Стоит у меня довольно типичная задача.
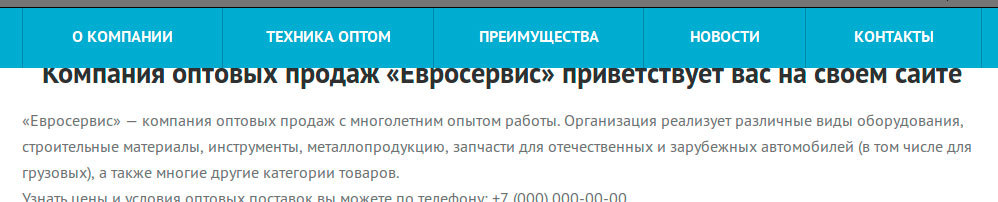
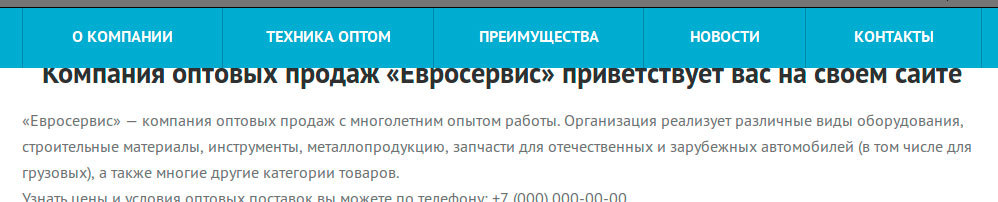
Есть плавающее фиксированное меню с анкорами.
По анкорам мы перемещаемся к блоку с id.
Но вот с чем никак не могу справиться.

При прокрутке к нужному блоку, этот блок частично скрывается под меню.
Так как блок прибивается к топу страницы.
А как его прибивать к топ страницы + высота меню?
$('a[href*="#"]').bind("click", function(e) {
var anchor = $(this);
$('html, body').stop().animate({
scrollTop: $(anchor.attr('href')).offset().top
}, 1000);
e.preventDefault();
});