Собственно такое дело. Есть скрипт который работает по принципу табов (мне его написали), при выборе одного из исполнителей в этом меню, меняется контент в правом блоке (самый большой). Структура всего этого дела примерно такая:
//это непосредственно часть меню
<p class="letters">A</p>
<hr style="border:1px solid #212121; margin:0;">
<nav class="menu2">
<ul class="second-menu">
<li><a href="#marman" data-nav>Marilyn Manson</a></li>
<li><a href="#metal" data-nav>Metallica</a></li>
<li><a href="#muse" data-nav class="active">Muse</a></li>
</ul>
</nav>
//собственно сам один из блоков, при нажатии по ссылке из меню с ссылкой "#muse" открывается одноименный div
в блоке с контентом
<div class="col-xs-7">
<section class="href-target">
</section>
<div class="content">
<div id="muse">
<h1 style="position:absolute; padding:0;color:white;margin:7px 0 0 275px;">Muse</h1>
<img src="img/musesongs.jpg" class="img-responsive">
<h2 class="albums123">Альбомы</h2>
<div class="first column">
<figure class="imghvr-fade">
<img src="img/showbiz.jpg">
<figcaption>
<p class="namealb">Showbiz</p>
<p class="date1">Дата выхода: 09.09.1999</p>
<p class="label1">Лейбл: Warner Bros.</p>
</figcaption>
<a href="#"></a>
</figure>
<p class="textunder">Showbiz</p>
</div>
И самое главное, это jquery скрипт:
