HTML- код такой:
<main>
<div id='red'></div>
<div id='white'></div>
</main>
Вот такие стили:
main {
height: 80vh;
display: flex;
flex-flow: column nowrap;
justify-content: space-between;
}
#red {
overflow-y: auto;
flex-grow: 1;
}
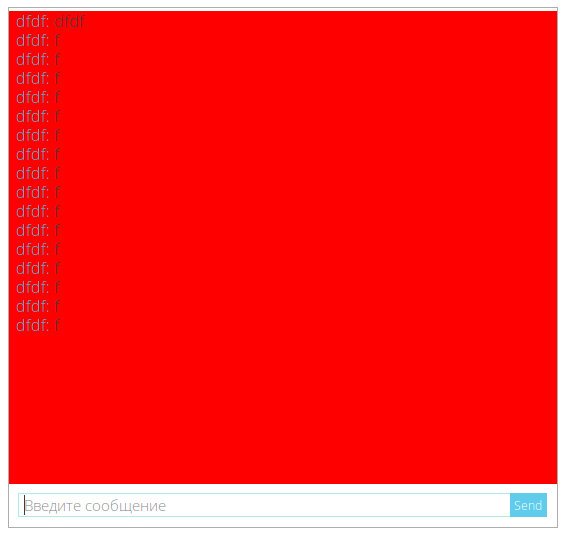
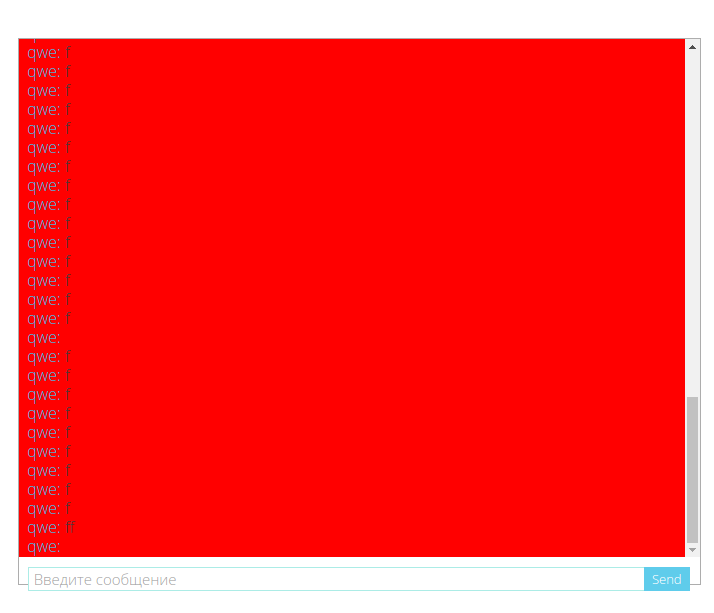
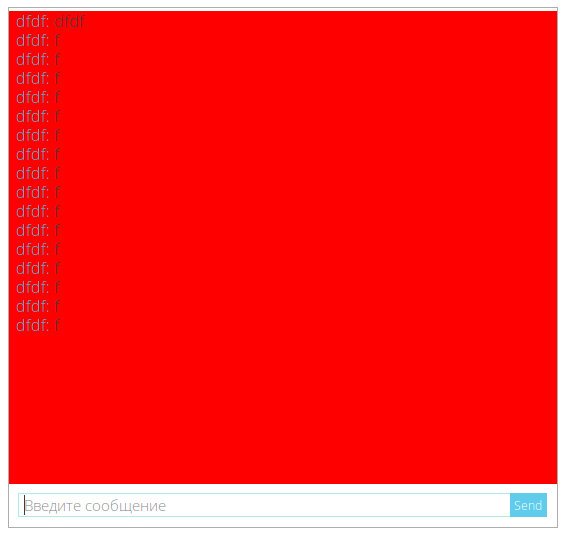
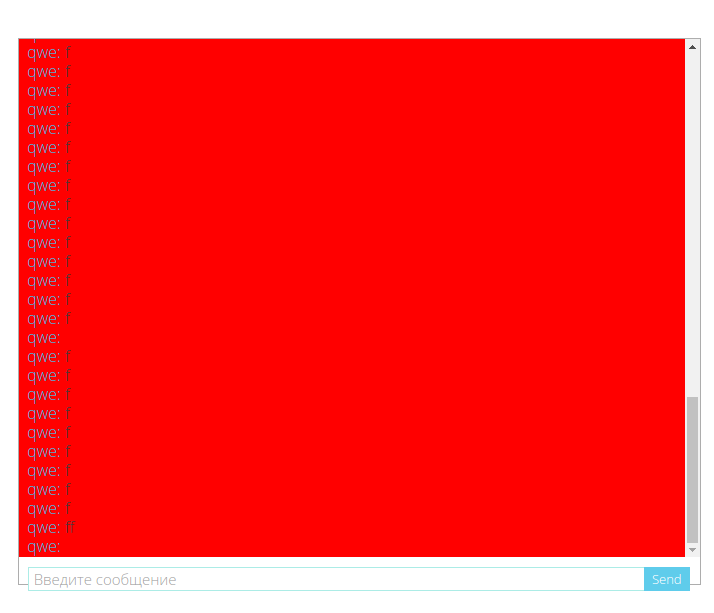
Выглядит это так:

Но почему-то постепенно при каждом расширении высоты красного блока белый немножко съезжает вниз, и в итоге оказывается совсем внизу.

Вообще не знаю, в чём ошибка. Оговорюсь. Обязательное условие, чтобы красный блок занимал всю возможную высоту