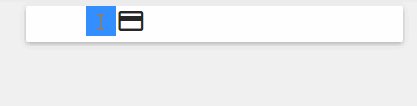
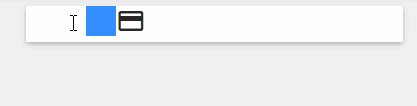
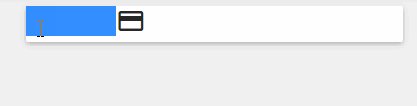
Добрый день, при вёрстке сайта столкнулся с проблемой, когда вставляю шрифтовую иконку, то слева от неё добавляется 3 пробела (таба)

Как это можно исправить, не прибегая к использованию отрицательного margin?
Код:
<div class="row">
<div class="col l4">
<div class="card">
<i class="small material-icons">ic_payment</i>
</div>
</div>
</div>
На другой странице использую также иконки, но там всё нормально отображается
<div class="row" style="margin-bottom: 0;">
<div class="col s10 m12 l6">
<h5><i class="material-icons">verified_user</i> Текст</h5>
<div class="line-headline"></div>
</div>
</div>

Использую materializecss фреймворк и вот нашёл статью как бороться с пробелами
https://htmlacademy.ru/blog/21-fighting-the-space-... но она не особо помогла