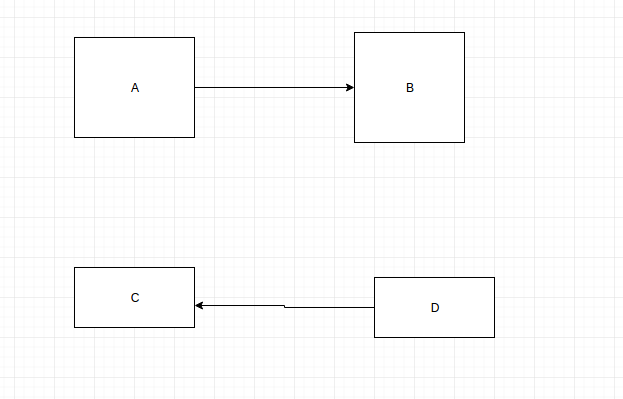
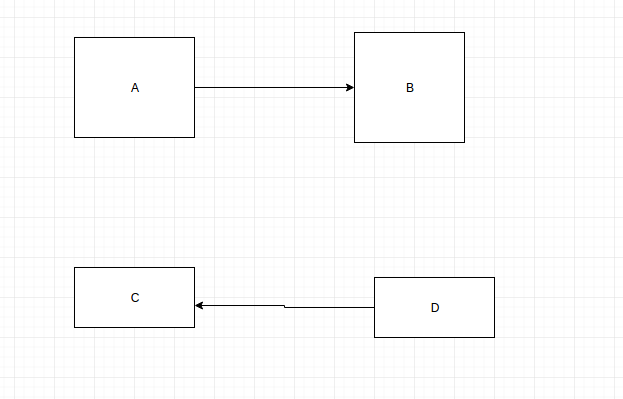
Есть xml, ее нужно обработать, и понять, какой блок соединен между собой и представить в адекватном виде
<mxGraphModel dx="1434" dy="953" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="826" pageHeight="1169" background="#ffffff">
<root>
<mxCell id="0"/>
<mxCell id="1" parent="0"/>
<mxCell id="4" style="edgeStyle=orthogonalEdgeStyle;rounded=0;html=1;exitX=1;exitY=0.5;entryX=0;entryY=0.5;jettySize=auto;orthogonalLoop=1;" edge="1" parent="1" source="2" target="3">
<mxGeometry relative="1" as="geometry"/>
</mxCell>
<mxCell id="2" value="A" style="whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="100" y="60" width="120" height="100" as="geometry"/>
</mxCell>
<mxCell id="3" value="B" style="whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="380" y="55" width="110" height="110" as="geometry"/>
</mxCell>
<mxCell id="5" value="C" style="whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="100" y="290" width="120" height="60" as="geometry"/>
</mxCell>
<mxCell id="7" style="edgeStyle=orthogonalEdgeStyle;rounded=0;html=1;exitX=0;exitY=0.5;entryX=1;entryY=0.633;entryPerimeter=0;jettySize=auto;orthogonalLoop=1;" edge="1" parent="1" source="6" target="5">
<mxGeometry relative="1" as="geometry"/>
</mxCell>
<mxCell id="6" value="D" style="whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="400" y="300" width="120" height="60" as="geometry"/>
</mxCell>
</root>
</mxGraphModel>
Все это рисуется на draw.io (как эта xml выглядит на холсте )