Здравствуйте, нужна небольшая помощь с меню, поставил менюшку на сайт, в меню есть подменю, там блок в блоке категории, так вот если мышкой навести на разделы (MMORPG) или (Одиночные), вылезает блок, начала этого блока от начало кнопки меню.
Менюшка с кнопками тут
https://jsfiddle.net/azL8m5q4/
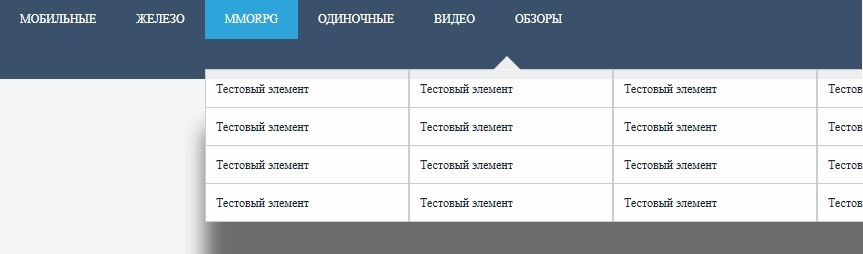
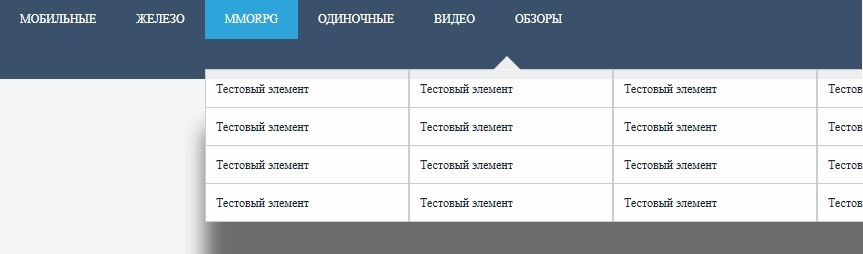
Щас вот так:

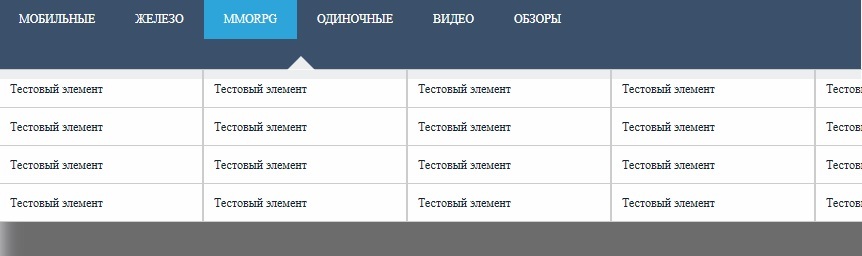
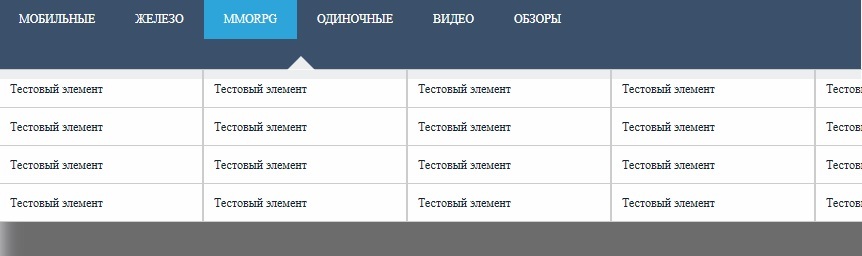
Как мне сделать чтобы начало блока было не от кнопки начала, а от левого края, чтобы блок был просто по центру вот так.

А вот стрелочка которая появляется, хотелось бы чтобы она была по середине родительской кнопки. у меня не получилось сделать.
Сам блок подкатегорий он привязывается к кнопки от начала ее, надо стрелочку привязать так, а сам блок отвязать !
Стрелка.
.sky-mega-menu li > div:before {
content: '';
position: absolute;
bottom: 100%;
left: 288px;
border-right: 14px solid transparent;
border-bottom: 14px solid rgba(255,255,255,0.9);
border-left: 14px solid transparent;
}