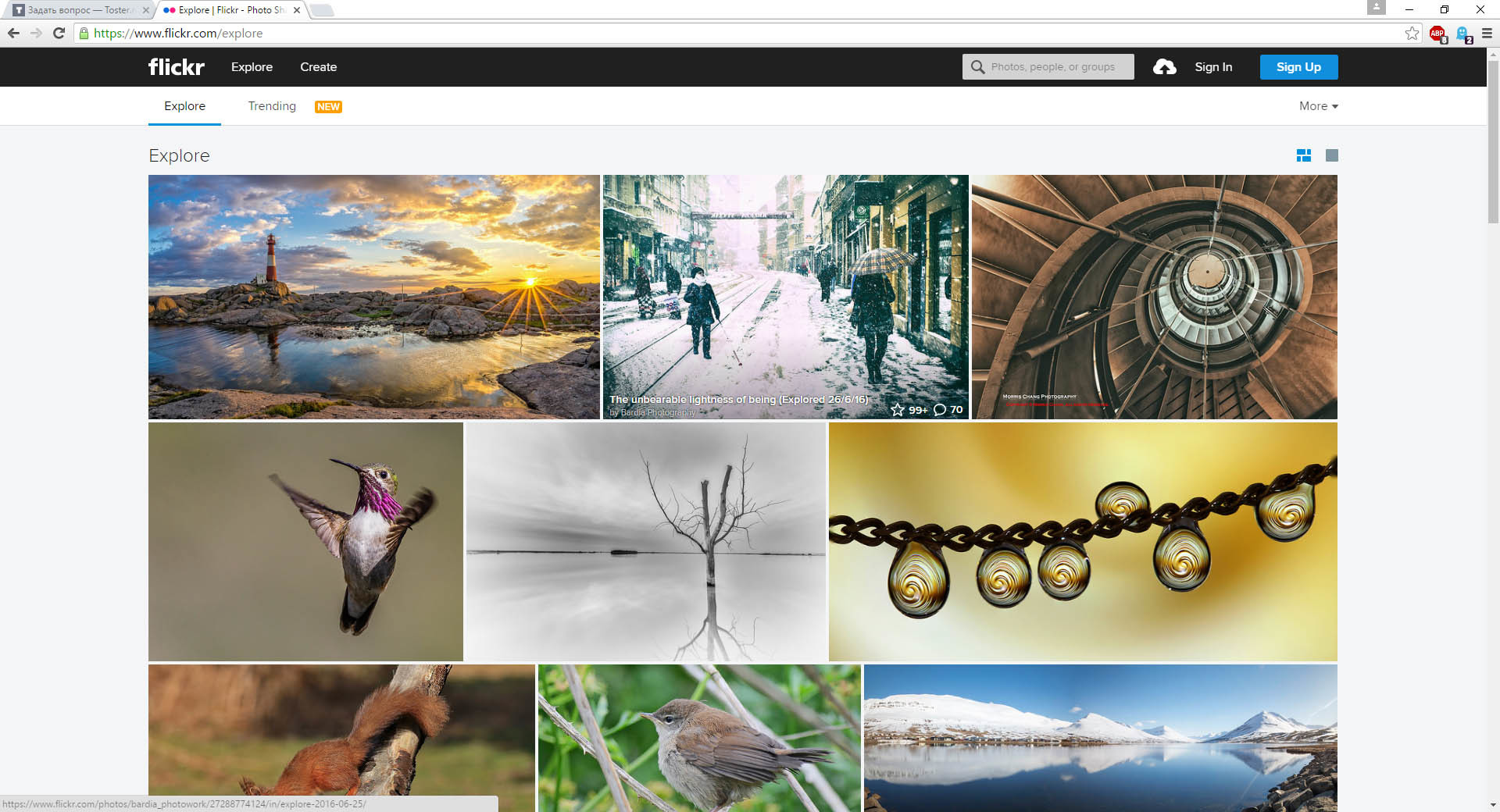
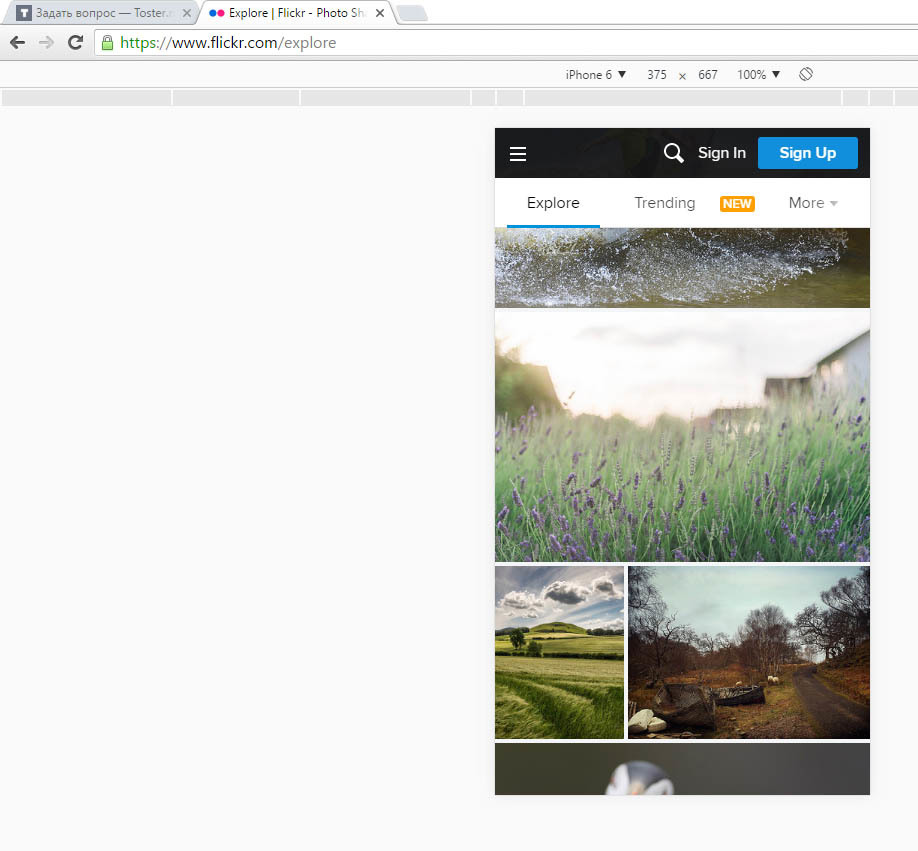
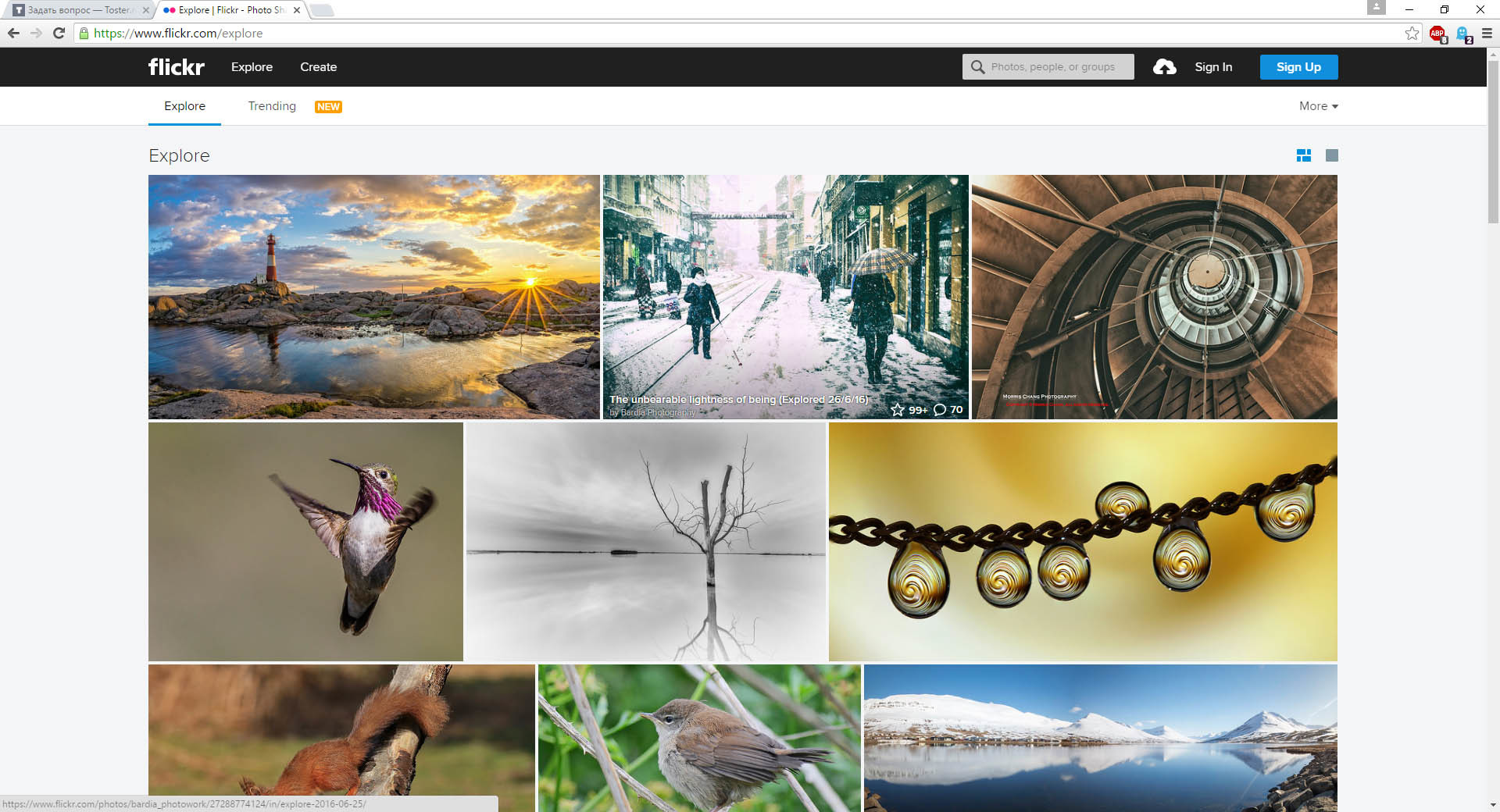
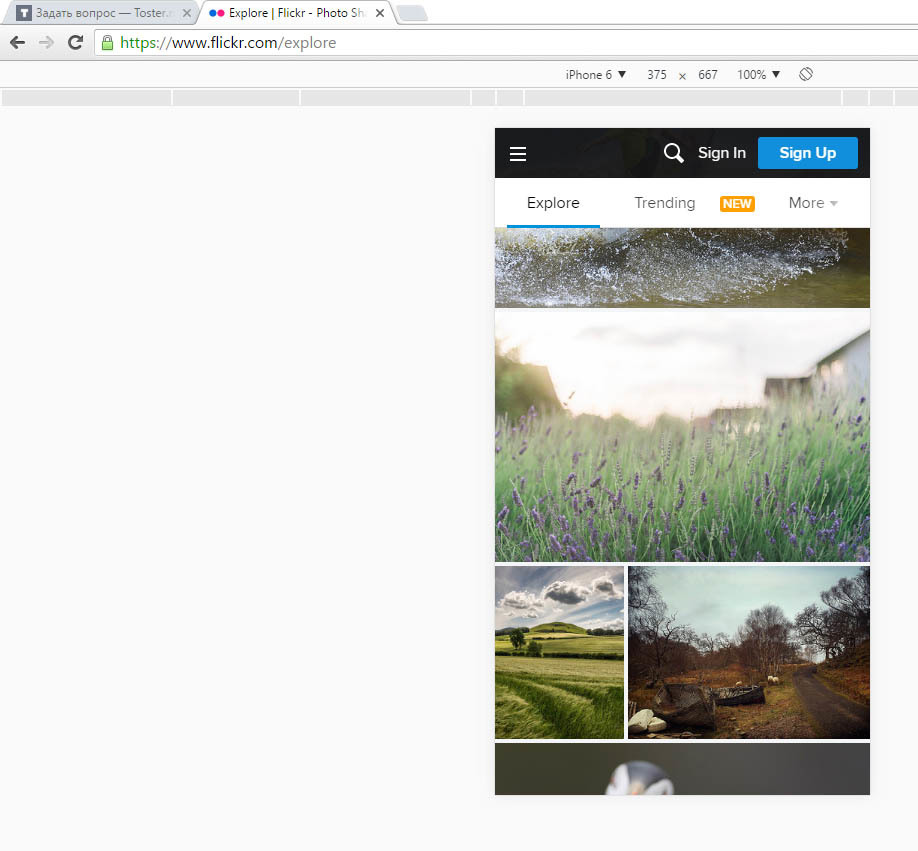
Подскажите как сделать такую же компоновку фотографий с ресайзом в зависимости от размера экрана как у ленты сайтов flickr или 500px? По возможности хотелось бы самый простой и легковесный вариант без jquery и без использования новомодных flex-box, чтобы работало даже на не самых современных браузерах.
UPDATE: А если принять во внимание, что я заранее знаю размеры фото? Соотношение сторон у всех 3 к 2, высота 300 пикс, ширина 200 или 450 для вертикальных и горизонтальных фото соответственно.