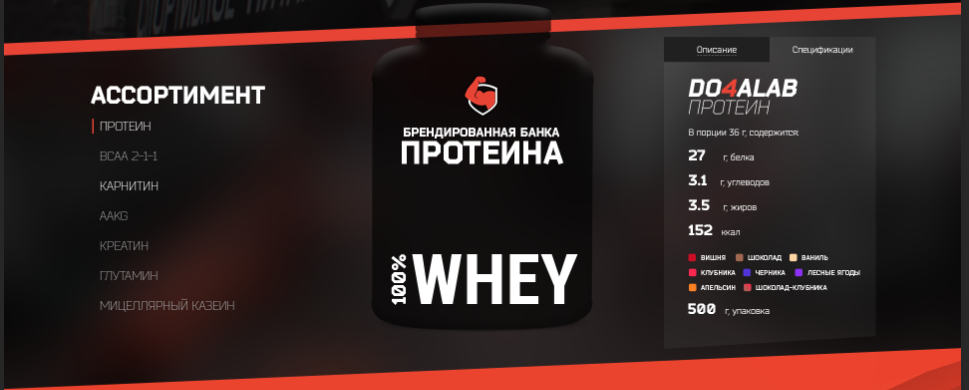
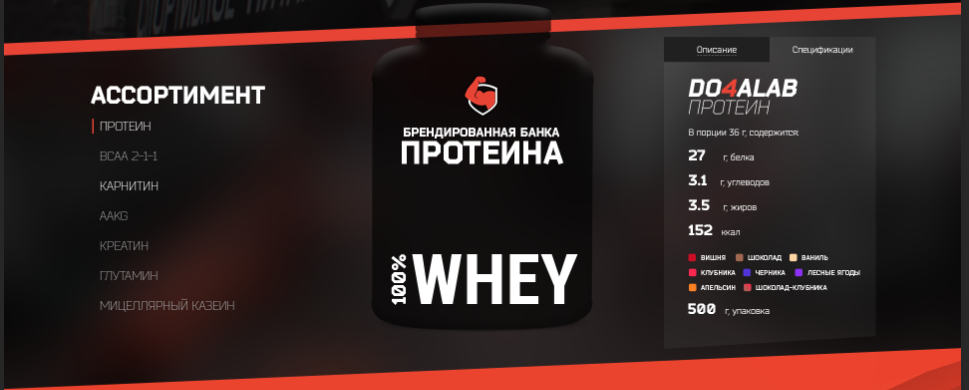
Здравствуйте. Как сверстать вот такое? Интересует решение со стороны организации html элементов, ну и JS код (в JS ноль)

Слева Ассортимент при выборе которого меняется описание и спецификации, так же действует переключение между описанием и спецификацией..
очень сильно поможете своим советом или кодепеном
спасибо заранее