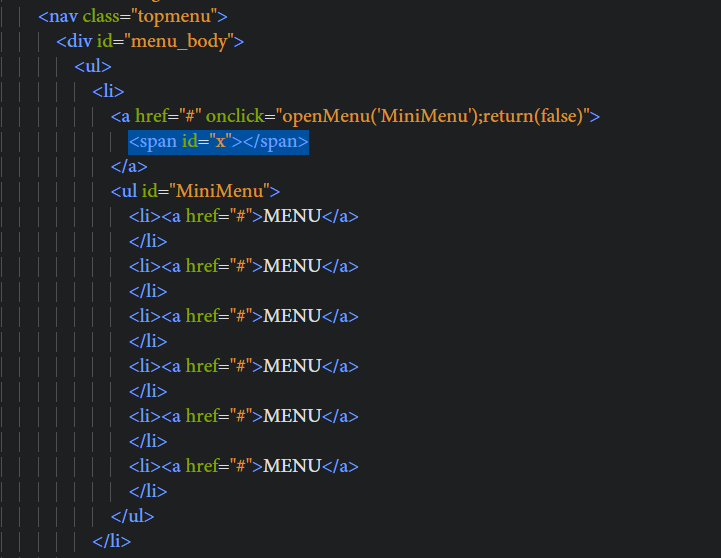
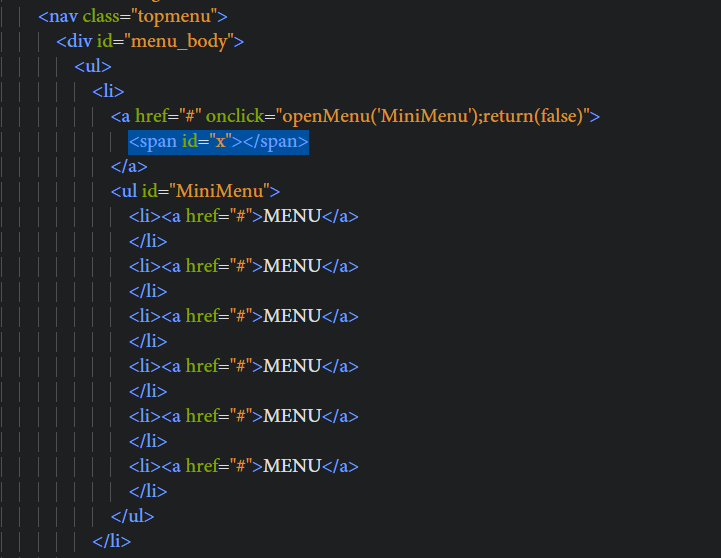
Суть такова: есть меню при клике на span происходит анимация замены одной фигуры на другую. Меню это приведено на картинке.

Мне нужно чтобы обычное меню в строку отображалось при ширине экрана => 767px а уже это выпадающее #MiniMenu при ширине 480px <=
Пробовала вставлять :
while (screen.width => 767) {
document.getElementById(id_menu[i]).style.display = "block";
}
Отлично работает, только в этом случае при наведении курсора на span меню выпадает без анимации, хотя должна произойти смена с полосок на крестик и при наведении ничего не происходить а только при клике. Как исправить этот трабл?
--
// Анимация при клике
document.getElementById('x').addEventListener('click', function() {
if (this.classList.contains('clicked')) {
this.classList.remove('clicked');
} else {
this.classList.add('clicked');
}
});
// Cкрывает меню чтобы при нажатии происходила анимация и меню дропалось
var id_menu = new Array('MiniMenu');
startList = function allclose() {
for (i = 0; i < id_menu.length; i++) {
document.getElementById(id_menu[i]).style.display = "none";
}
}
// Открывает меню по клику
function openMenu(id) {
for (i = 0; i < id_menu.length; i++) {
if (id != id_menu[i]) {
document.getElementById(id_menu[i]).style.display = "none";
}
}
if (document.getElementById(id).style.display == "block") {
document.getElementById(id).style.display = "none";
} else {
document.getElementById(id).style.display = "block";
}
}
window.onload = startList;