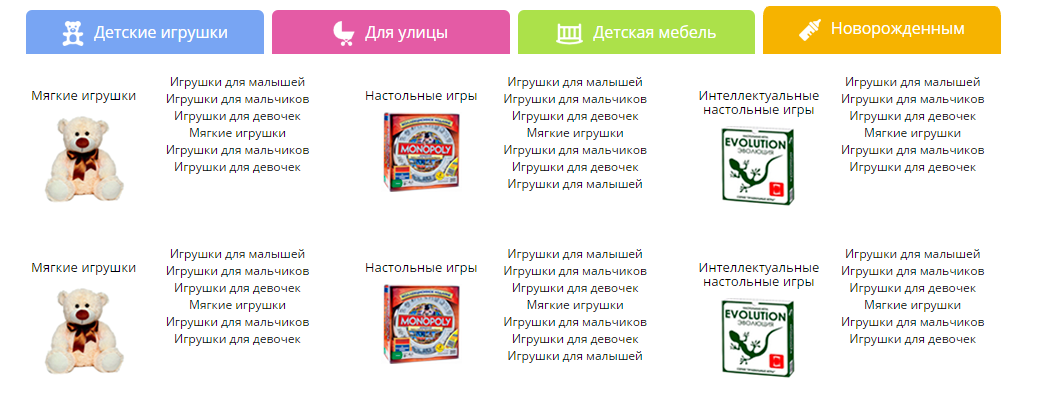
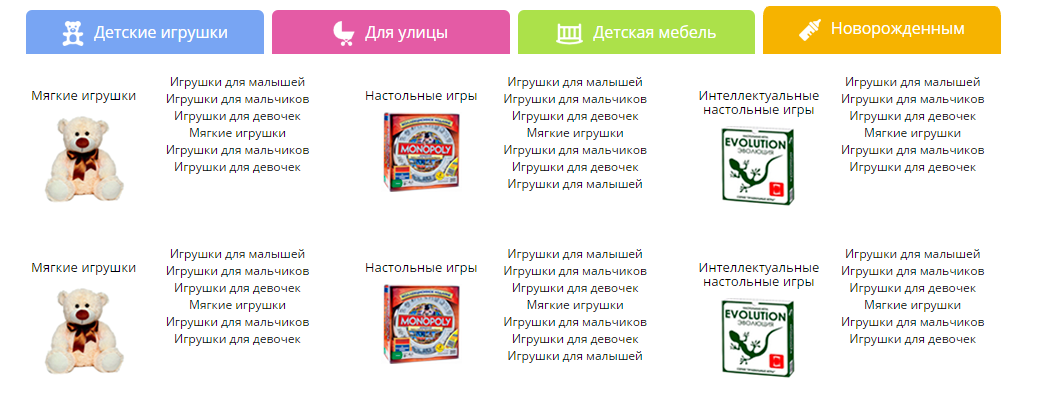
Нужно, чтоб при наведении мыши на любой из элементов меню .nav_item появлялся единый блок .menu_hover , который, который лежит на одном уровне с самим меню. Единственное отличие при наведении на разные элементы меню: у блока .menu_hover должно быть свойство border-top: "цвет наведенного на элемент мыши". Появляться он должен с задержкой. Я в js/jquery аматор. Помогите пожалуйста.
html:
<div class="col-md-12 second_nav">
<a href="#">
<div class="col-md-3 col-sm-6 <b>nav_item</b>">
<img src="img/nav1.png" alt="">Детские игрушки
</div>
</a>
<a href="#">
<div class="col-md-3 col-sm-6 <b>nav_item</b>">
<img src="img/nav2.png" alt="">Для улицы
</div>
</a>
<a href="#">
<div class="col-md-3 col-sm-6 nav_item">
<img src="img/nav3.png" alt="">Детская мебель
</div>
</a>
<a href="#">
<div class="col-md-3 col-sm-6 nav_item">
<img src="img/nav4.png" alt="">Новорожденным
</div>
</a>
</div>
<div class="menu_hover">
здесь контент на всю ширину div.second_nav независимо от того, на какой div.nav_item я навожу мышью
</div>
css:
.menu_hover {
display: none;
}
js:
1 вариант:
$( '.nav_item' , this).hover(function(){
$('.menu_hover').delay(1000).slideDown()
}, function(){
$( '.menu_hover').hide()
});
2 вариант(по сути тоже самое):
$('.nav_item, .menu_hover').mouseover(function(){
$('.menu_hover').delay(1000).slideDown();
});
$('.nav_item, .menu_hover').mouseout(function(){
$('.menu_hover').hide();
});