HTML- код такой:
<main>
<div id='red'></div>
<div id='white'></div>
</main>
Вот такие стили:
main {
height: 80vh;
display: flex;
flex-flow: column wrap;
justify-content: space-between;
}
#red {
overflow-y: auto;
flex-grow: 1;
}
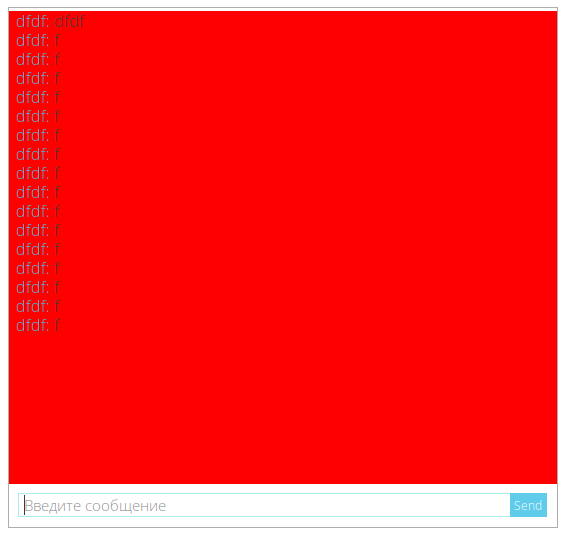
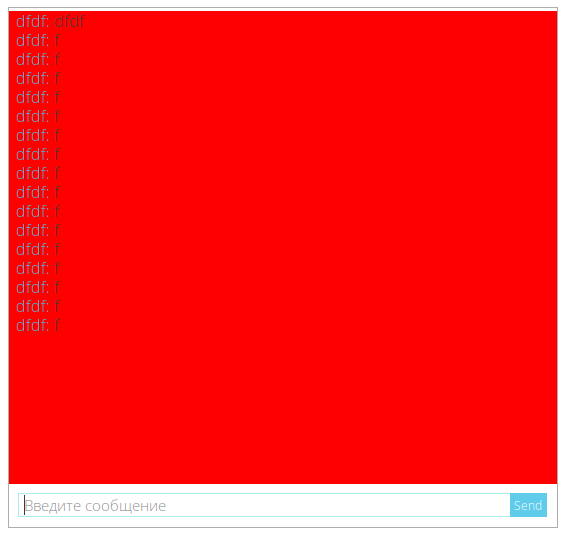
И вроде всё хорошо. Красный блок занимает всю свободную высоту:

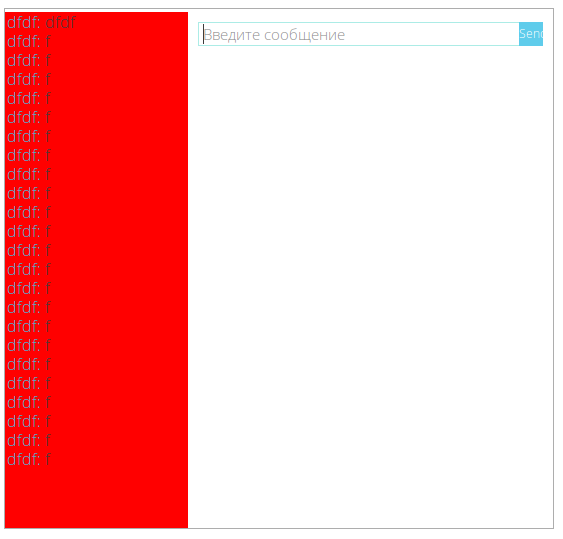
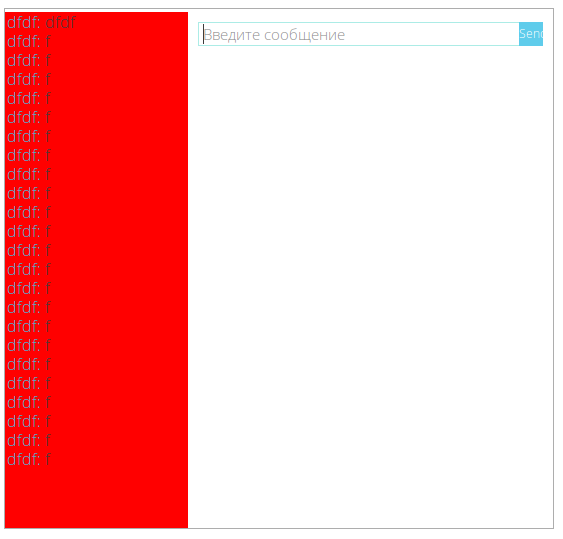
Но как только он полностью заполняется текстом, то случается такое:

Хотя по задумке так должен скролл появиться. В чём ошибка? Пытался как-то манипулировать свойством flex-shrink, но не удалось.