
HTML.
<div class="form">
<form action="/Home/Form" method="post" id="contactForm">
<div class="dx-fieldset">
<div class="dx-field">
<div class="dx-field-value">
<div class="dx-field-value-1">
<div id="id0"></div>
</div>
.....
CSS
.dx-field-value-1 {
display: inline-block; /* Строчно-блочный элемент */
width:32.9%;
}
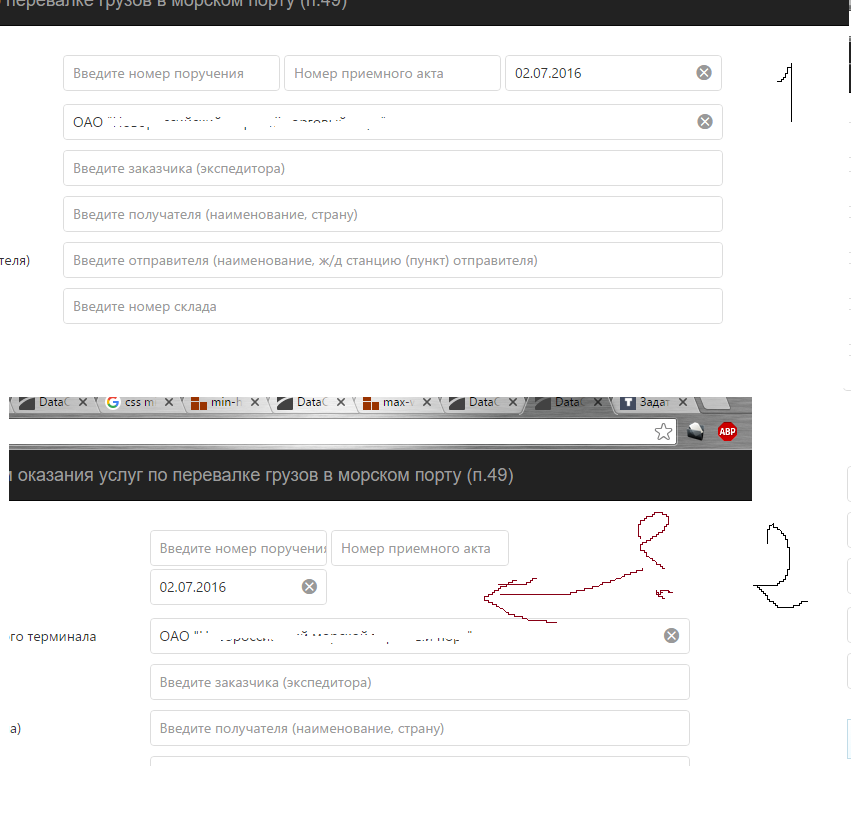
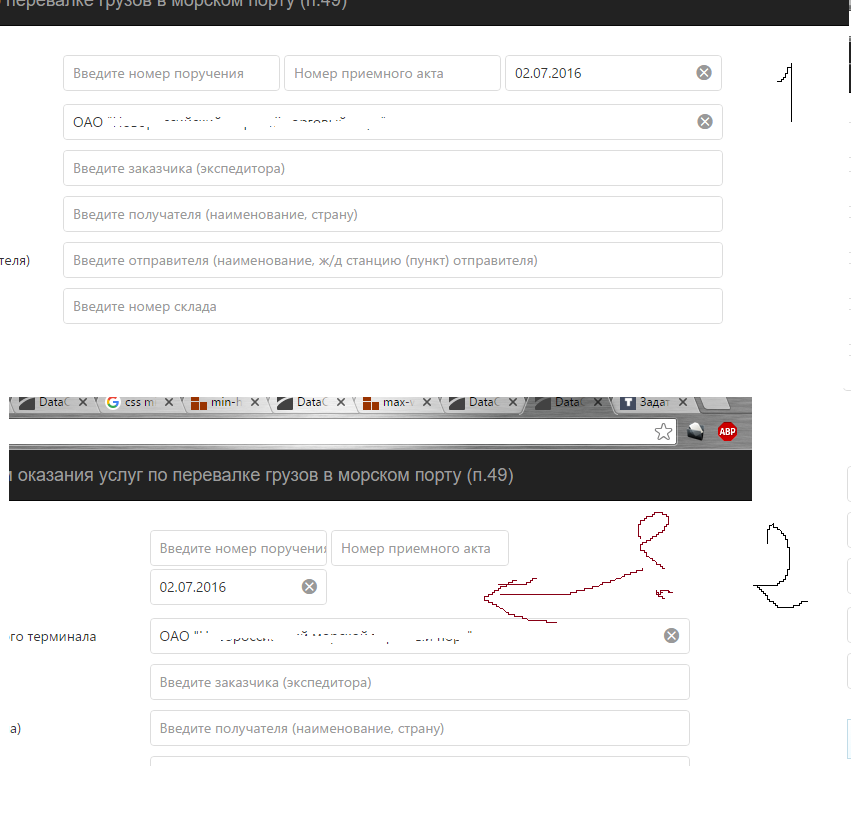
Т.е. элементы .dx-field-value-1 должные уменьшаться пропорционально уменьшению главного блока, и они уменьшаются, но до определенной поры,а затем переносят на другую строку.
Был уверен что win-width поможет, но никаких изменений после его установки на 10% не заметил. Никак не пойму чем регулируется миндальный размер этих полей ввода.