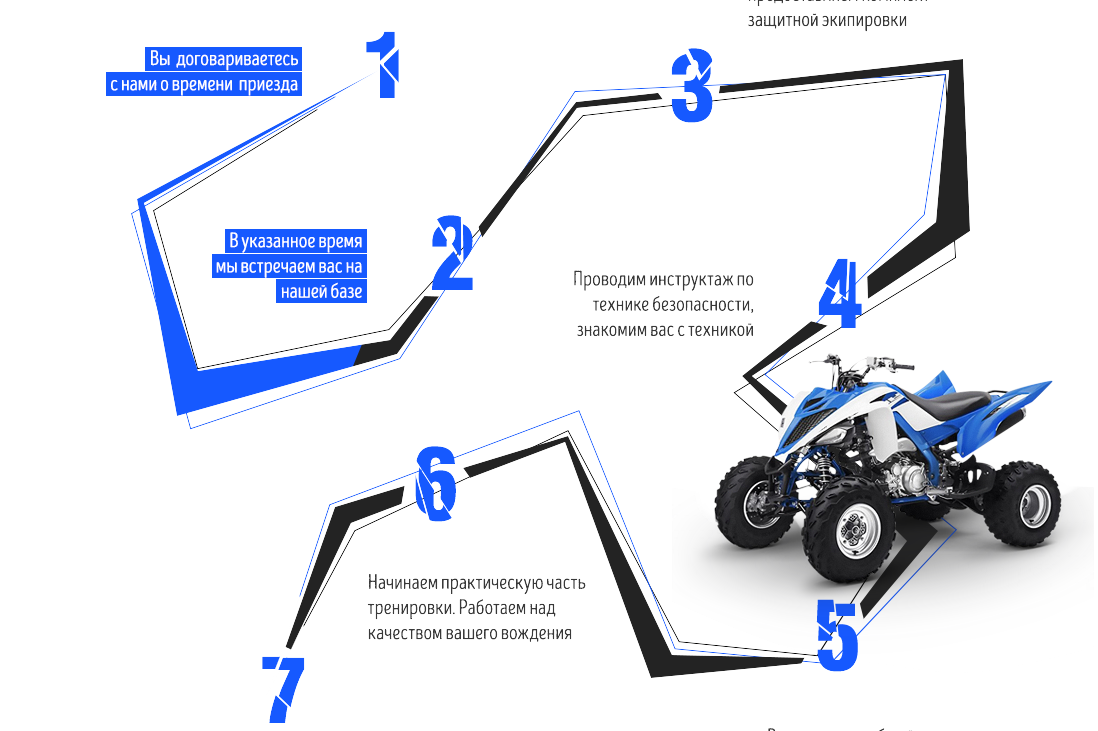
Имеется подобный макет:

Необходимо, чтобы при наведении на цифру, часть серой ломаной линии закрашивалась синим цветом.
Какие технологии помогут в реализации этого? В какую сторону копать?
У меня на уме только canvas, но опыта работы с ним почти нет...
Спасибо!