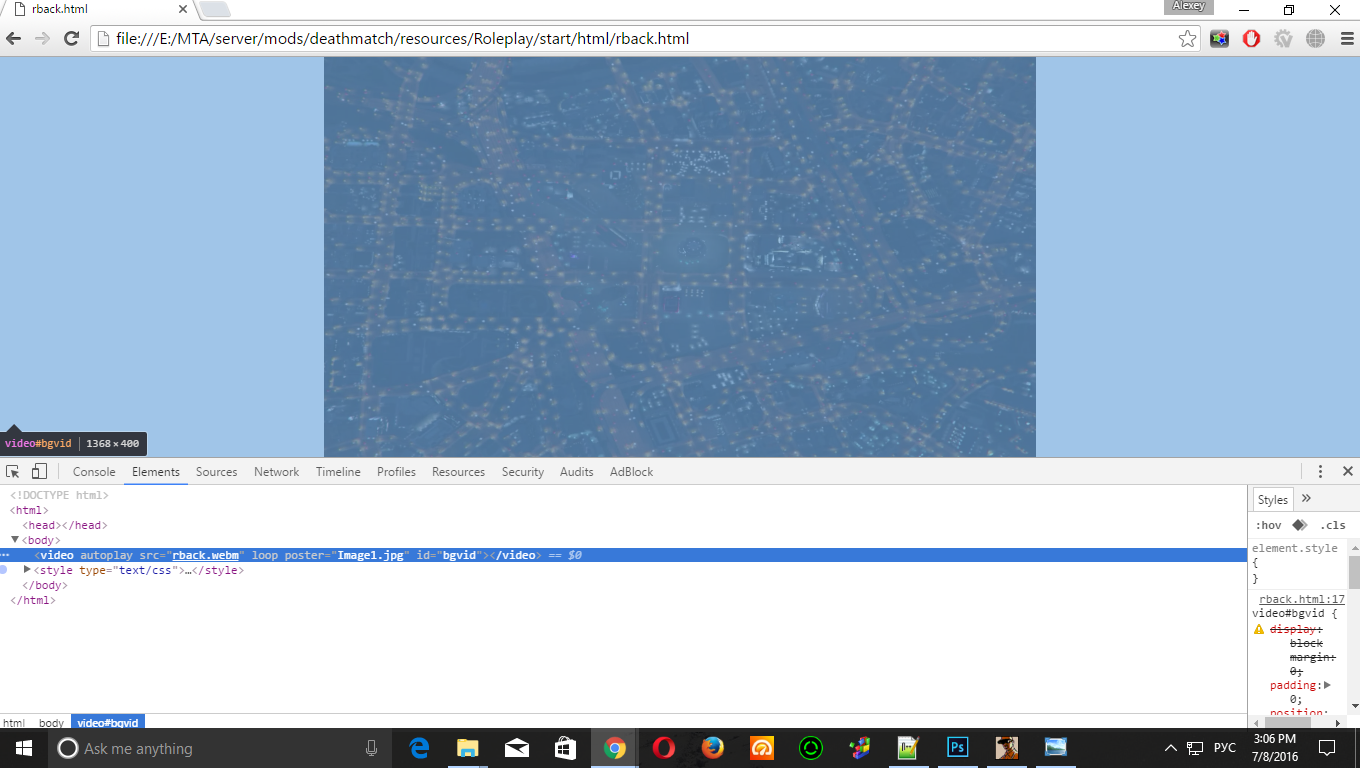
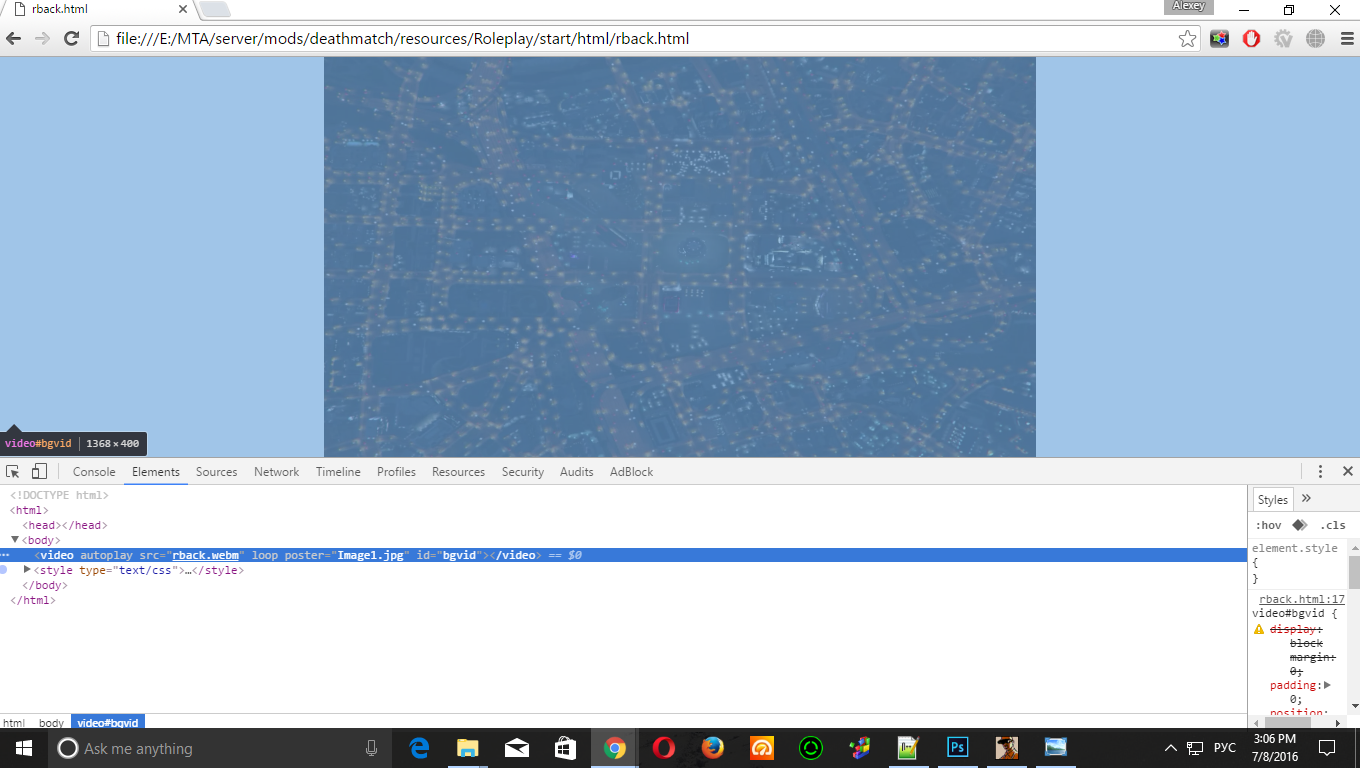
Как растянуть видео на весь экран, НЕ соблюдая пропорции? Есть видео (1920x1080 px), я сделал его фоном, вроде всё нормально. Но вот когда нужно это видео растянуть на другие пропорции (под 640x480px или 1368x400, ну или под любые другие), то тогда видео НЕ растягивается на весь экран, а растягивается, СОХРАНЯЯ ПРОПОРЦИИ, пока не упрётся в экран. Как мне растянуть (скорее сжать) само видео, при этом не потеряв ничего? (то есть вариант показывать лишь какой-то фрагмент от видео мне не подходит)?

<!DOCTYPE HTML>
<html>
<head></head>
<body>
<video autoplay src="rback.webm" loop poster = "Image1.jpg" id = "bgvid">
</video>
</body>
</html>
<style type="text/css">
*
{
margin: 0;
padding: 0;
outline:none
}
video#bgvid
{
display: block
position: absolute;
width: 100%;
height: 100%;
image-rendering: optimizeQuality;
z-index: -100;
}
</style>