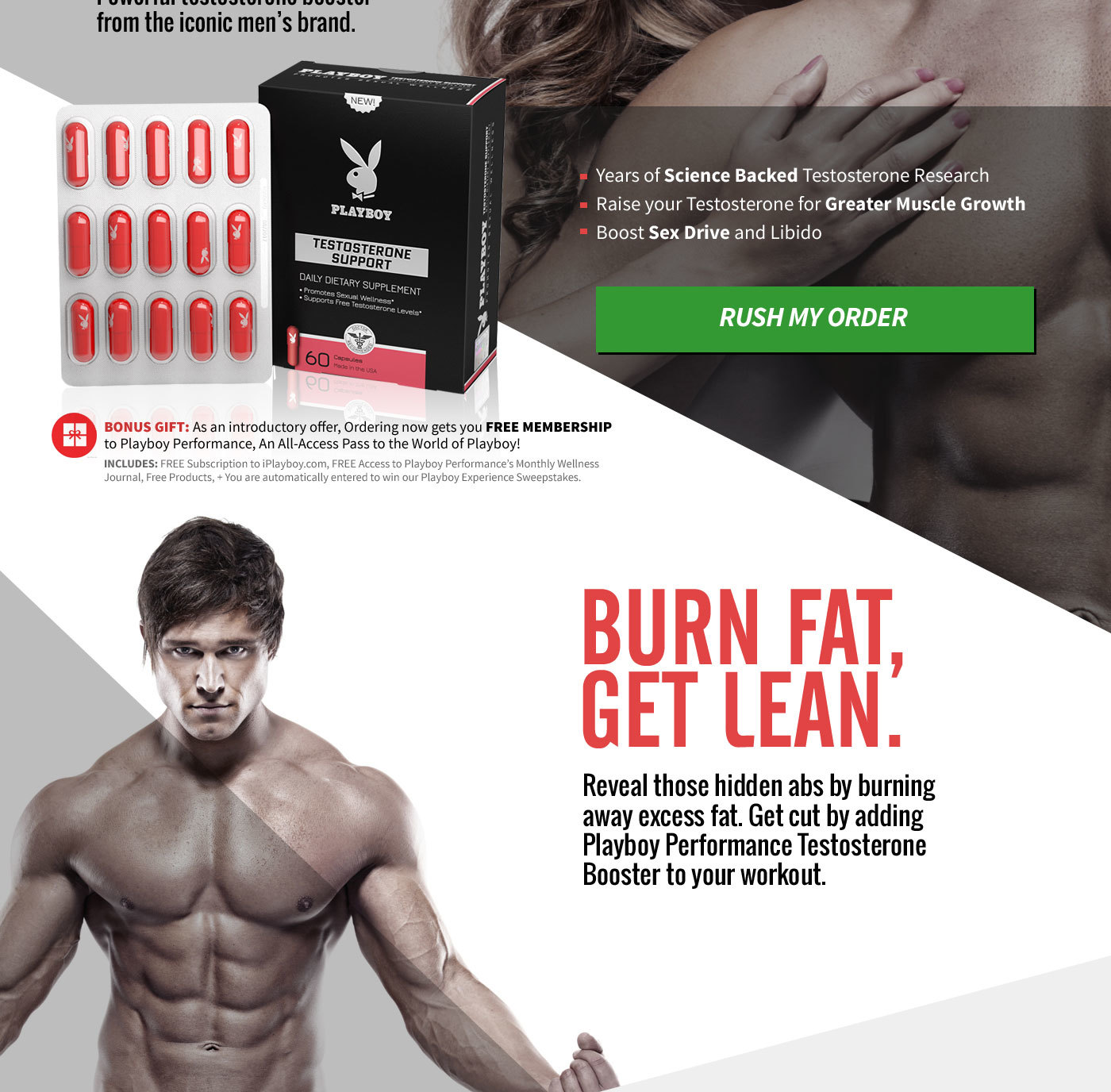
Всем привет, товарищи, есть макет, он вообще неординарный, нужно сделать его в дополнение ко всему адаптивным, если бы не это, то можно было бы всё позициями задать, но т.к. должен быть адап нужно как-то более элегантно, плюс непонятно как сделать все эти косые блоки (главное, чтобы в них располагаются элементы, которые выходят за границы блока, как на 2 блоке, где коробка с таблетками, плюс ещё этот блок надо как-то связать с блоком мужика, который чуть ниже, короче жуть).