Помогите пожалуйста.
Использую 2 вида Дивов для построения 2-ух столбцов.
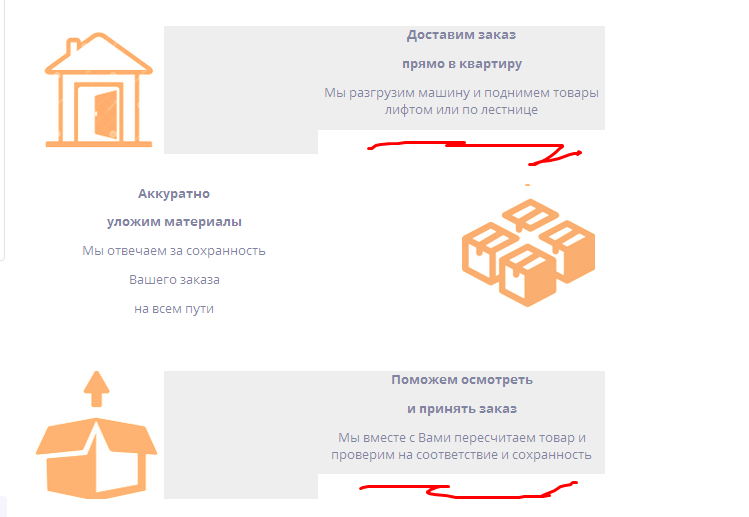
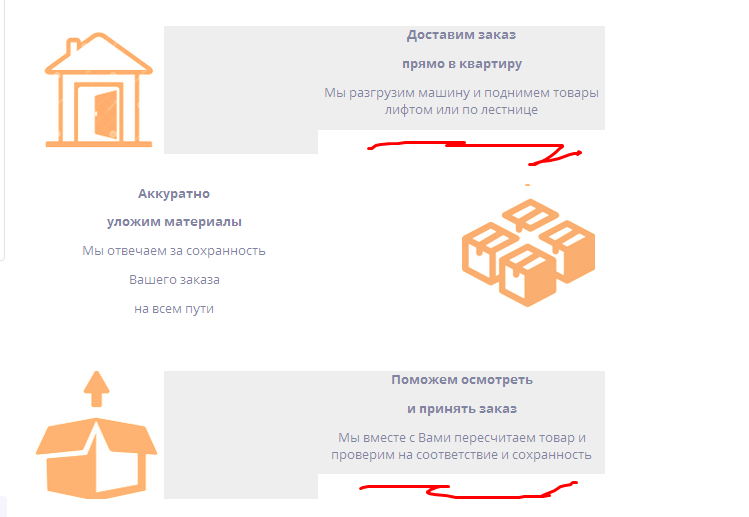
в 1 столбце картинка, во втором текст.
Проверяю всё в онлайн html редакторе, потом вставляю на сайт и вижу, что заливка не равномерно все заполняет.
Какое есть css свойство которое я должен прописать, чтобы заполнялся фоном весь див полностью на ровне с вторым?
<style>
.wrap {
overflow: hidden;
}
.col-2 {
background: #eee;
background-clip: border-box;
padding: 155 px;
margin: 15px 0;
border: 0px solid #ccc;
width: 50%;
float: none;
}
.col-3 {
background: #fff;
background-clip: border-box;
padding: 10px;
margin: 5px 0;
border: 0px solid #ccc;
width: 30%;
float: none;
}
@media only screen and (min-width: 550px){
.col-2 {
width: 30%;
float: left;
}
@media only screen and (min-width: 220px){
.col-3 {
width: 30%;
float: left;
}
}
</style>

И ещё не получается всё отцентровать. Если прописываю это в CSS вместо текущих "left" то всё становится в один столбик.
Пример моего HTML;
<div class="wrap">
<div class="col-2">
<p>
<img src="http://old.akvist.ru/img/p/p6.png" align="left" width="133">
</p>
</div><div class="col-2">
<p>
<b>Поможем осмотреть</b>
</p>
<p>
<b>
и принять заказ</b>
</p>
<p>
Мы вместе с Вами пересчитаем товар и проверим на соответствие
и сохранность
</p>
</div>
</div>