Добрый день.
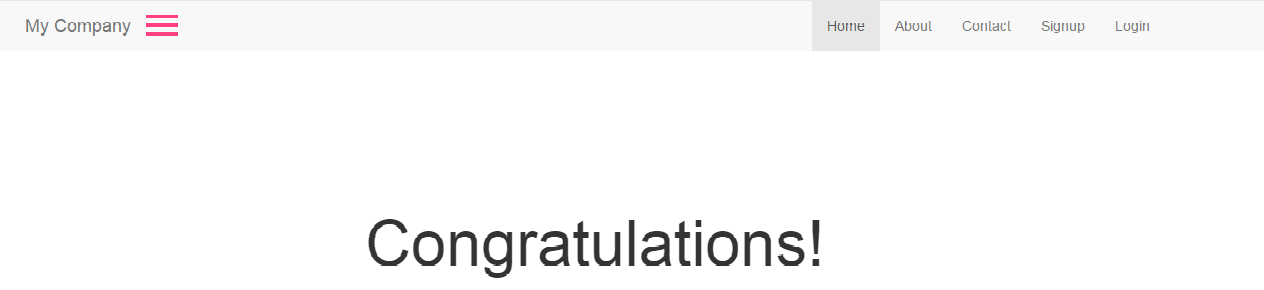
Хочется сделать гамбургер меню, которое показывается и на большом экране с помощью виджета NavBar. В этом случае виджет Nav должен показываться только после нажатия на гамбургер.

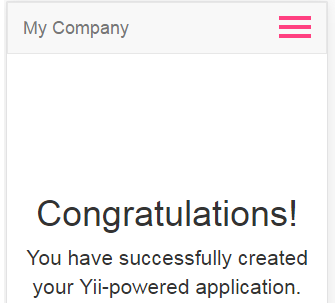
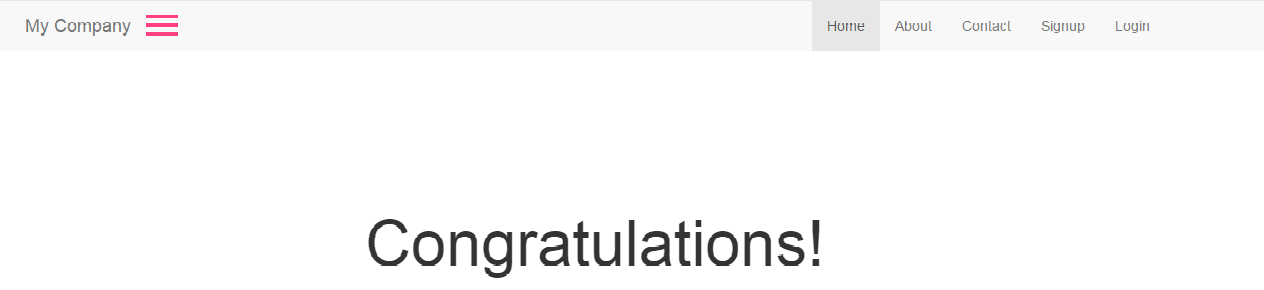
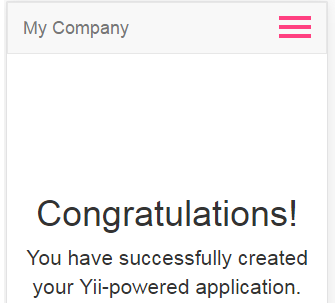
В общем сделать как на экране мобильного, но для всех разрешений. Но на большом экране кнопка прижимается к navbar-brand, а хотелось бы, чтобы она была справа (граница ограничена контейнером).

