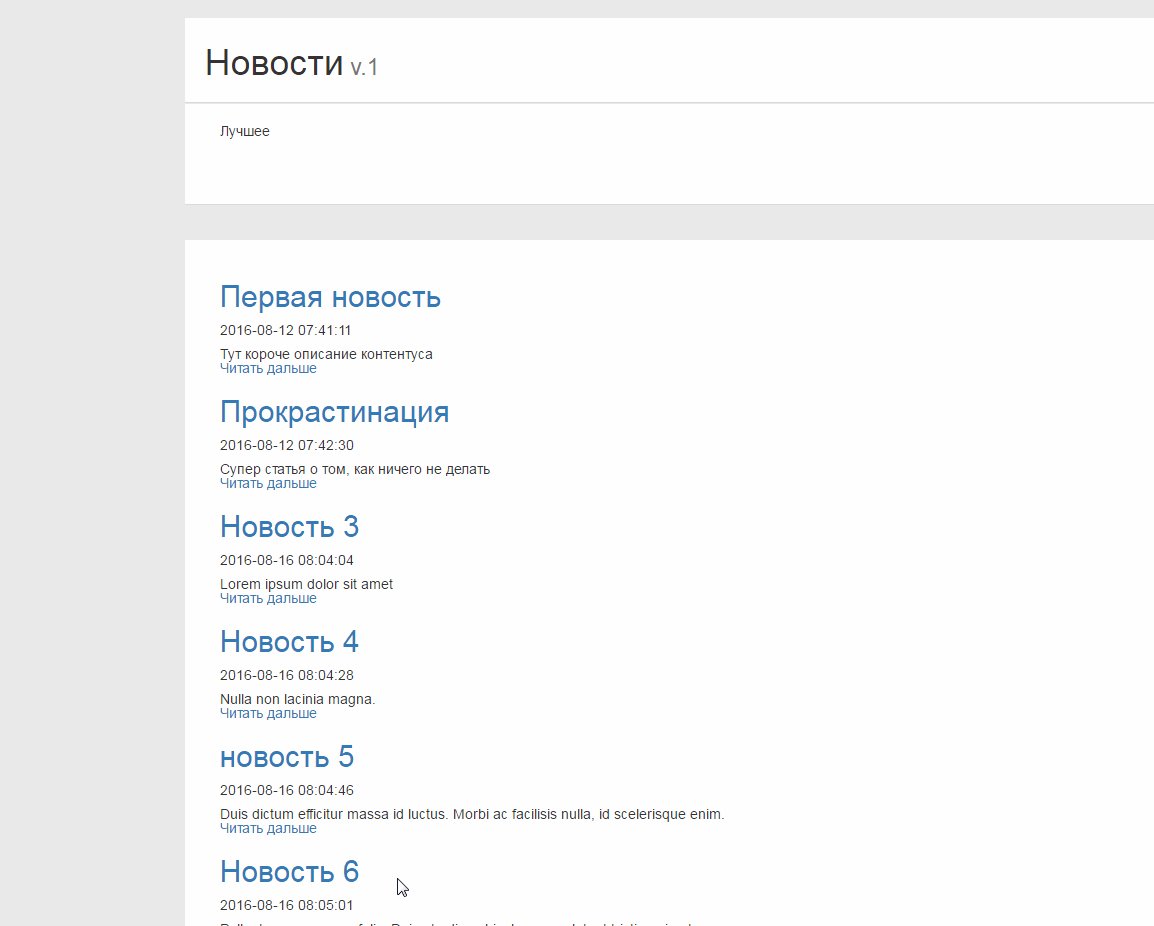
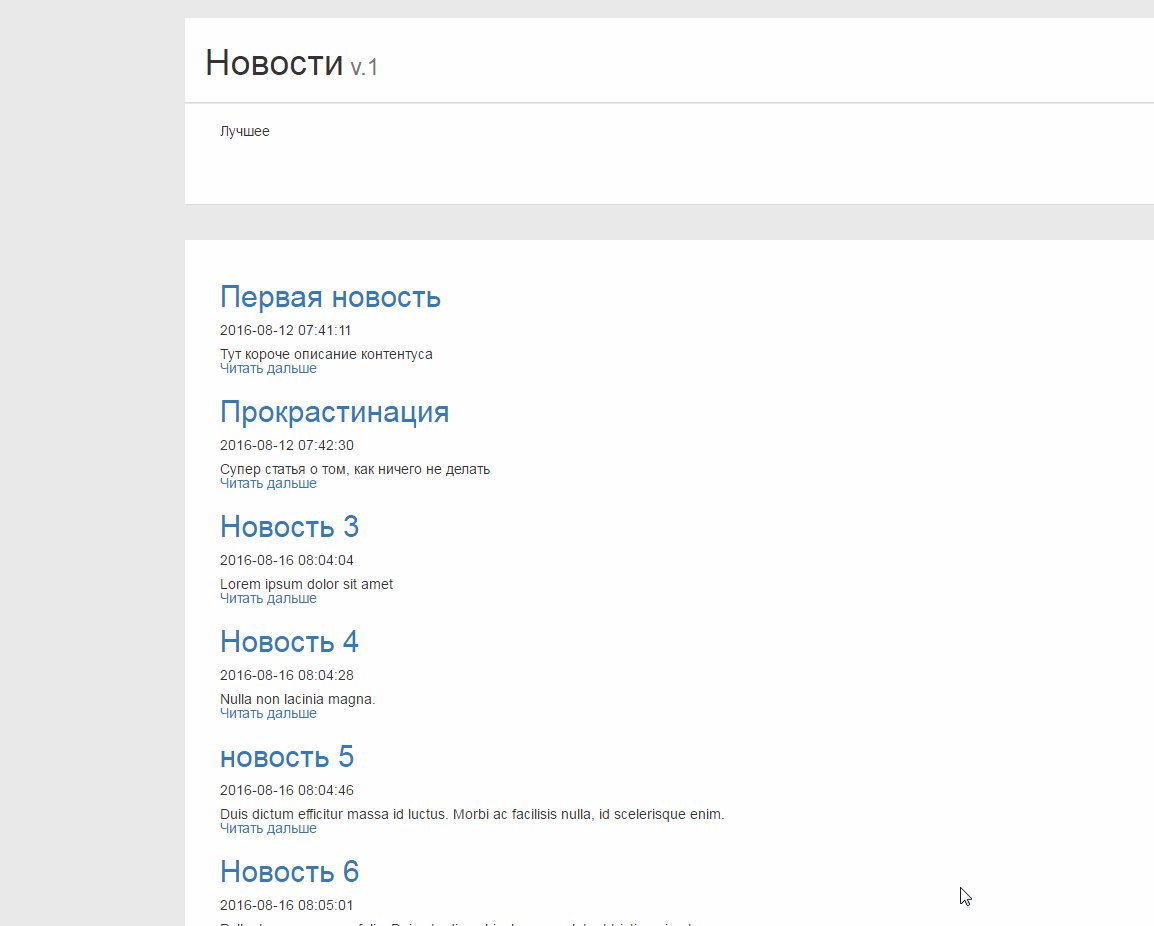
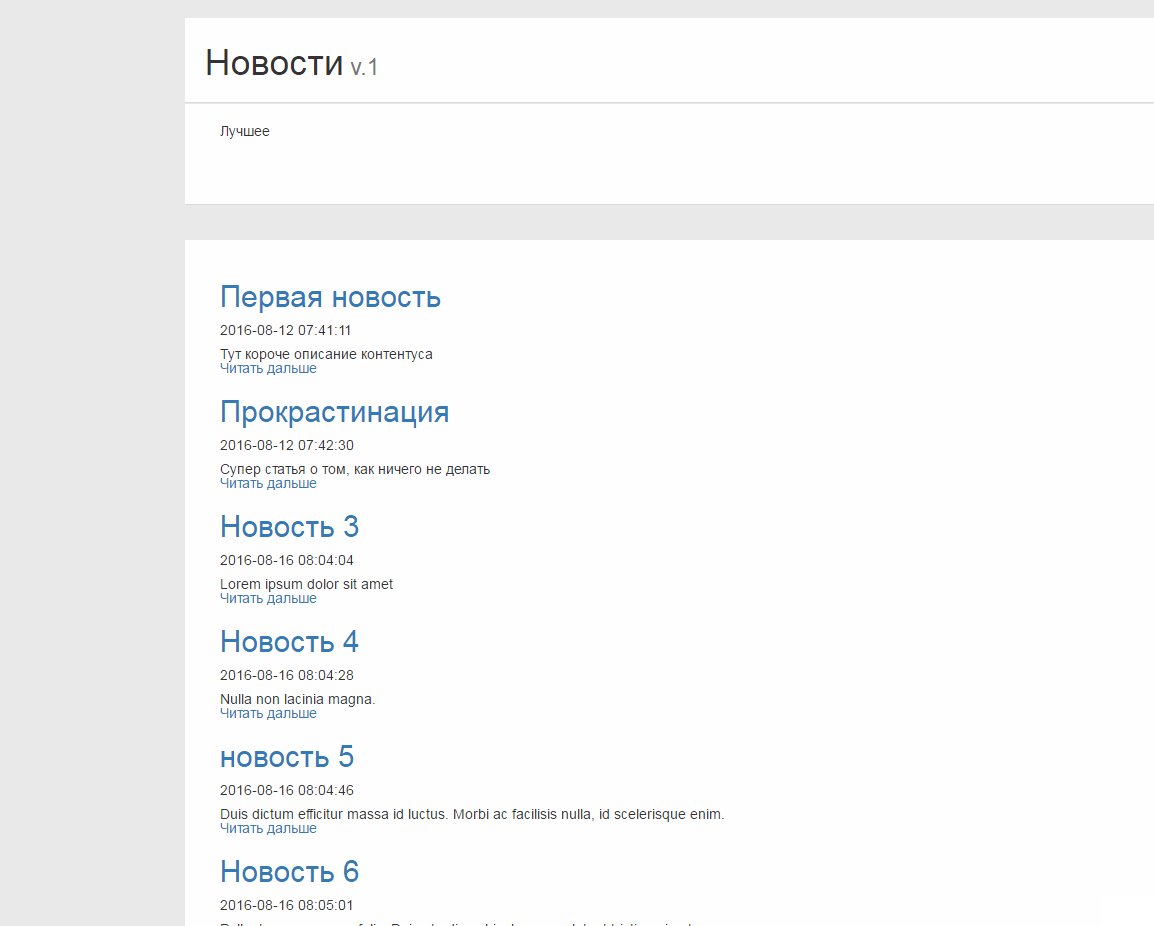
При подгрузке данных родительский div сползает вправо. Если убрать стили, перекрывающие bootstrap, все нормально.
Если оставить хоть один дополнительный стиль, меняющий позицию элемента, например
.container-main {
margin-top: 18px;
}
то проблема возвращается.
Мне кажется, я жутко где-то туплю, но не могу понять, где (и в чем).