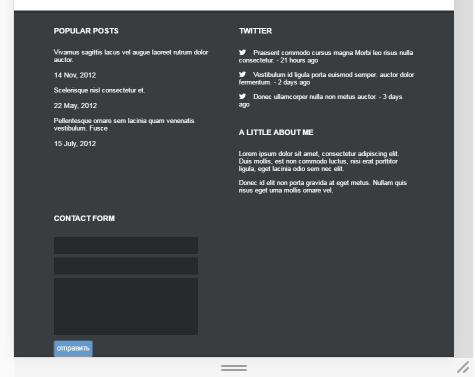
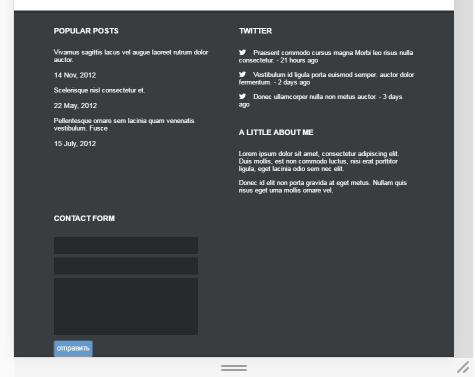
Здравствуйте. У меня есть футер. Секция на основе сетки bootstrap. В секции 4 col-md-3. Когда я пытаюсь адаптивить эту секцию и хочу чтобы при уменьшении размера было 2-е колонки я добавляю класс col-sm-6, но всё разъезжается. Проблема в том что в колонках разное количество контента.
Как можно исправить эту ситуацию или переделать эту секцию иначе?
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6"></div>
<div class="col-md-3 col-sm-6"></div>
<div class="col-md-3 col-sm-6"></div>
<div class="col-md-3 col-sm-6"></div>
</div>
</div>