Внешний вид кнопки я переопределил, создав
class CustomNavBar extends NavBar {
public function init()
{
parent::init();
Html::removeCssClass($this->options, 'navbar');
}
protected function renderToggleButton()
{
$bar1 = Html::tag('span', '', ['class' => 'nbar-top']);
$bar2 = Html::tag('span', '', ['class' => 'nbar-middle']);
$bar3 = Html::tag('span', '', ['class' => 'nbar-bottom']);
$screenReader = "<span class=\"sr-only\">{$this->screenReaderToggleText}</span>";
return Html::button("{$screenReader}\n{$bar1}\n{$bar2}\n{$bar3}", [
'class' => 'navbar-toggle is-closed',
'data-toggle' => 'collapse',
'data-target' => "#{$this->containerOptions['id']}",
]);
}
}
Ну и добавив стилей
.navbar-toggle {
z-index: 999;
display: block;
width: 32px;
height: 32px;
margin-right: 15px;
background: transparent;
border: none;
}
.navbar-toggle:hover,
.navbar-toggle:focus,
.navbar-toggle:active {
outline: none;
}
.navbar-toggle.is-closed,
.navbar-toggle.is-open {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.navbar-toggle.is-closed:before {
content: '';
display: block;
width: 100px;
font-size: 14px;
color: #fff;
line-height: 32px;
text-align: center;
opacity: 0;
-webkit-transform: translate3d(0,0,0);
-webkit-transition: all 0.35s ease-in-out;
}
.navbar-toggle.is-closed:hover:before {
opacity: 1;
display: block;
-webkit-transform: translate3d(-100px,0,0);
-webkit-transition: all 0.35s ease-in-out;
}
.navbar-toggle.is-closed .nbar-top,
.navbar-toggle.is-closed .nbar-middle,
.navbar-toggle.is-closed .nbar-bottom,
.navbar-toggle.is-open .nbar-top,
.navbar-toggle.is-open .nbar-middle,
.navbar-toggle.is-open .nbar-bottom {
position: absolute;
left: 0;
height: 4px;
width: 100%;
}
.navbar-toggle.is-closed .nbar-top,
.navbar-toggle.is-closed .nbar-middle,
.navbar-toggle.is-closed .nbar-bottom {
background-color: #ff4081;
}
.navbar-toggle.is-closed .nbar-top {
top: 5px;
-webkit-transition: all 0.35s ease-in-out;
}
.navbar-toggle.is-closed .nbar-middle {
top: 50%;
margin-top: -2px;
}
.navbar-toggle.is-closed .nbar-bottom {
bottom: 5px;
-webkit-transition: all 0.35s ease-in-out;
}
.navbar-toggle.is-closed:hover .nbar-top {
top: 0;
-webkit-transition: all 0.35s ease-in-out;
}
.navbar-toggle.is-closed:hover .nbar-bottom {
bottom: 0;
-webkit-transition: all 0.35s ease-in-out;
}
/*.navbar-toggle.is-open {
left: auto;
right: 220px;
}*/
.navbar-toggle.is-open .nbar-top,
.navbar-toggle.is-open .nbar-middle,
.navbar-toggle.is-open .nbar-bottom {
background-color: #ff4081;
}
.navbar-toggle.is-open .nbar-top,
.navbar-toggle.is-open .nbar-bottom {
top: 50%;
margin-top: -2px;
}
.navbar-toggle.is-open .nbar-top {
-webkit-transform: rotate(45deg);
-webkit-transition: -webkit-transform 0.2s cubic-bezier(.73,1,.28,.08);
}
.navbar-toggle.is-open .nbar-middle {
display: none;
}
.navbar-toggle.is-open .nbar-bottom {
-webkit-transform: rotate(-45deg);
-webkit-transition: -webkit-transform 0.2s cubic-bezier(.73,1,.28,.08);
}
.navbar-toggle.is-open:before {
content: '';
display: block;
width: 100px;
font-size: 14px;
color: #fff;
line-height: 32px;
text-align: center;
opacity: 0;
-webkit-transform: translate3d(0,0,0);
-webkit-transition: all 0.35s ease-in-out;
}
.navbar-toggle.is-open:hover:before {
opacity: 1;
display: block;
-webkit-transform: translate3d(-100px,0,0);
-webkit-transition: all 0.35s ease-in-out;
}
Вопрос 1 - Как сделать, чтобы меню в Nav не показывалось, кроме как по нажатию на кнопку (убрать Nav с большого разрешения)
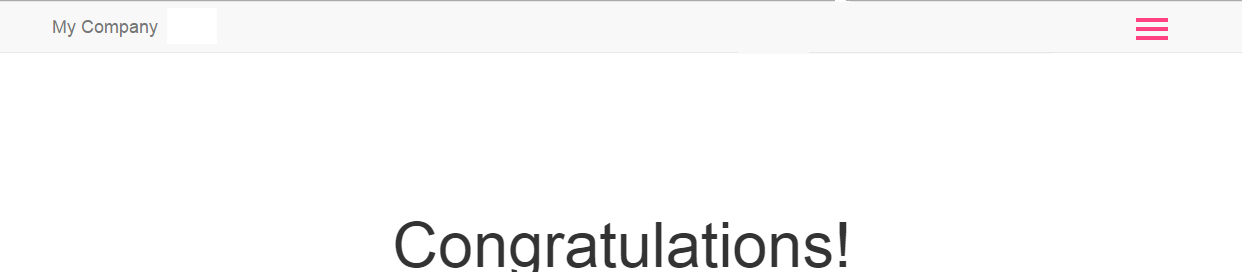
Вопрос 2 - Как "поставить" кнопку вправо?
 UPDATED
UPDATED
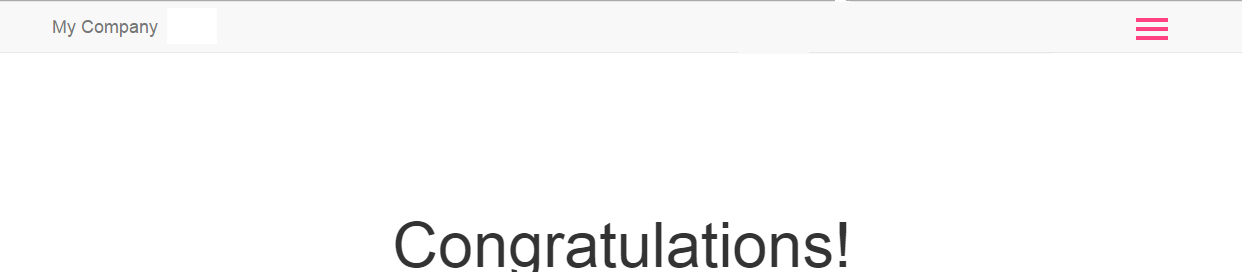
Добавил
.navbar-header {
float: none;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav {
float: none!important;
margin: 7.5px -15px;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
Всё встало на места. (правда, по какой то причине меню открывается и сразу закрывается, но это тема другого вопроса)


 UPDATED
UPDATED