В основном верстая макет 1920px - все было хорошо и на разрешении 1366*768(мой экран). Медиазапросы использовать приходилось только при 1200px и меньшей ширине.
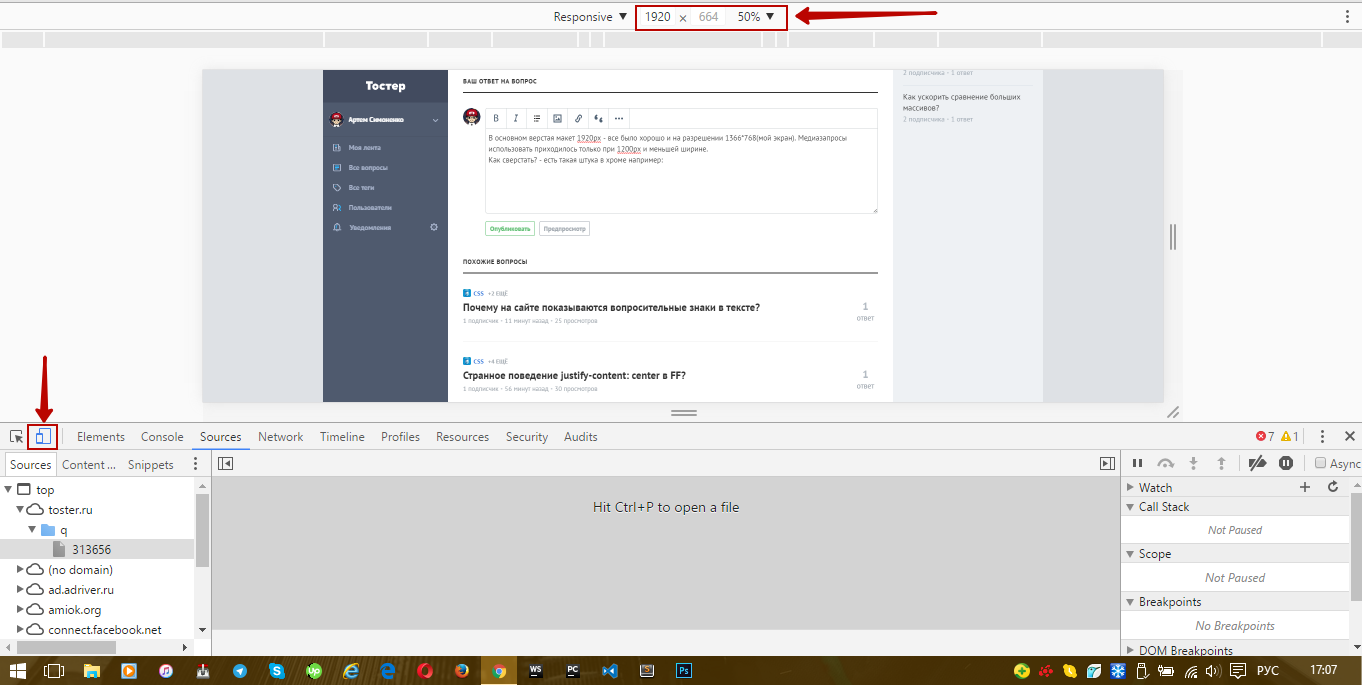
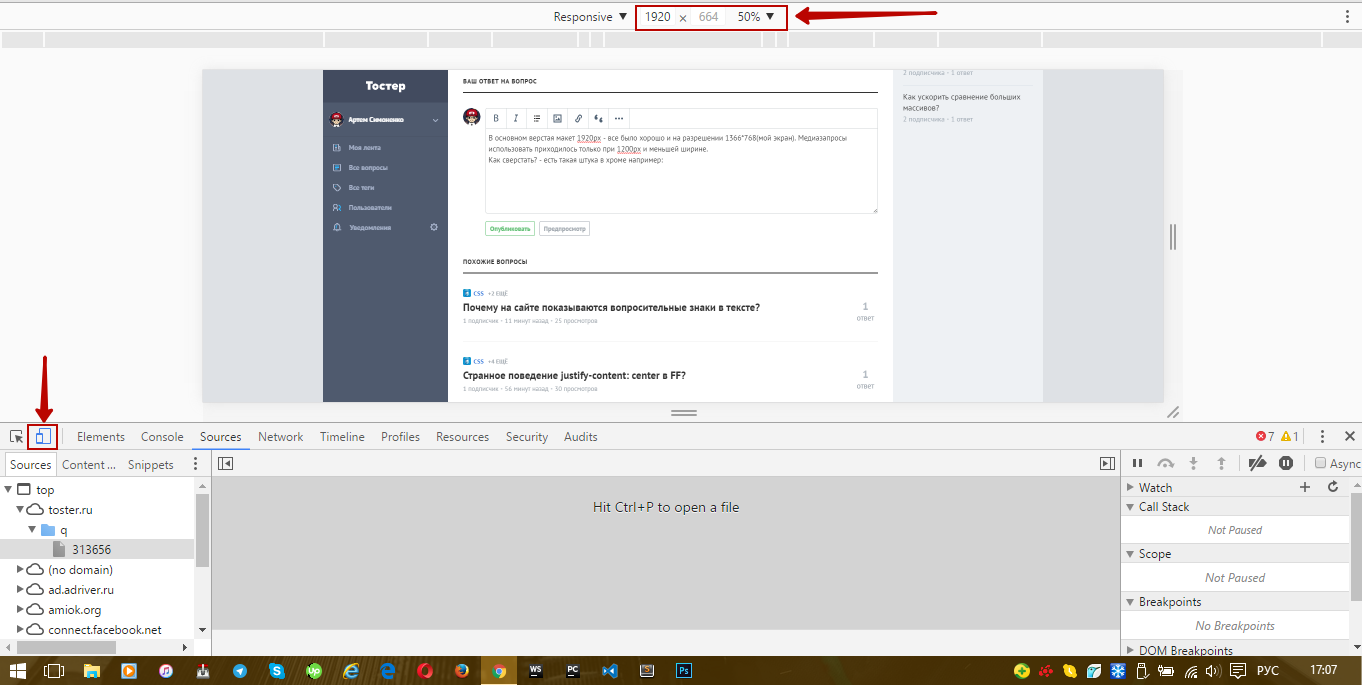
Как сверстать? - есть такая штука в хроме например:

Для других браузеров тоже найдете. ставите pixelperfect, верстаете, ложите поверх верстки скрин макета и подгоняете, скорее всего на 1366*768 все будет хорошо смотреться, может прям по мелочи поправить что(отступы например).
Макет кстати не такой уж и огромный, сейчас много лептопов с 1920px шириной в разрешении и больше. Маки те же возьмите. Не говоря уже о ПК.