


<nav id="menu">
<li>меню</li>
<li>меню</li>
<li>меню</li>
</nav>
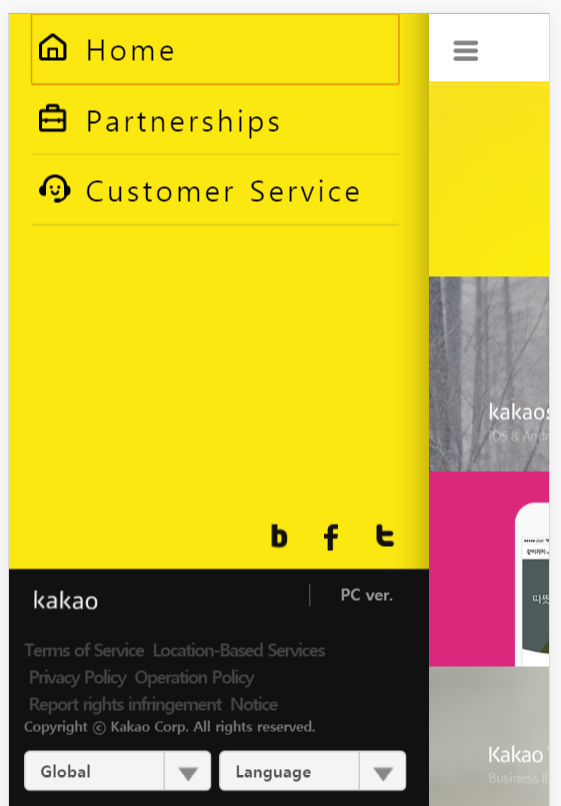
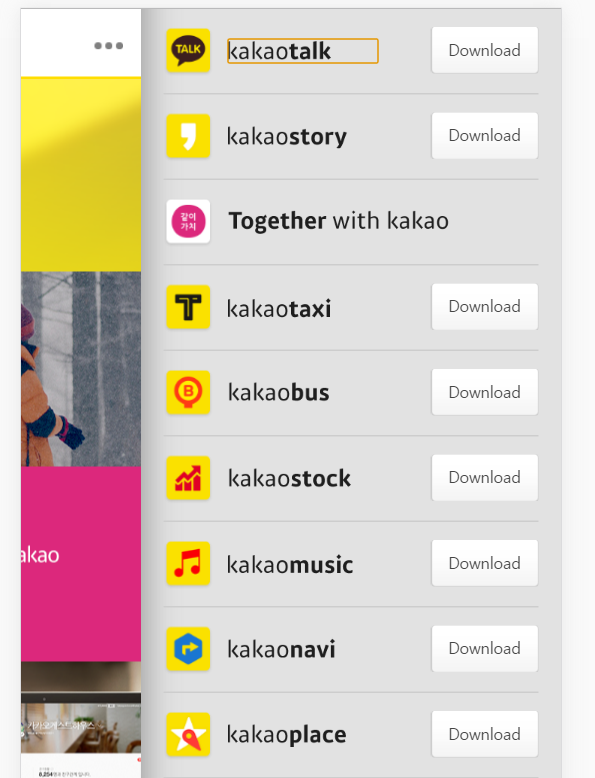
<nav id="mobile-menu">
<li>меню</li>
<li>меню</li>
<li>меню</li>
</nav>#mobile-menu {
display:none;
}var dispayWidth=$(window).width();
if (dispayWidth < 768) {
$("#mobile-menu").css("display", "block");
$("#menu").css("display", "none");
}
else {
$("#mobile-menu").css("display", "none");
$("#menu").css("display", "block");
}