<li ng-click="archive($index)"><a> test </a>app.controller('ClickController', ['$scope', function($scope, $el) {
$scope.archive = function($index){
// мне нужна имитация клика на другой элемент
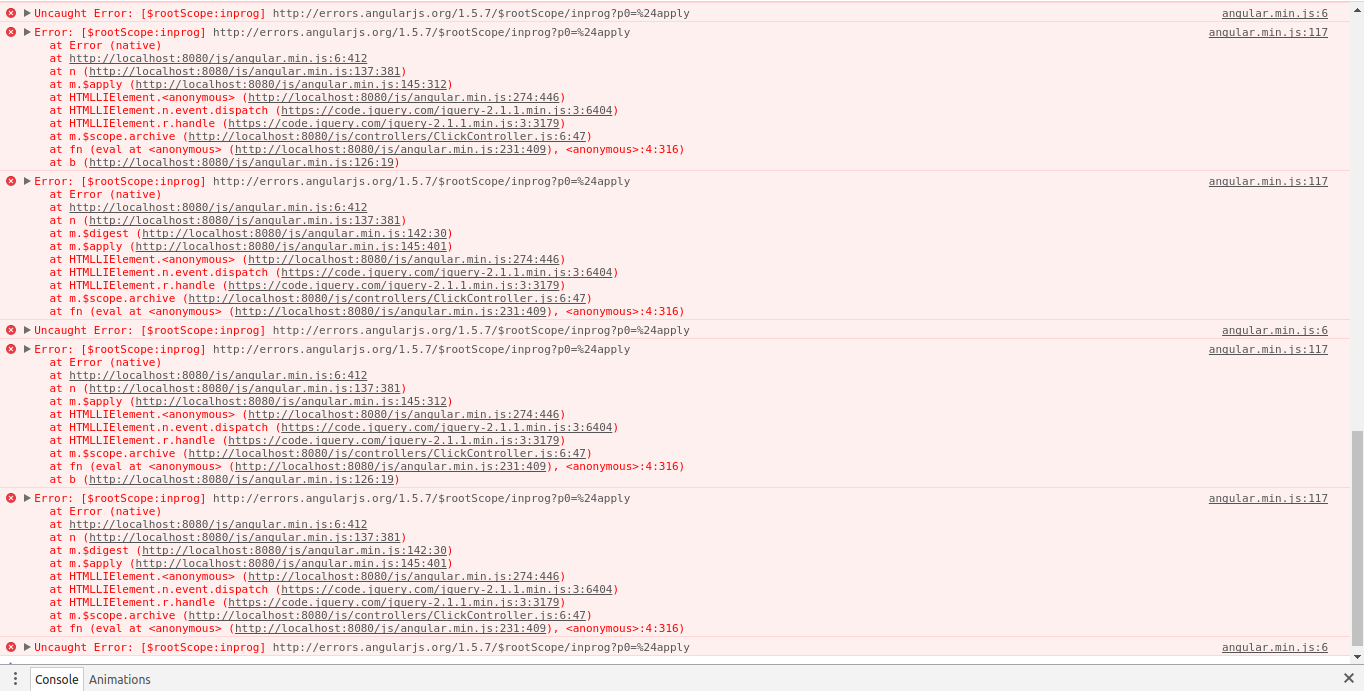
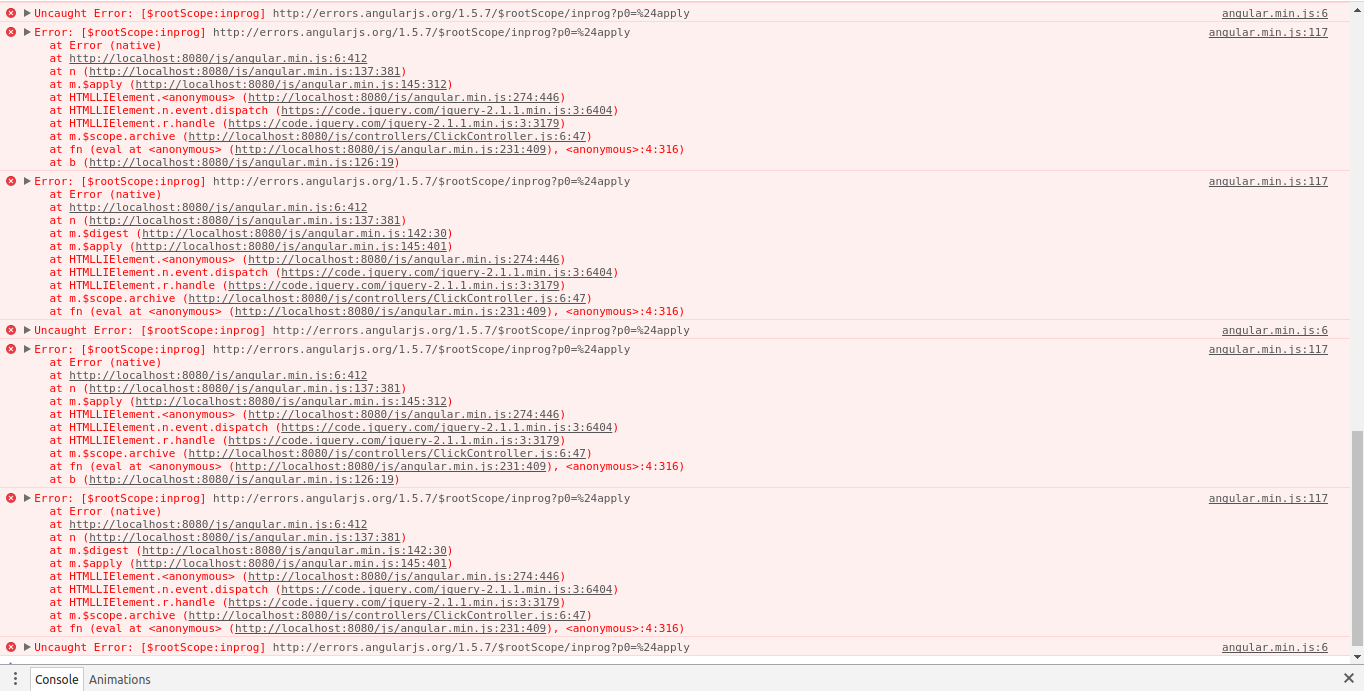
// но возникает ошибка
// $(".switch .lever").click()
// вот это событие срабатывает, но выдает ошибку в консоль
document.querySelector(".switch .lever").click();
/* angular.element('.switch .lever').triggerHandler('click'); не срабатывает*/
}
}]);
Если вынести $(".switch .lever").click() за пределы функции, все работает, что делать, мне нужно, чтобы отработала внутри этой функции?