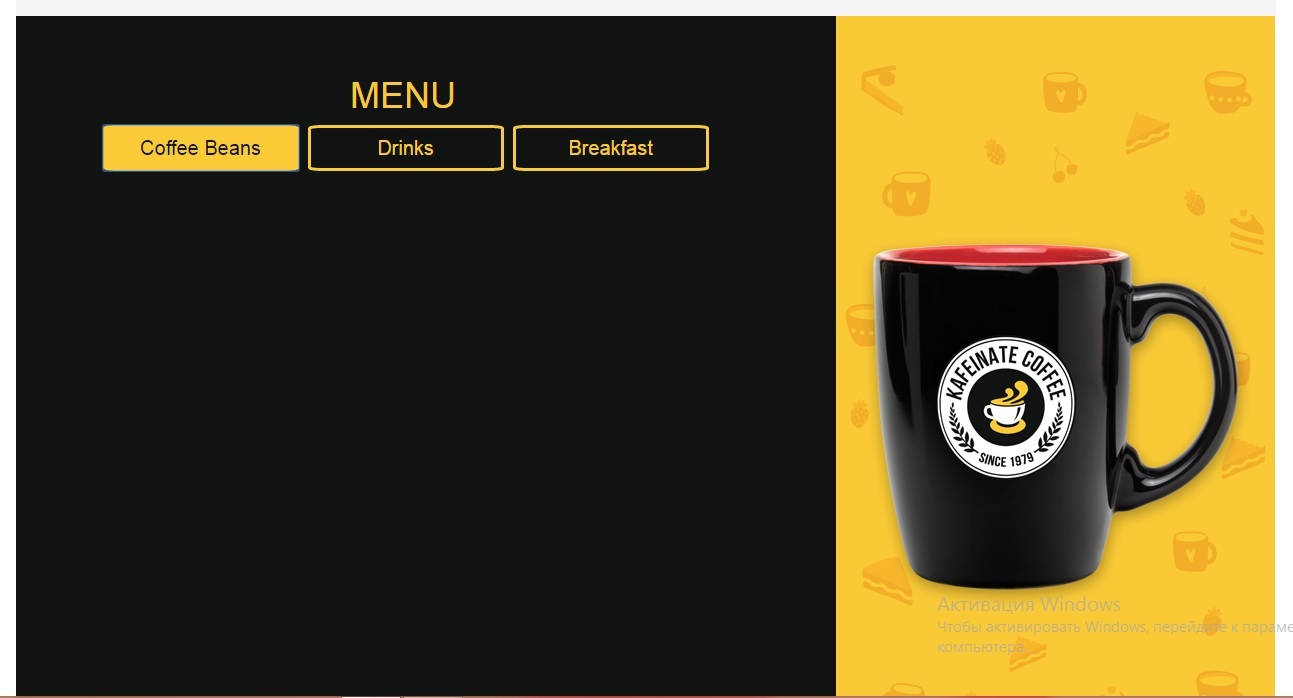
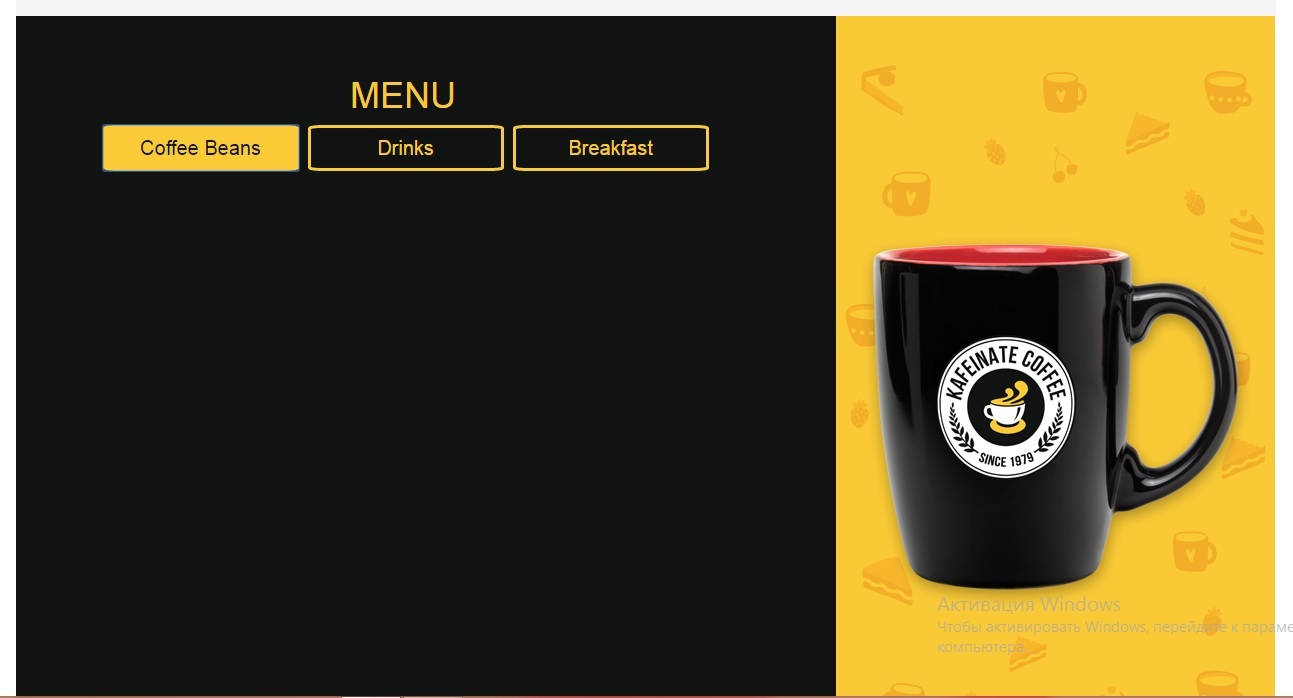
А получается ничего:

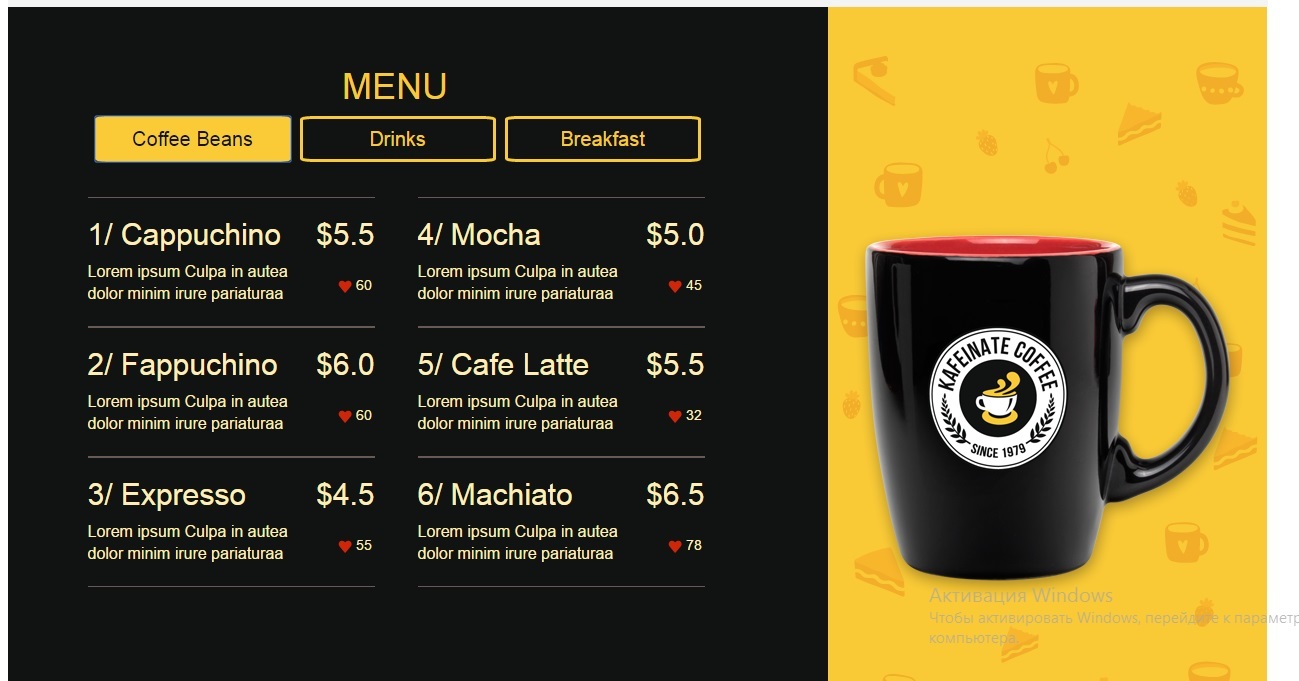
