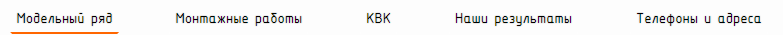
Во всех браузерах, кроме фокса выглядит так:

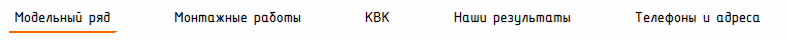
В фоксе :

Делал через псевдоэлементы
.nav_menu a:after, .nav_menu a:before {
content: '';
position: absolute;
border: 1px solid transparent;
}
.nav_menu a:after {
right: -2px; bottom: -2px;
border-left: 1px solid #fff;
}
.nav_menu a:before {
left: -2px; bottom: -2px;
border-right: 1px solid #fff;
}
.nav_menu a.active:after, .no-touch .header nav .sub_menu a:hover:after {
border-left: 1px solid #FF6600;
border-top: 1px solid #FF6600;
}
.nav_menu a.active:before, .no-touch .header nav .sub_menu a:hover:before {
border-right: 1px solid #FF6600;
border-top: 1px solid #FF6600;
}
Как это исправить?