Здравствуйте.
Такой момент. Никак не пойму как реализовать.

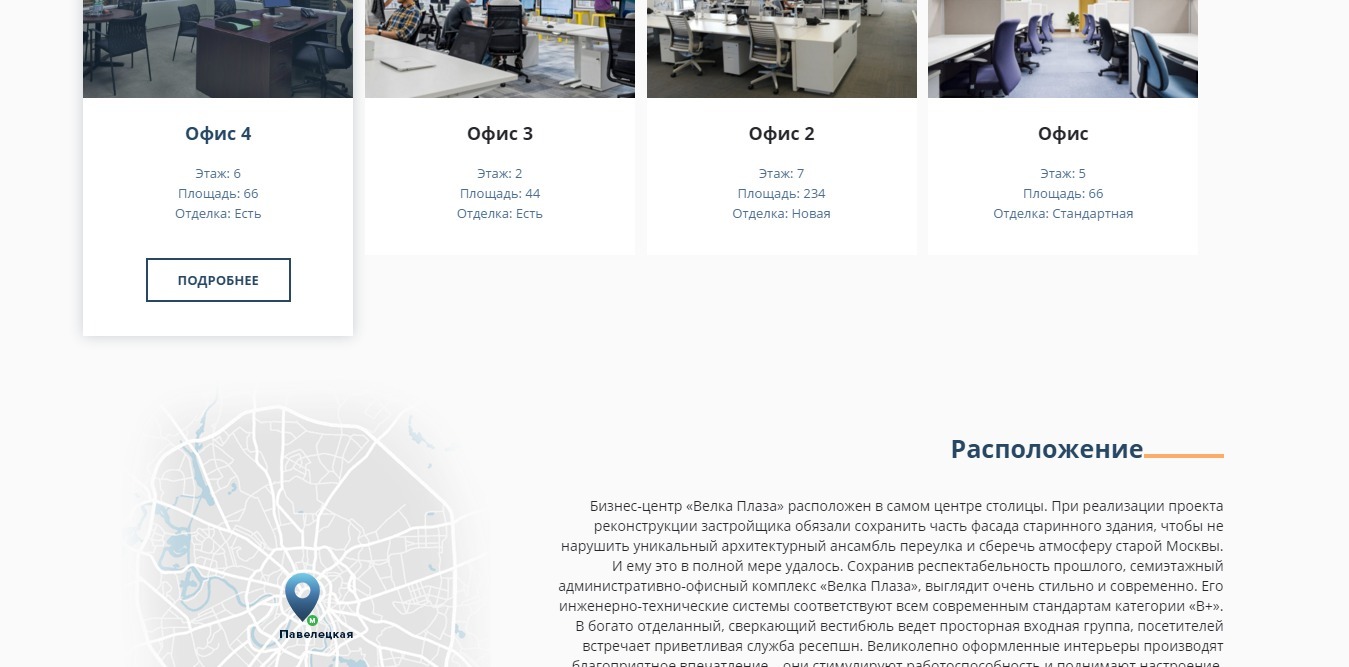
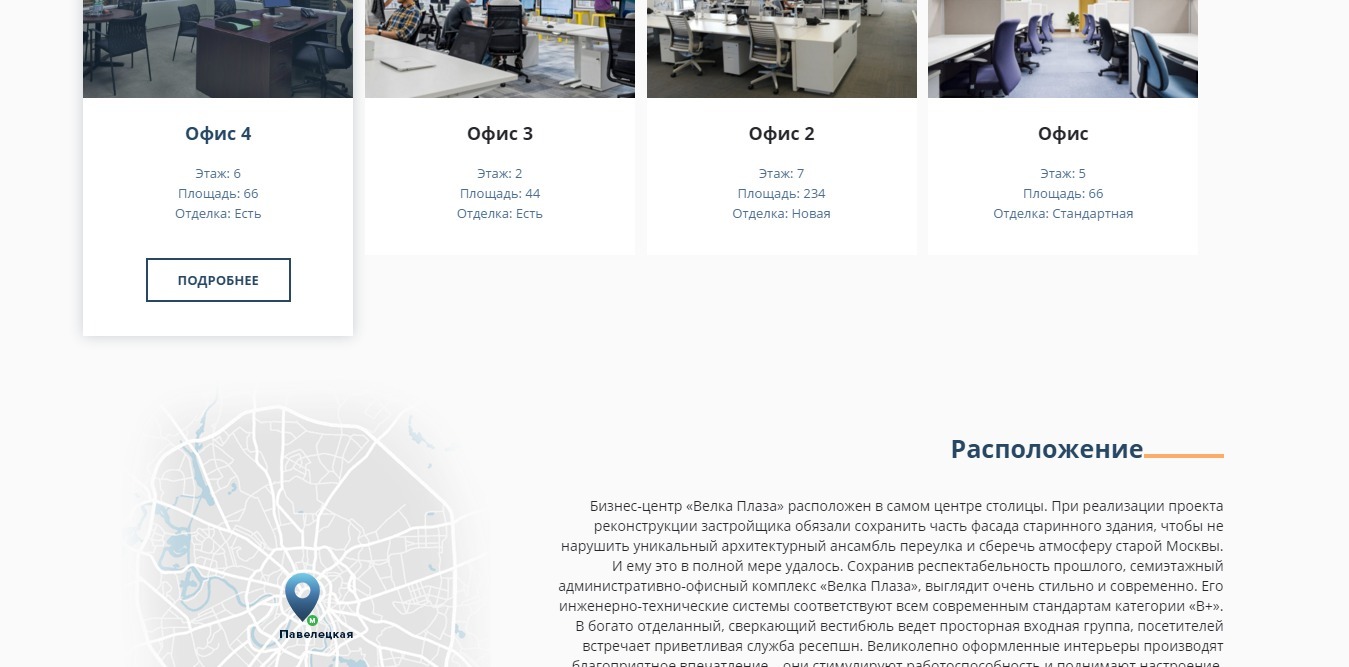
Видите, у меня два тега, только один из них выравнен слева, другой справа
Тот, что слева имеет код
h2:after {
content: " ";
border-bottom: 4px solid #fdab66;
width: 80px;
display: block;
padding-top: 3px;
}
А вот если второму задать
text-align:right; display:inline-block, то получается вот так

Как спустить внизу, второй :after?
---
upd. ссылка на
сайт