Использую Bootstrap 3.
Задал
@media (max-width: 991px) {
body {
min-width:500px;
}
}
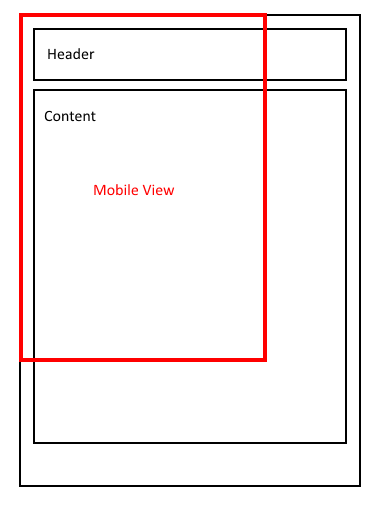
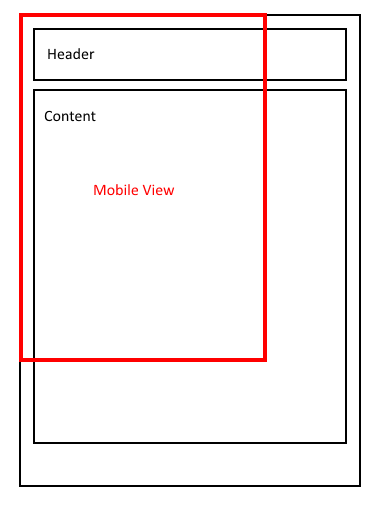
И когда захожу то у меня viewport равен ширине экрана дэвайса, тоесть выглядит вот так:

В хэдере стоит:
<meta name="viewport" content="width=device-width, initial-scale=1">
И удалять его Bootstrap не советует. Мне же нужно чтобы viewport был на всю страницу. Подскажите где поправить?
UPD
Этот же вопрос на
stackoverflow