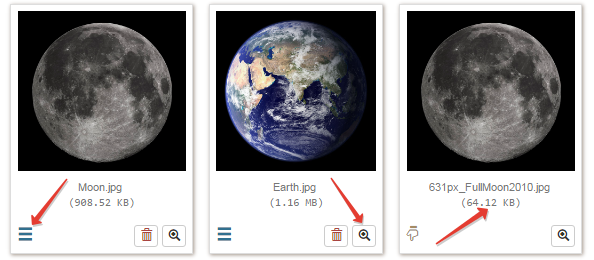
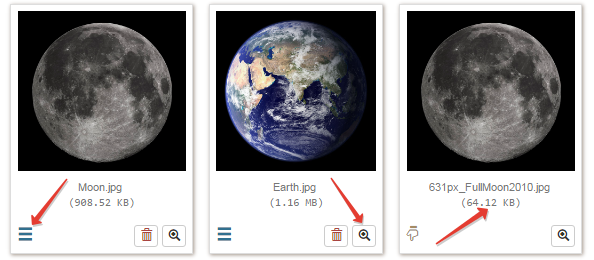
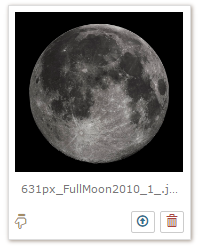
Никак не могу добиться вот этого результата:

Т.е. нужно отобразить кнопку перетаскивания, кнопку для открытия превью и размера файла.
В
первой демке все работает "из коробки", никаких лишних настроек автор не делает - и все работает "как надо".
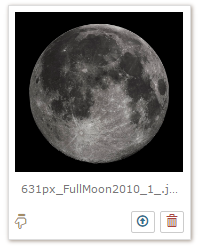
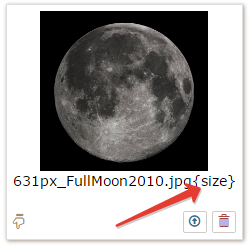
На деле получается так:

Думаю, все дело в
шаблонах. Пытаюсь изменить шаблон на:
'layoutTemplates' => [
'size' => '<span>{sizeText}</span>',
'footer' => '<div class="file-thumbnail-footer">
<div class="file-caption-name" style="width:{width}">{caption}{size}</div>
{progress} {actions}
</div>',
],
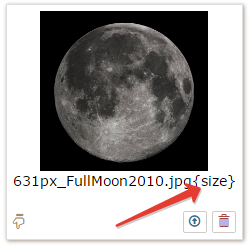
И получаю это:

Загрузка изображений проходит на ура, осталось заняться "красотой", но что-то не могу понять ЧЯДНТ?