$(document).ready(function(){
var menuNavigator = {
frame: document.querySelector('.href-target'),
navigate: function(frameId) {
var frm = document.querySelector(frameId);
if(frm == null) throw new Exception('Frame '+frameId+' doen\'t exists!');
this.setFrameContent(frm.innerHTML);
},
setFrameContent: function(txt) {
this.frame.innerHTML = txt;
}
};
$('.second-menu a').on('click', function(event) {
event.preventDefault();
var frmId = new URL(this.href).hash;
menuNavigator.navigate(frmId);
$('.second-menu a.active').removeClass('active');
$(this).addClass('active');
});
menuNavigator.navigate('#muse');
});
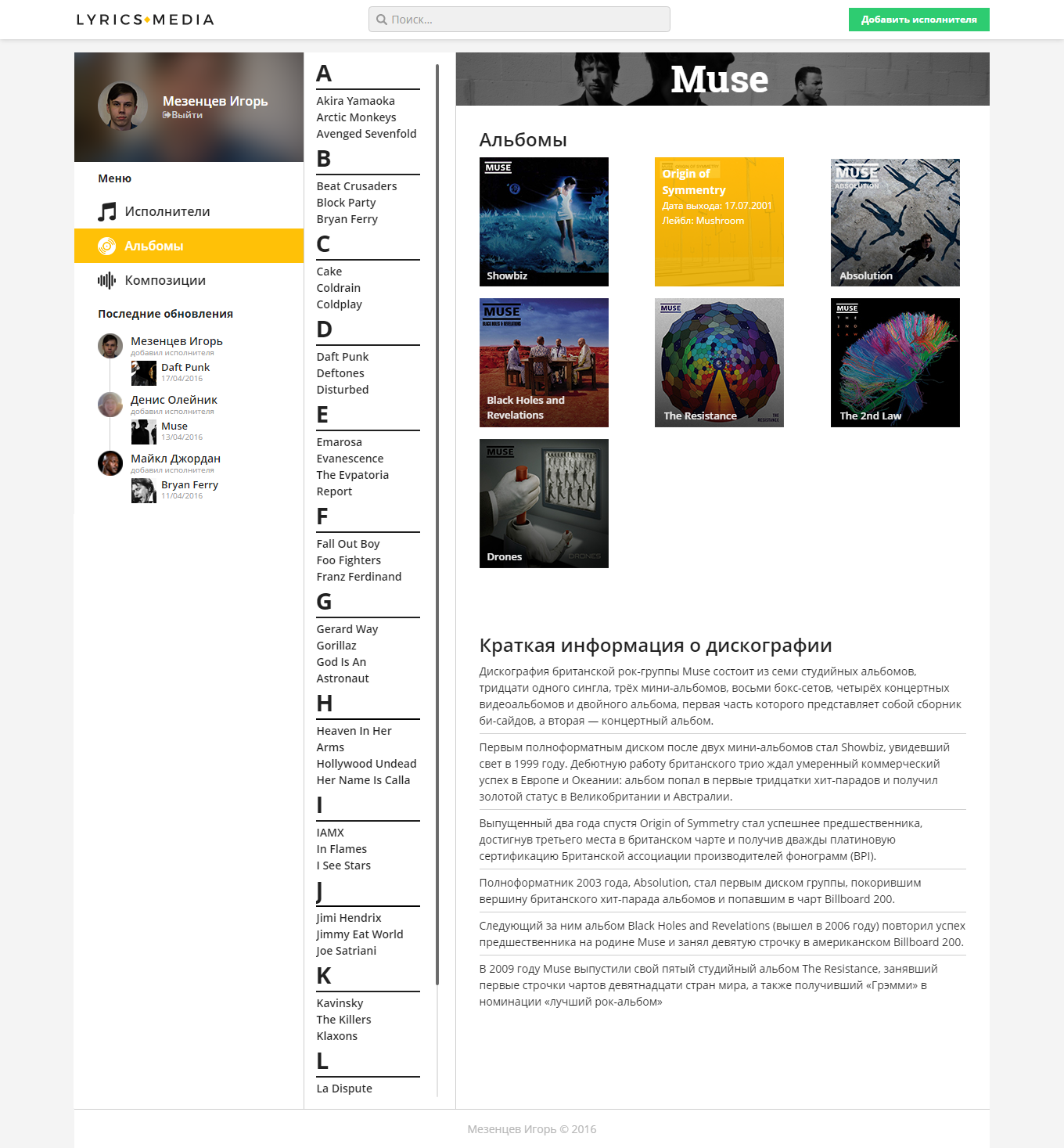
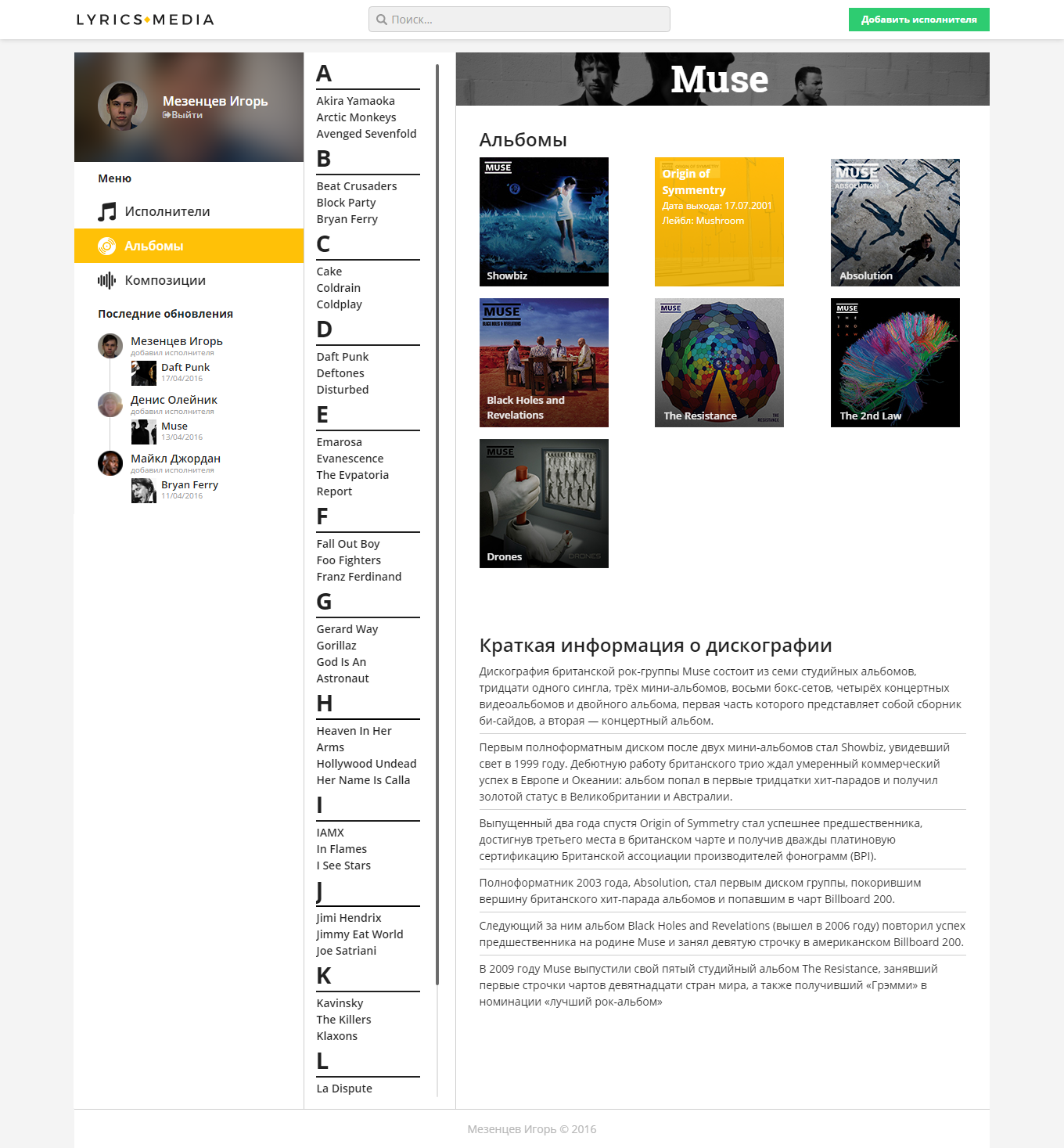
И сам вопрос. В блоке muse и на скриншоте страницы видны обложки альбомов, которые являются ссылками, и необходимо чтобы при нажатии на одну из обложек(ссылок) открывался новый div в этом же блоке с контентом. То есть принцип тот же что и был, но теперь ссылкой является не пункт меню, а картинка. На картинке так же у меня висит hover-эффект, который я делал с помощью библиотеки imagehover.io.
Я не могу придумать как бы осуществить мне такой скрипт, логично предположить что делается всё абсолютно аналогично, но моё нубское знание js/jquery говорит за себя, прошу помочь знатоков.