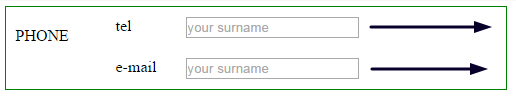
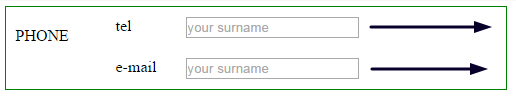
Всем привет, мучаю форму, которую делаю на флексах. И вроде бы все окей, но столкнулся с небольшой загвоздкой и непонятно как решить. В общем есть такой блок:

Как вы видите в нём нужно инпуты растянуть на всю ширину контейнера. Вроде бы ничего сложного, задал себе flex-grow и радуйся. Но... По структуре разметки и использования флексов эти инпуты лежат внутри обертки, которому flex-direction задан column. Вот собственно и всё. Я так понимаю поэтому они и не тянуться. И как быть? Может в целом разметку надо изменить или флекс как-то по другому использовать? Подскажите, плз)
Исходник