

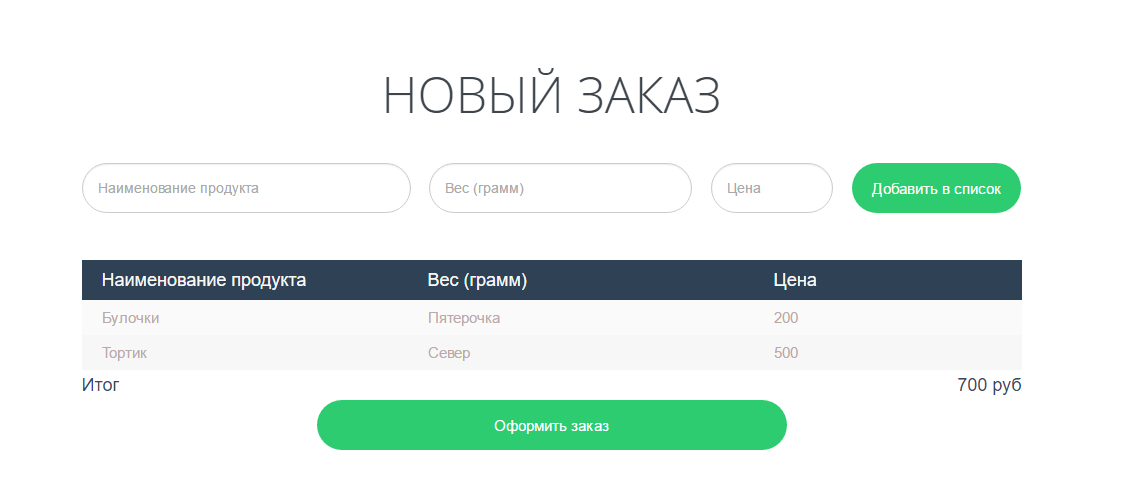
<form id="main">
<input id="first" type="text" />
<input id="second" type="text" />
<input id="btn" type="button" value="Go head" />
</form>
<table>
<thead>
<th>One</th>
<th>Two</th>
</thead>
<tbody id="tbl">
<td>1</td>
<td>2</td>
</tbody>
</table>$("#btn").on("click", function() {
var newRow =
"<tr><td>" +
$("#first").val() +
"</td><td>" +
$("#second").val() +
"</td></tr>"
$("#tbl").append($(newRow))
});