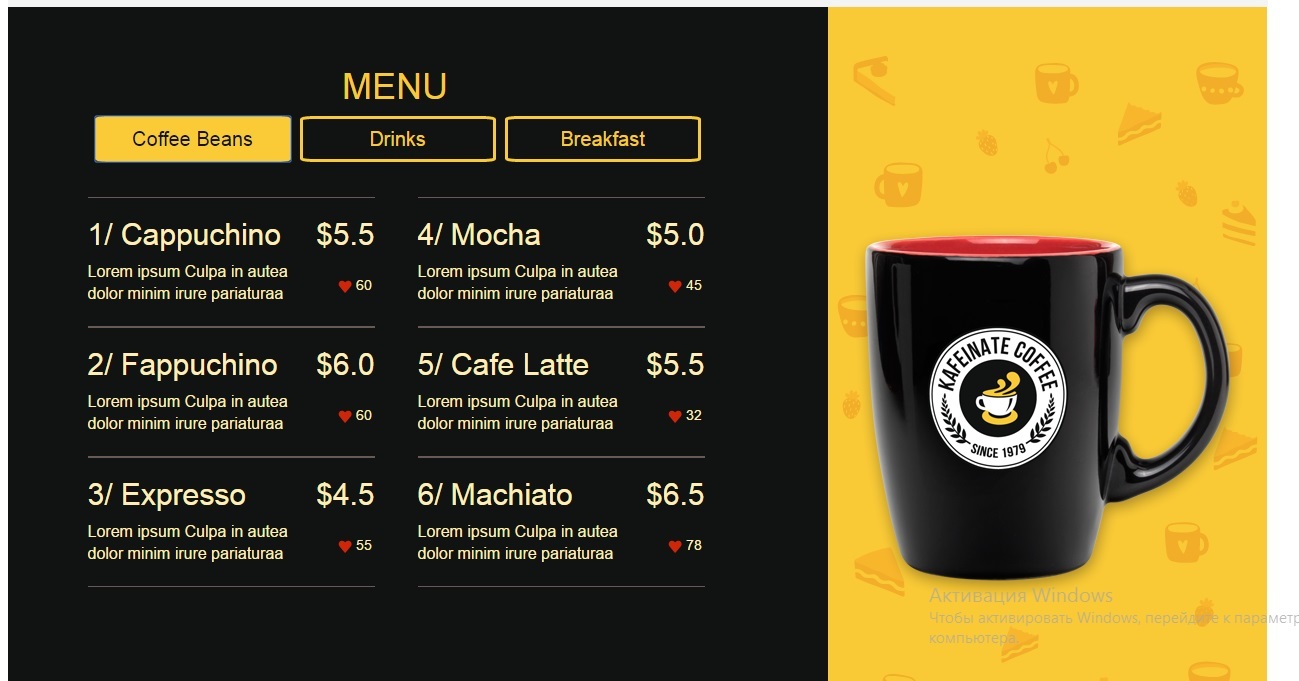
Должны быть так:

Пытался сделать так:
.cappuchino - это класс этих блоков
.cappuchino{
display: none;
position: relative;
width: 287px;
height: 130px;
color:#ffeeb7;
border-top: 1px solid #675956;
border-bottom: 1px solid #675956;
}
input[id="coffee"]:focus .cappuchino{
display: block;
}
Помогите пожалуйста!