Добрый день. Столкнулся со следующей проблемой:
Есть верстка, которая была сделана под разрешение экрана 1368*768 px. Понятно, когда открываешь эту верстку на Full hd или Retina, то шрифт и элементы верстки становятся немного меньше в размере.
Возможно ли сделать, чтобы верстка отображалась одинаково на мониторах с различным разрешением(больше за 1368*768) ?
Для примера(макет с гугла):
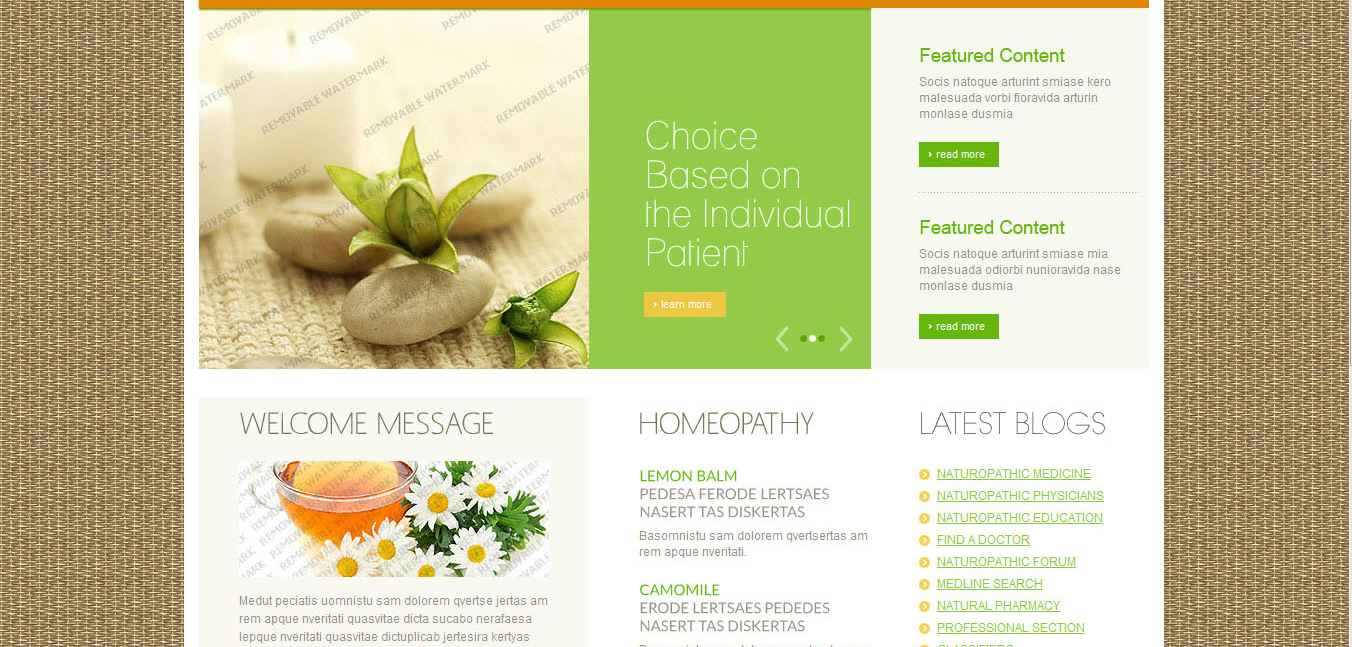
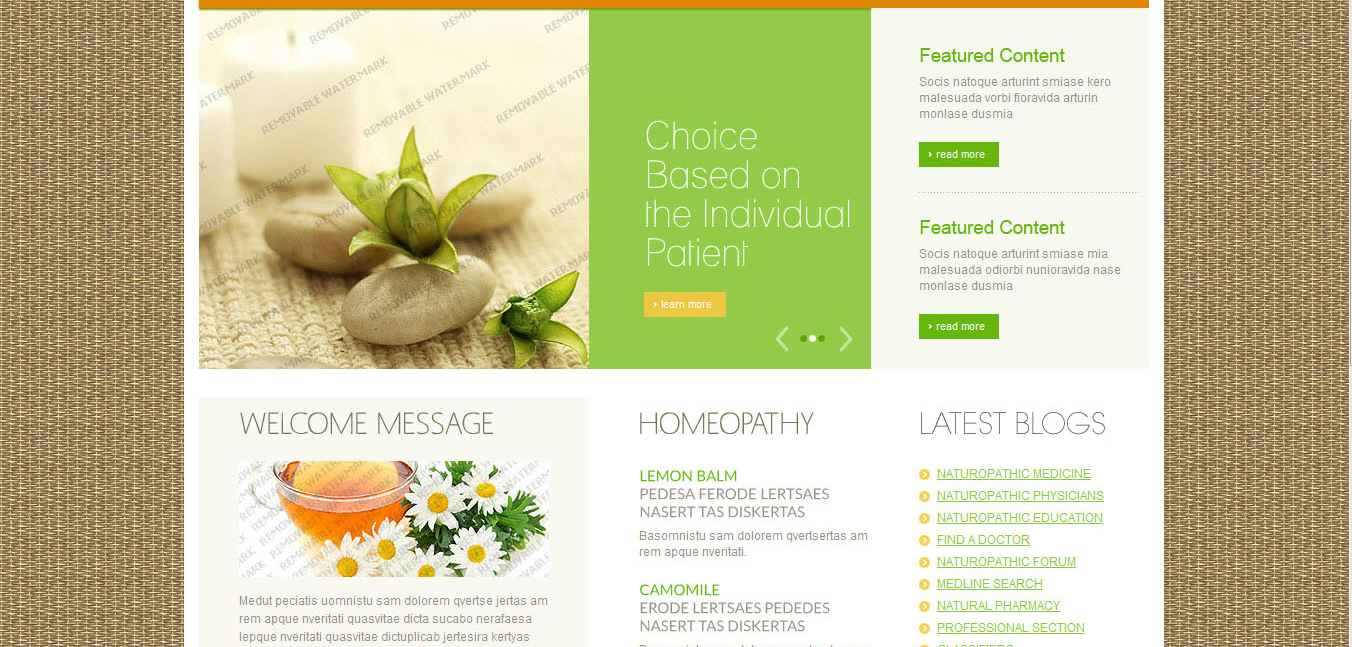
На 1368 - верстка отображается так:

Рис.1
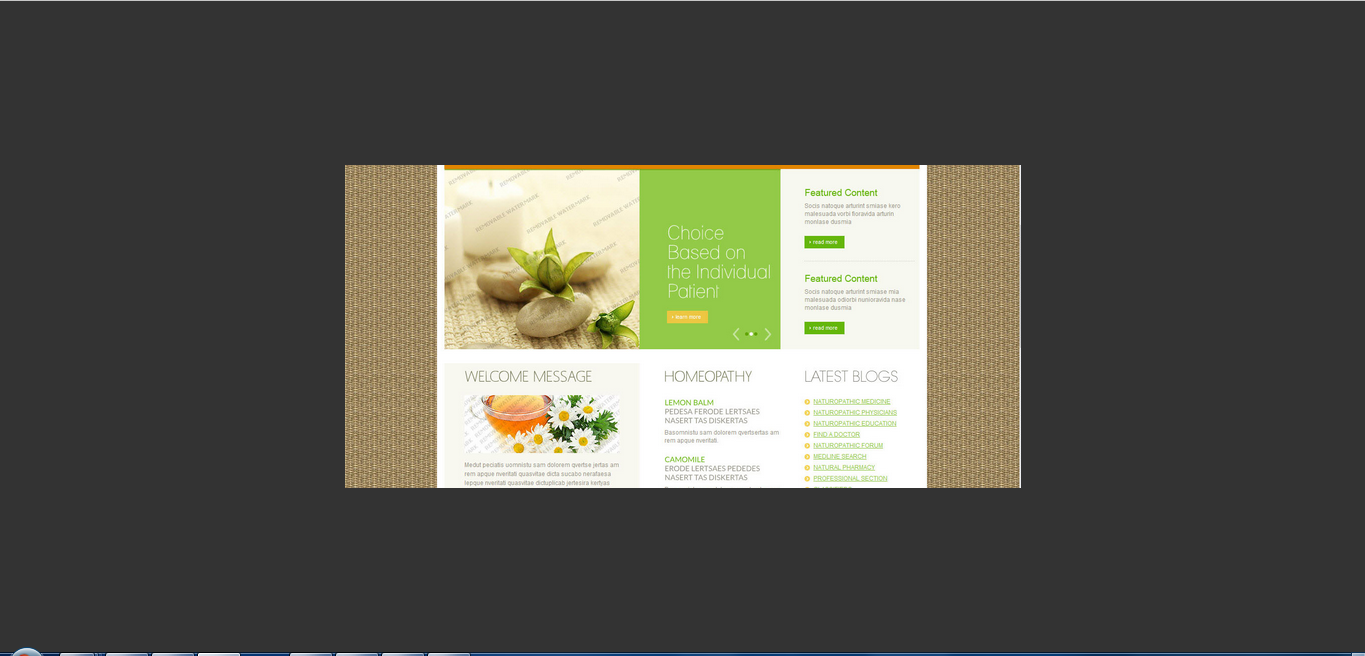
