К сожалению не подскажу по UI либам, которые организуют само прилипание при drop
Но, общий принцип следующий:
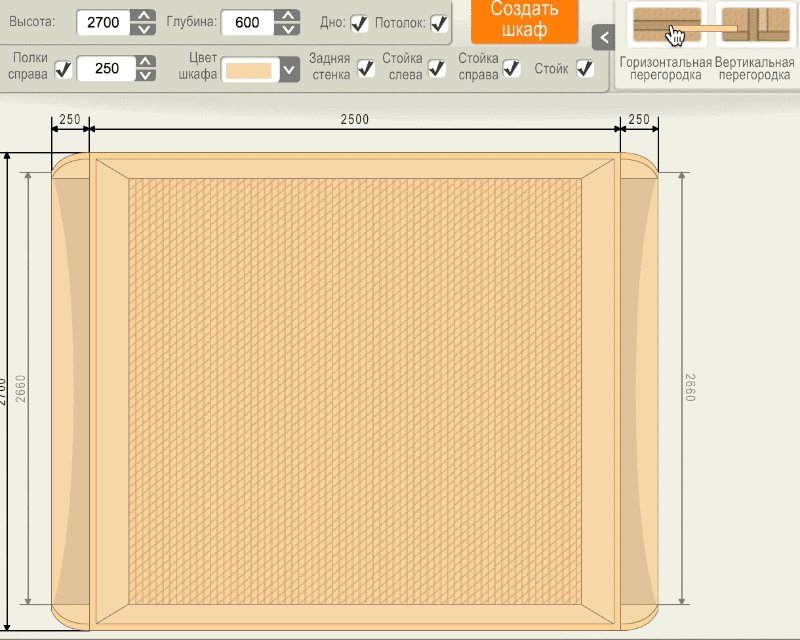
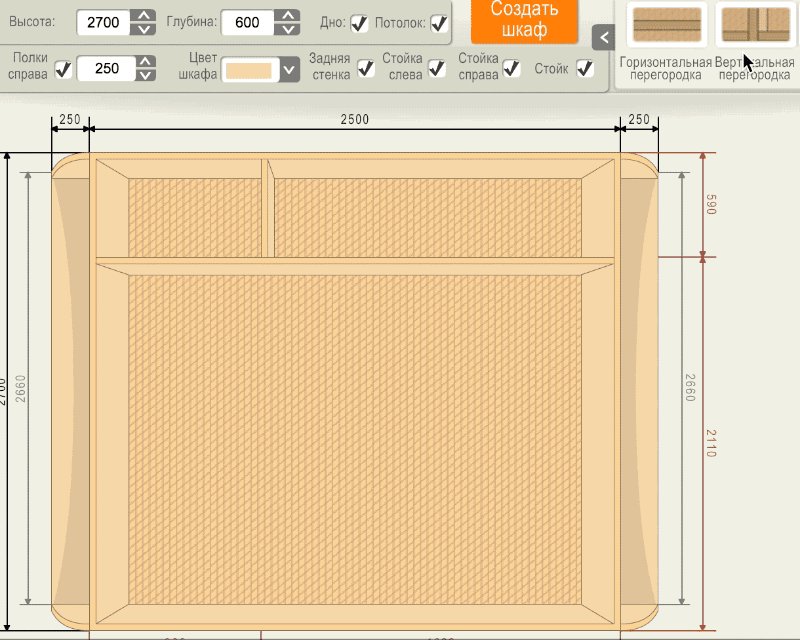
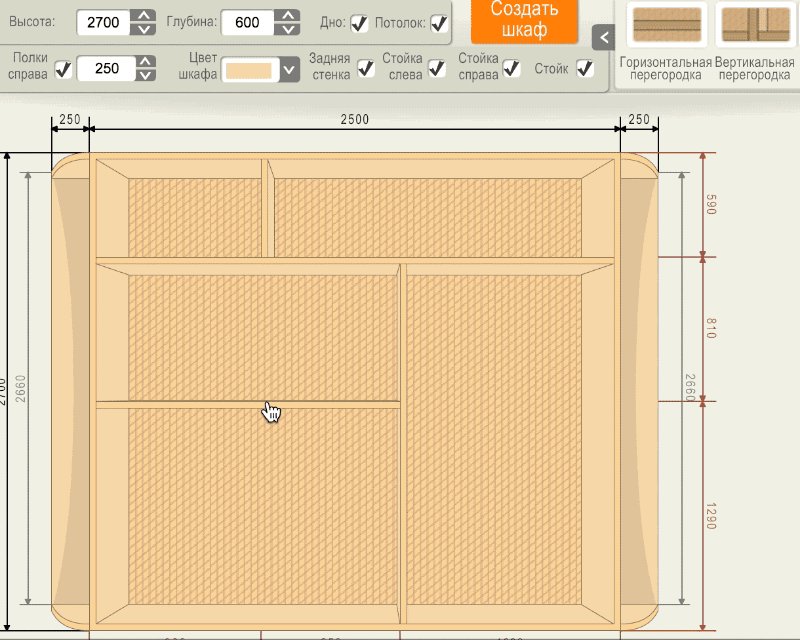
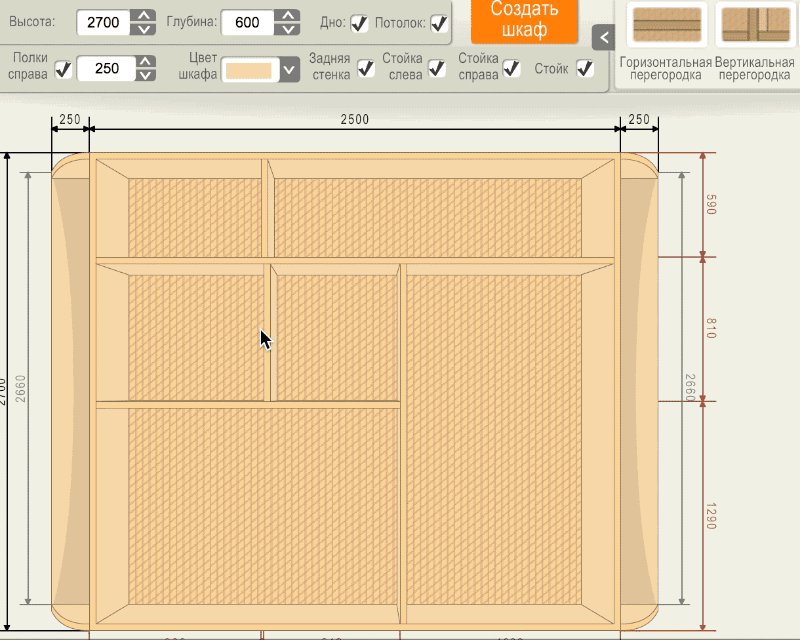
При заполнении макета перегородками Вы наверняка сохраняете это в виде данных. Организуйте поиск по этим данным соседей, если рядом есть сосед - делайте прилипание к его координате.
Например верхняя перегородка имеет координаты X: 50, Y: [0, 20]
Добавляемая перегородка будет иметь координаты X: - меняется, Y: [20, 40] - первая есть ее сосед, когда X попадает в диапазон 45-55 включаем прилипание.