Здравствуйте!
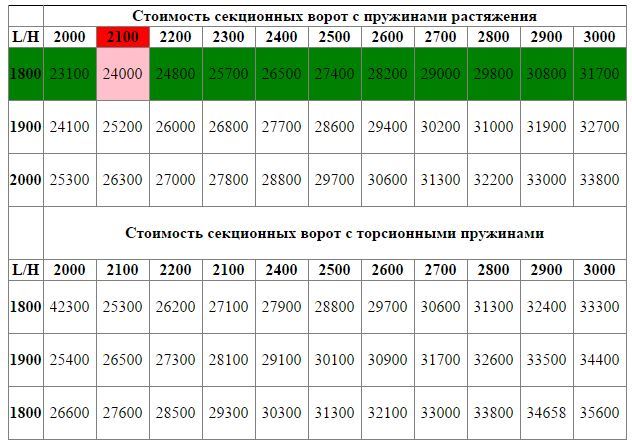
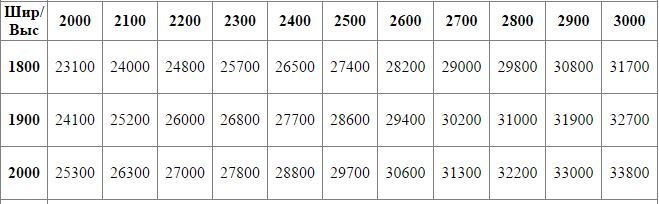
Имеется простая HTML таблица:

Первая строка - ширина, первый столбец - длина. На пересечении находится стоимость.
Можно ли (и как) реализовать такую задачу: пользователь вводит в поля значения ширины и высоты, ему выводится стоимость из этой таблицы. (в коде ниже не учитываются инпуты, это не проблема)
Задал строке "длина" id=length, а строкам "ширина" id=width. Используя contains - нахожу нужную ячейку и с помощью index получаю номер td длины и tr ширины. Но как найти значение на пересечении этих значений? И еще - если несколько одинаковых значений, например, ширины, то выводится только первое попавшееся. Как это учесть?
var l = $("#length td:contains('2100')").index(),
w = $("#width:contains('1800')").index();
console.log(l);
console.log(w);