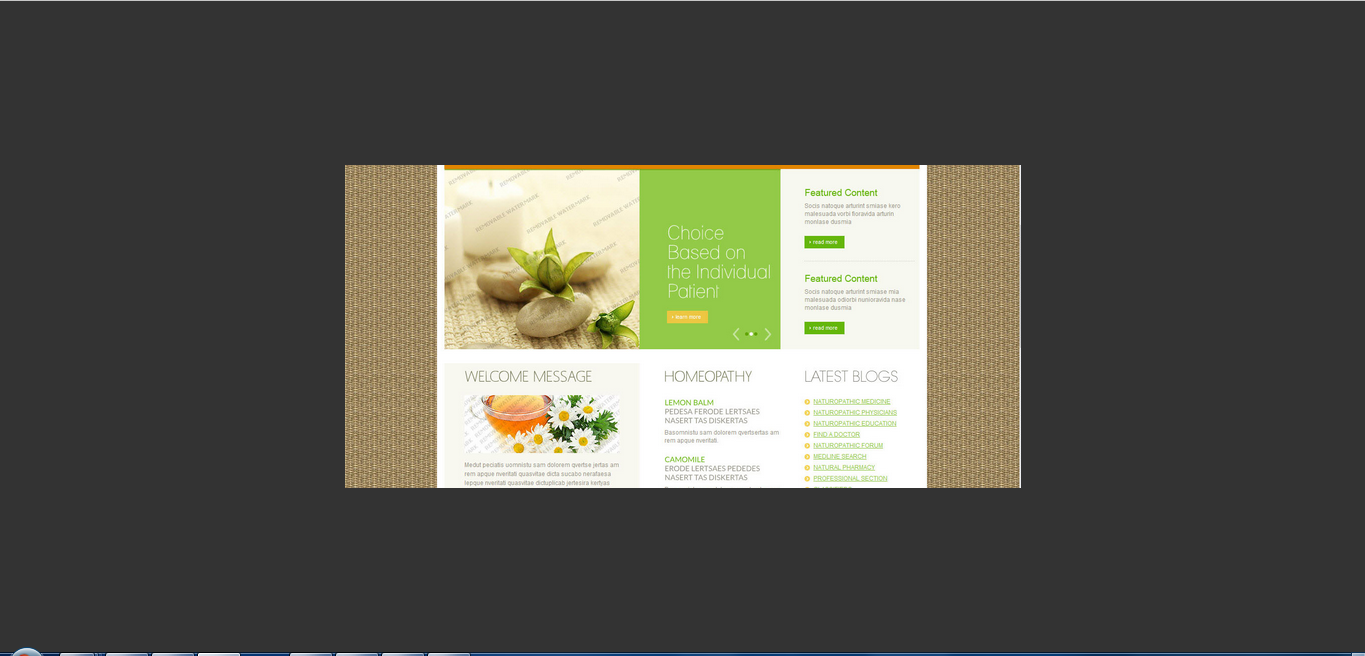
На экранах с большим разрешением, эта верстка будет отображаться, примерно так

Рис.2
Результат на больших экранах должен быть такой, как на Рис.1
Возможно ли как то масштабировать сайт разрешения?
p.s. Прошу прощение за каламбур.