Хороший
ответ по изучению svg дал когда-то
Nikolay Talanov
Я могу добавить этот сайт
svg-art. Сам как-то ковырялся в нём, когда хотел понять как мне нарисовать через svg то, что хочу.
Сначала будет много непонятного, но если начать с элементарных фигур и постоянно практиковаться рисовать кодом, то можно добиться многого.
В вашем примере
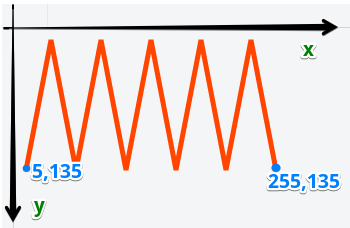
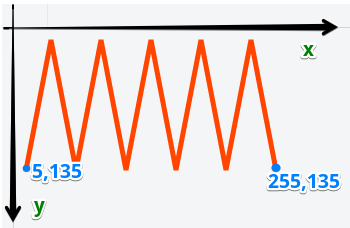
<svg width="260" height="140">
<polyline points="5,135 30,5 55,135 80,5, 105,135 130,5, 155,135 180,5, 205,135 230,5, 255,135"
fill="none" stroke="orangered" stroke-width="5" />
</svg>
Берется layout размером 260 на 140, мысленно представляете две оси: ось x вправо, ось y вниз и в абсолютах расставляете координаты. Я обычно это делаю на листке в клетку

К примеру ваша фигура-стрелка может быть нарисована так (на относительных координатах l)
https://jsfiddle.net/fu8nmwje/<svg width="100" height="30">
<path d="M0,0 l100,0 l-25,30 l-75,0" fill="#018846"/>
</svg>
Две смежные стрелки
https://jsfiddle.net/yurzui/fu8nmwje/1/<svg width="200" height="30">
<path d="M0,0 l100,0 l-25,30 l-75,0 M110,0 l75,0 l0,30 l-100,0" fill="#018846" />
</svg>
Обратите внимание, что я переместил курсор для рисования второй фигуры (M110,0)
Или вот человечек чуть посложней
<svg width="240" height="80" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 240 80" >
<path d="M0,30 h30 m0,-10 l20,50 h30 m10,0 A40,40 30 1 1 150,70 m10,0 h30 l20,-50 m0,10 h30 M100,30 l10,10 m10,-10 l-10,-10 M130,23 A6,6 0 1 1 100,55" stroke-width="4" stroke="#042138" fill="none"></path>
</svg>
https://jsfiddle.net/yq6fbyxn/
Совсем сложные фигуры лучше рисовать в спец. редакторе.