Я когда только начинала верстать, мне постоянно твердили, что правильно заданный вопрос уже содержит в себе ответ...
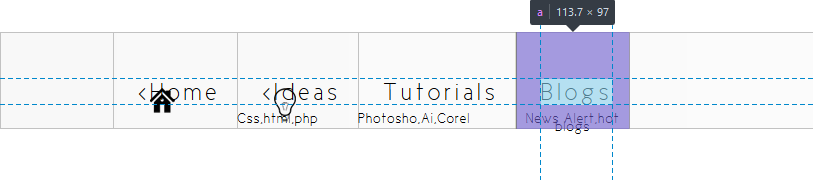
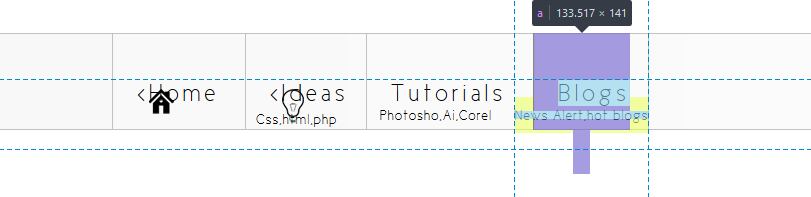
Предположим, у вас структура
<li>
<a href="#">link</a>
<span>description</span>
</li>
Когда параграфа нет, под надписью должно быть пустое пространство:
a {margin-bottom: Xpx}, где X = высота параграфа.
Когда параграф есть, пустое пространство должно сбрасываться:
a:not(:last-child) {margin-bottom: 0}.
Параграф должен быть центрирован, не переноситься по словам и растягивать ячейку на свое содержимое
li {text-align: center} span {white-space: nowrap}
Вам
это нужно?
codepen.io/olgar/pen/EyNEXK